Bootstrap Grid HTML
Introduction
Bootstrap provides a great mobile-first flexbox grid technique for developing styles of any proportions and forms . It is actually based on a 12 column format and possesses many different tiers, one for every media query variety. You can employ it using Sass mixins or else of the predefined classes.
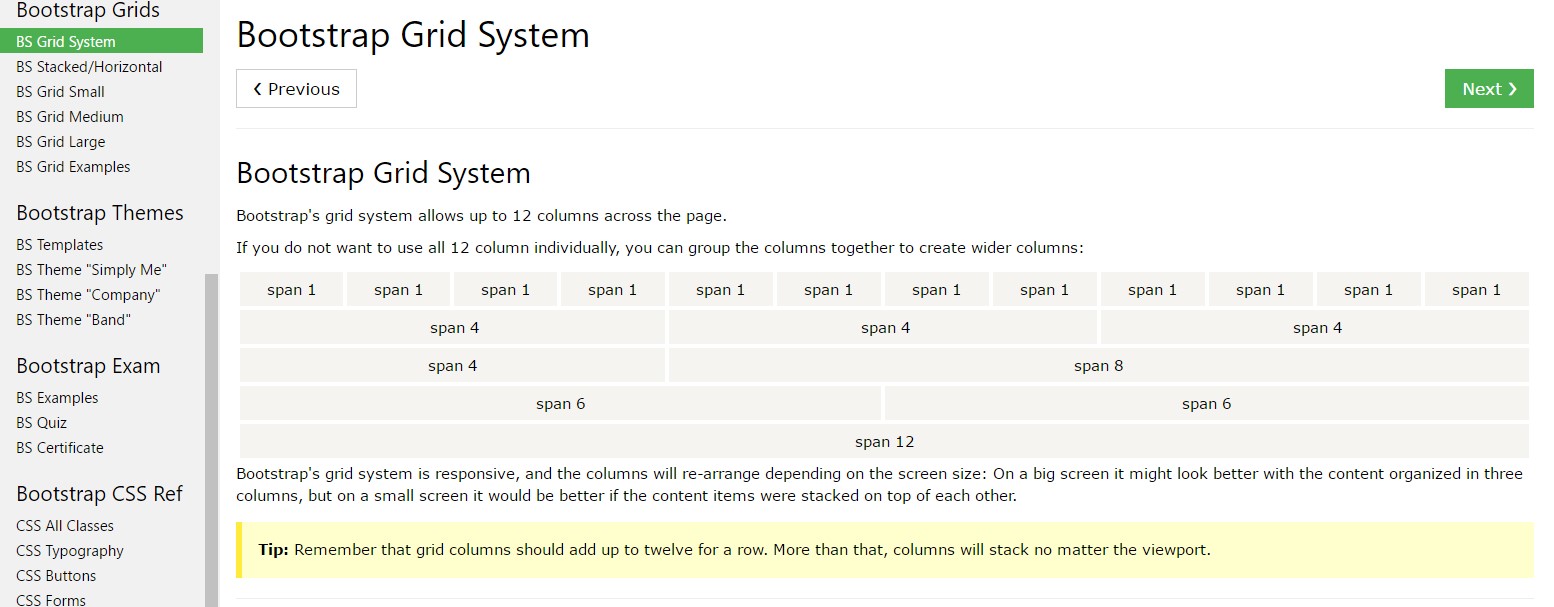
Probably the most necessary part of the Bootstrap framework allowing us to establish responsive page interactively converting if you want to regularly fix the size of the display they become presented on still looking wonderfully is the so called grid structure. What it basically executes is giving us the ability of creating tricky styles integrating row plus a special variety of column features stored in it. Think that the detectable size of the display screen is split up in twelve same elements vertically.
Effective ways to apply the Bootstrap grid:
Bootstrap Grid Panel works with a number of containers, rows, and columns to layout plus straighten content. It's constructed having flexbox and is completely responsive. Listed here is an example and an in-depth look at how the grid interacts.
