Best Web Creator
Recently I had the possibility investing some time discovering a Third celebration Best Web Builder theme which extolled having lots of blocks-- I counted nearly one hundred actually-- and also today returning to the great gold native Best Web Builder atmosphere I obtained reminded of something which occurred to me a couple of years earlier. For a reason I needed to go to and drive around in a city I hardly understood with one more individual's car a lot more recent as well as liked compared to mine at the time which went and also choked off each as well as every time I lifted my foot off the gas. Returning from this unforgettable trip and also seeing my old auto parked in front of the block I virtually wept hugged as well as kissed the point as a dearest pal. Well that's exactly the means I felt going back to the indigenous Best Web Builder 2 theme after exploring Unicore as well as I'll tell you why.
Best Web Builder is dependable as well as consistent - if an element acts in such a way in one block-- it acts similarly everywhere every single time. There is no such everything as unanticipated behavior sidetracking and also confusing you in the chase of the ideal appearance.
Best Web Builder is flexible-- one block can be arrangemented in many means ending up being something totally different at the end. Combined with the Custom Code Editor Extension the possibilities become nearly unlimited. The only limitations reach be your vision and also creativity.
Best Web Builder progresses-- with every significant update revealed through the pop up window of the application we, the users obtain increasingly more invaluable and also well believed tools fitting the growing user demands. Simply a few months previously you had to compose your very own multilevel food selections and the suggestion of producing an on-line store with Best Web Builder was merely unimaginable as well as now simply a few variations later we currently have the opportunity not just to market points with our Best Web Builder sites but also to fully tailor the look as well as feeling of the process without writing an easy line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is steady-- for the time I used the indigenous Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program should close" message or lost the outcomes of my work. It could be done in my creativity, yet it seems the program gets to run a bit faster with every next update.
Essentially these other than for one are the reasons in the recent months the spectacular Best Web Builder became my favorite and also in fact major web design tool.
The last but perhaps essential factor is the subtle and superb HTML as well as CSS discovering curve the software program supplies. I'm not fairly certain it was purposefully developed in this manner but it in fact functions every time:
Hearing or googling from a pal you begin with Best Web Builder and with nearly no time invested learning just how to use it you've currently got something up and also running. Quickly after you require to alter the appearance just a little bit additional as well as risk to break a block specification uncovering the customized HTML area to transform a personality or 2 ... This is exactly how it begins. As well as soon after one day you unintentionally take an appearance at a bit of code and obtain amazed you know exactly what it means-- wow when did this take place?! Maybe that's the part concerning Best Web Builder I love most-- the flexibility to advance with no pressure at all.
In this article we're going to take a further check out the brand-new attributes presented in version 2 as well as explore the several ways they could help you in the creation of your following terrific looking totally receptive website. I'll additionally share some brand-new pointers and also tricks I just recently discovered to assist you broaden the Best Web Builder capabilities also additionally and possibly also take the initial step on the knowing curve we spoke about.
Hello Awesome Icons!
For the past couple of years renowned typefaces took a wonderful place in the internet content. They are simple meaningful, range well on all screen sizes given that they are completely vector elements and also take nearly no transmission capacity and time for filling. These easy yet meaningful pictograms could successfully help you communicate the message you need in a sophisticated as well as laconic way-- still a picture deserves a thousand words. So I guess for Best Web Builder Development group developing a component permitting you to easily place web typeface icons right into felt kind of all-natural thing to do. Internet icons component has actually been around for a while as well as offered us well.
The good information are from this version on it will certainly serve us also a lot better! Currently with Best Web Builder 2 we currently have two additional symbol font to make the most of in our layouts-- Linecons as well as Font Awesome. Each or hem brings us a small lot of money of rewards. Linecons offers us the meaningful and also refined look of thorough graphics with several line widths and carefully crafted curves and Font Awesome provides large (and I suggest vast) library of signs and also considering that it gets packed throughout our Best Web Builder jobs provides us the flexibility accomplishing some awesome styling results. Let's take a thorough appearance.
Where you can use the icons from the Best Web Builder Icons extension-- almost everywhere in your job depending of the technique you take.
Just what you can use it for-- nearly every little thing from adding additional clearness and expression to your content and decorating your switches as well as menu things to styling your bulleted listings, including meaningful imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You can even include some activity leveraging one more constructed in Best Web Builder capability-- we'll discuss this later.