The aforementioned situation designs three equal-width columns on small-sized, middle, big, and extra large devices utilizing our predefined grid classes. Those columns are centered in the webpage with the parent
.containerHere is simply a way it operates:
- Containers give a way to focus your web site's elements. Apply
.container.container-fluid- Rows are horizontal bunches of columns which provide your columns are definitely organized appropriately. We make use of the negative margin method with regards to
.row- Material should be positioned inside of columns, also simply just columns may be immediate children of rows.
- Due to flexbox, grid columns free from a determined width will instantly format using equivalent widths. For example, four instances of
.col-sm- Column classes identify the variety of columns you 'd like to employ out of the potential 12 per row. { In such manner, in the case that you desire three equal-width columns, you can use
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small-sized, standard, large, and extra big.
- Grid tiers are built on minimum widths, implying they relate to that one tier and all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes as well as Sass mixins for more semantic markup.
Recognize the limits as well as bugs about flexbox, such as the lack of ability to employ several HTML components as flex containers.
Seems fantastic? Excellent, why don't we carry on to noticing everything in an instance. ( read here)
Bootstrap Grid Example capabilities
Basically the column classes are generally something like that
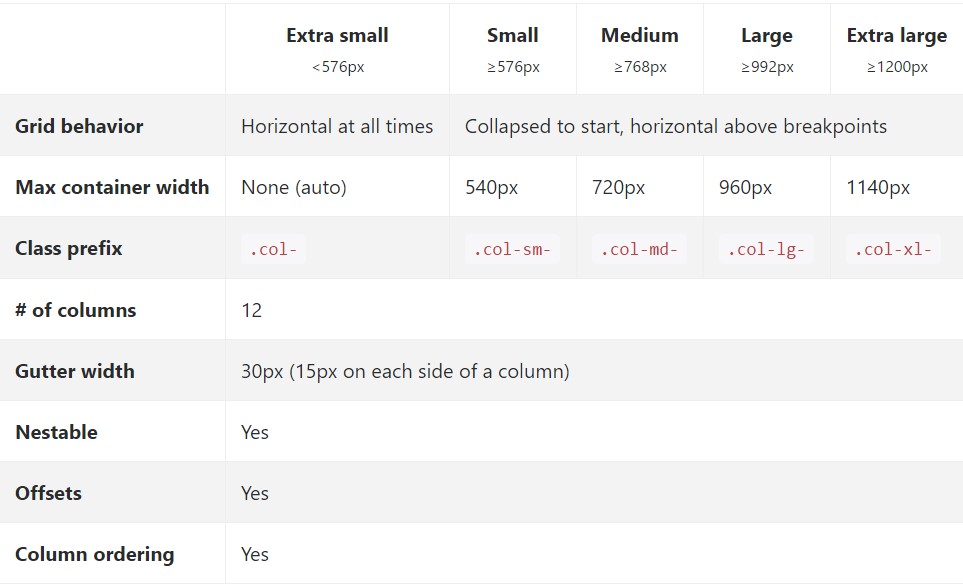
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it approaches the Bootstrap Grid Example sizings-- all of the workable sizes of the viewport (or the visible location on the display screen) have been actually parted to five varies just as follows:
Extra small-- widths under 544px or 34em (which comes to be the default measuring system in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything bigger than it
.col-xl-*While Bootstrap applies
emrempxWatch the way elements of the Bootstrap grid system perform around several gadgets having a handy table.

The different and brand-new from Bootstrap 3 here is one added width range-- 34em-- 48em being designated to the
xsEach of the features styled using a specific viewport width and columns manage its overall size in width when it comes to this viewport and all above it. Once the width of the display screen gets below the determined viewport size the components pile above each other filling up the whole width of the view .
You may likewise specify an offset to an element with a determined amount of columns in a certain display sizing and on top of this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of things to think about when designing the markup-- the grids having columns and rows ought to be inserted in a
.container.container.container-fluidDirect offspring of the containers are the
.rowAuto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Provide any number of unit-less classes for every breakpoint you require and each column will definitely be the equivalent width.
Equivalent size
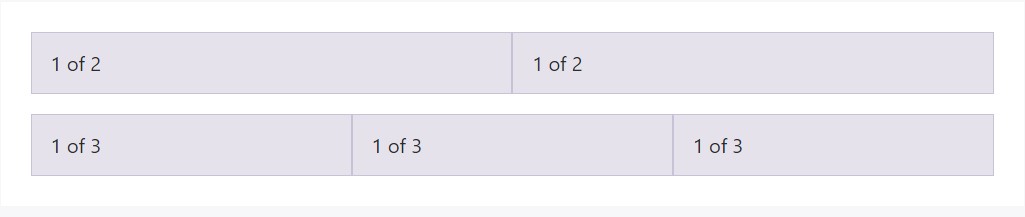
As an example, here are two grid layouts that used on each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
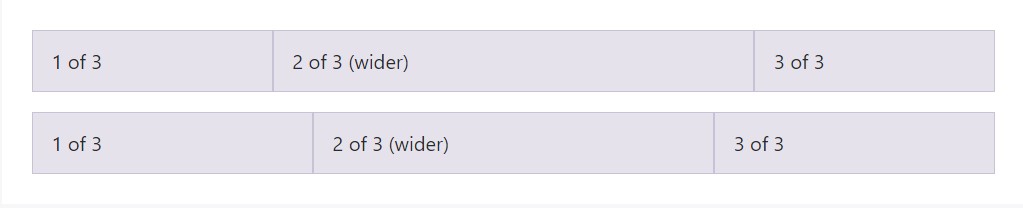
Auto-layout for the flexbox grid columns also shows you can certainly set up the width of one column and the others are going to instantly resize around it. You may possibly use predefined grid classes ( just as demonstrated below), grid mixins, as well as inline widths. Bear in mind that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
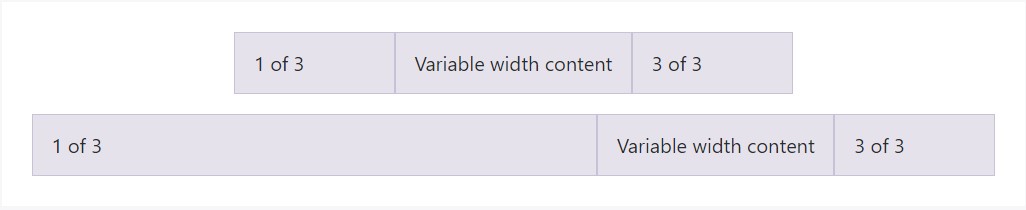
</div>Variable width content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
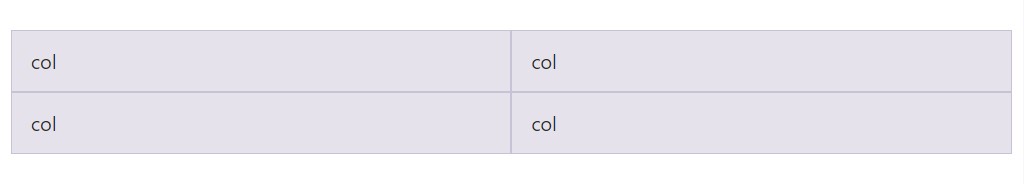
</div>Equal size multi-row
Develop equal-width columns which stretch over multiple rows through including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes to get building complex responsive designs. Individualize the proportions of your columns on extra small, small, medium, large, or possibly extra large gadgets however you choose.
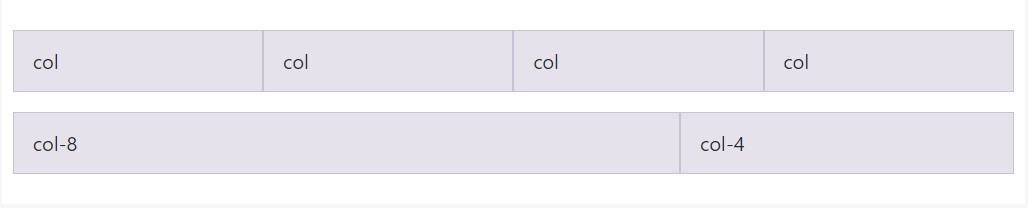
All of the breakpoints
When it comes to grids which are the identical from the smallest of devices to the largest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
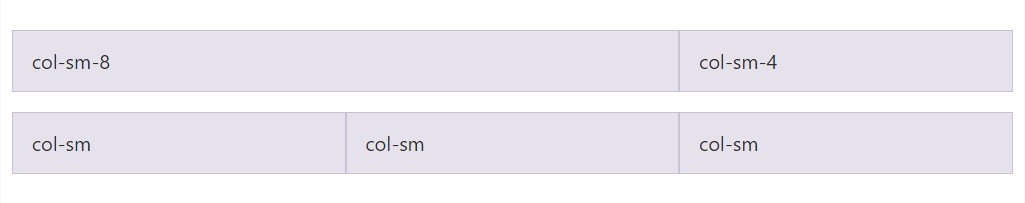
</div>Stacked to horizontal
Employing a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
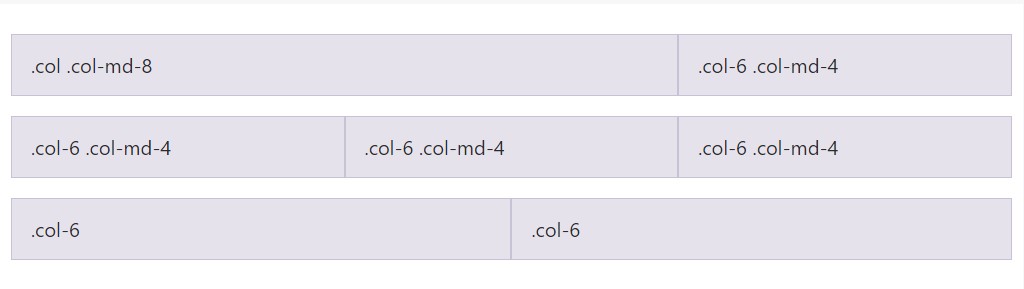
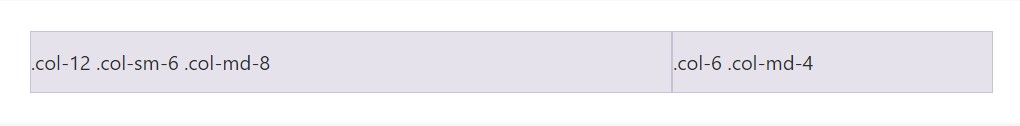
</div>Mix and fit
Don't like your columns to only pile in several grid tiers? Utilize a mixture of numerous classes for each tier as wanted. See the sample listed below for a best idea of precisely how it all works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
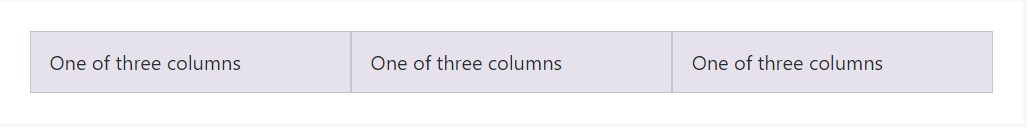
Employ flexbox positioning utilities to vertically and horizontally line up columns. ( find out more)
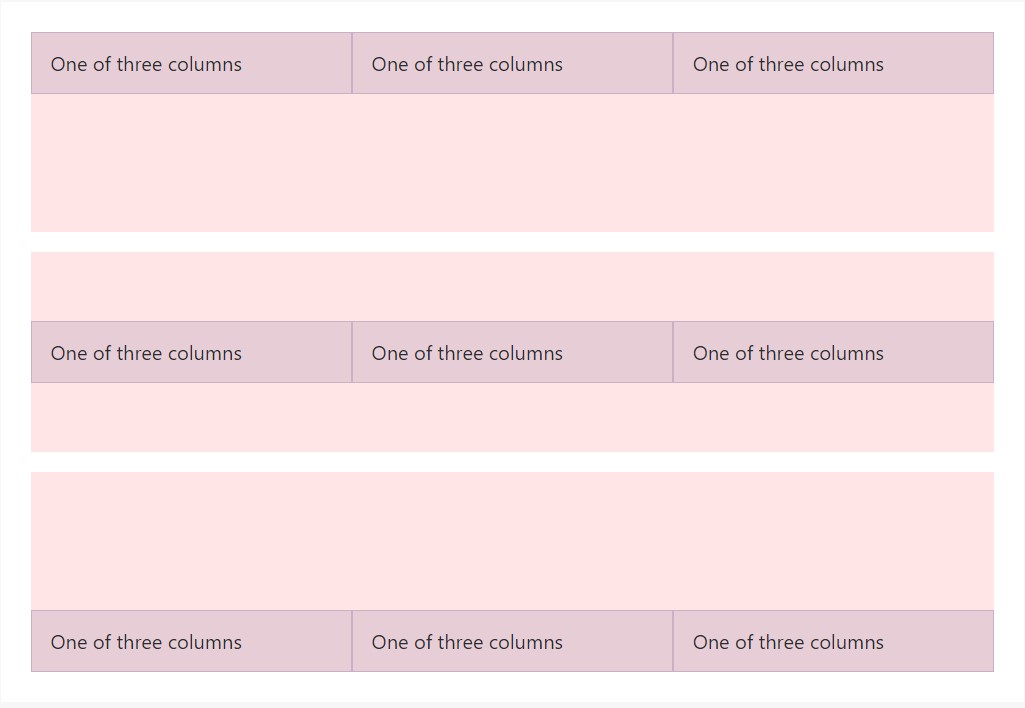
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
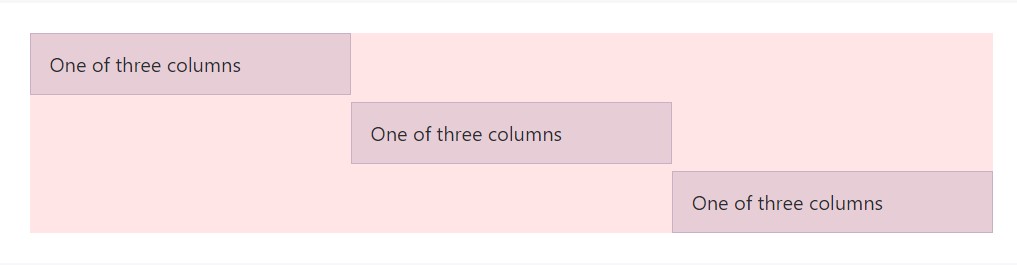
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
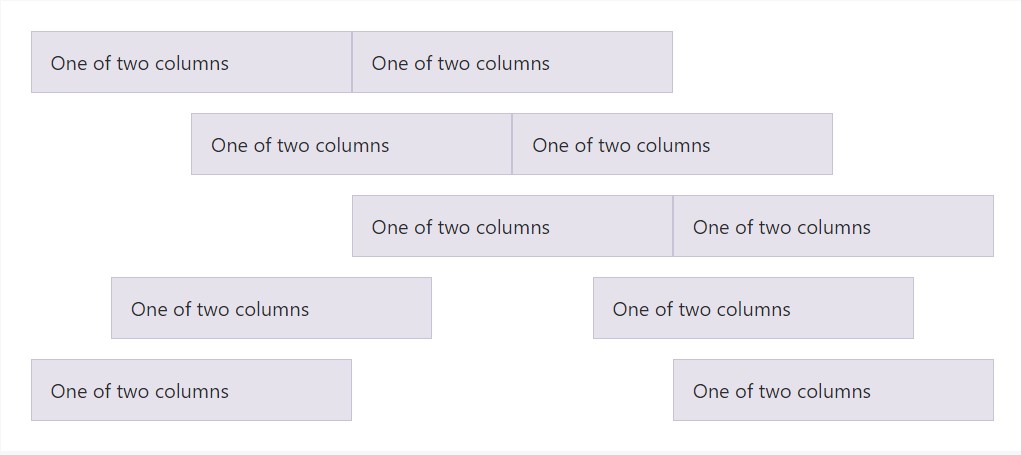
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters amongst columns inside our predefined grid classes may be eliminated with
.no-guttersmargin.rowpaddingHere's the origin code for producing these formats. Take note that column overrides are scoped to just the first children columns and are actually focused by means of attribute selector. While this develops a more particular selector, column padding can still be more modified along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks like. Take note you can constantly employ this along with all of the additional predefined grid classes ( incorporating column widths, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
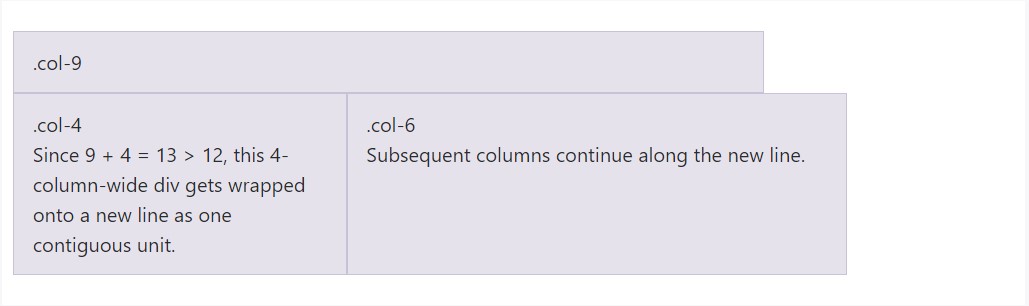
</div>Column wrapping
Supposing that greater than 12 columns are inserted inside a single row, each and every set of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
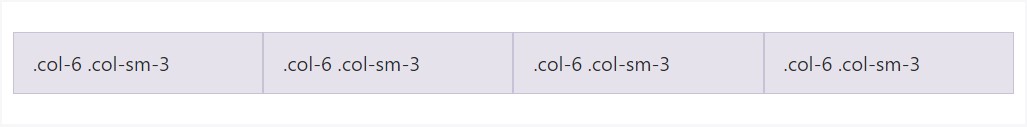
</div>Reseting of the columns
Having the selection of grid tiers obtainable, you're tied to run into problems where, at specific breakpoints, your columns really don't clear quite suitable being one is taller in comparison to the various other. To take care of that, apply a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
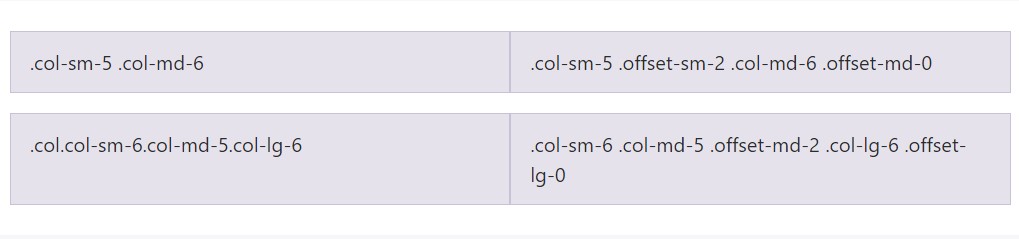
</div>As well as column clearing up at responsive breakpoints, you may likely ought to reset offsets, pushes, or pulls. View this practical in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
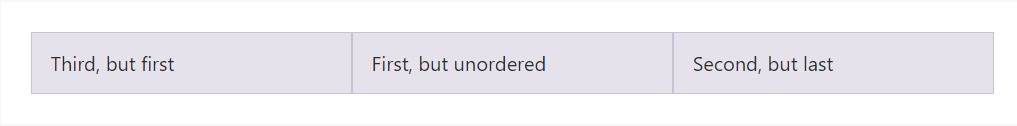
</div>Re-ordering
Flex purchase
Employ flexbox utilities for handling the visual disposition of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
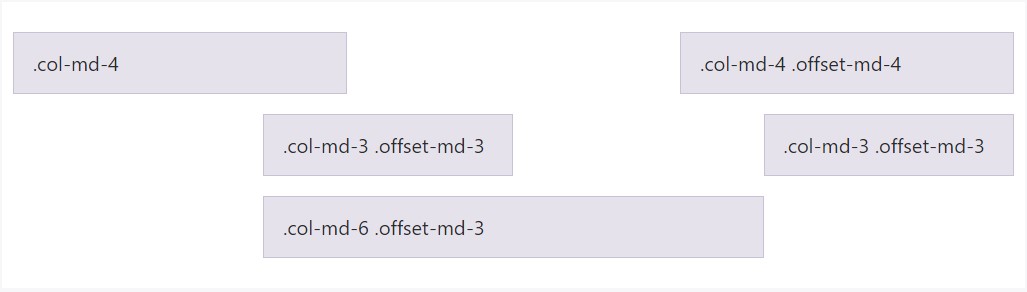
</div>Offsetting columns
Transport columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
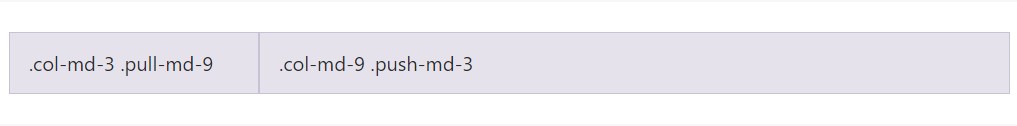
</div>Pushing and pulling
Effectively change the ordination of our incorporated grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
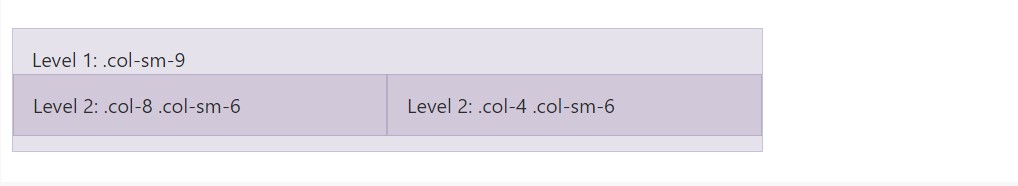
</div>Information placing
To nest your material together with the default grid, bring in a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's source Sass files
The moment using Bootstrap's origin Sass files, you have the opportunity of employing Sass mixins and variables to make custom-made, semantic, and responsive webpage designs. Our predefined grid classes employ these same variables and mixins to provide a whole suite of ready-to-use classes for fast responsive styles .
Features
Variables and maps control the variety of columns, the gutter size, and the media query aspect. We employ these to bring in the predefined grid classes detailed above, as well as for the custom made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken with the grid variables to generate semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example application
You can certainly transform the variables to your personal custom values, or simply utilize the mixins with their default values. Here's an example of employing the default modes to generate a two-column layout having a divide in between.
View it in action in this provided example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Applying our incorporated grid Sass variables and maps , it is really feasible to totally customise the predefined grid classes. Change the quantity of tiers, the media query dimensions, and also the container widths-- and then recompile.
Columns and gutters
The quantity of grid columns as well as their horizontal padding (aka, gutters) can possibly be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Moving beyond the columns themselves, you may additionally customize the amount of grid tiers. If you needed simply just three grid tiers, you 'd upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever developing some changes to the Sass variables or maps , you'll require to save your modifications and recompile. Doing so will certainly out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to likewise be upgraded to apply the customized breakpoints.
Conclusions
These are really the undeveloped column grids in the framework. Working with particular classes we can certainly tell the certain components to span a defined number of columns baseding on the definite width in pixels of the viewable place where the webpage gets revealed. And since there are a several classes specifying the column width of the components as opposed to examining everyone it is simply more suitable to try to find out just how they actually get developed-- it is undoubtedly truly simple to remember having simply just a few things in mind.
Check out a few video clip tutorials regarding Bootstrap grid
Related topics:
Bootstrap grid official documents

W3schools:Bootstrap grid training

Bootstrap Grid column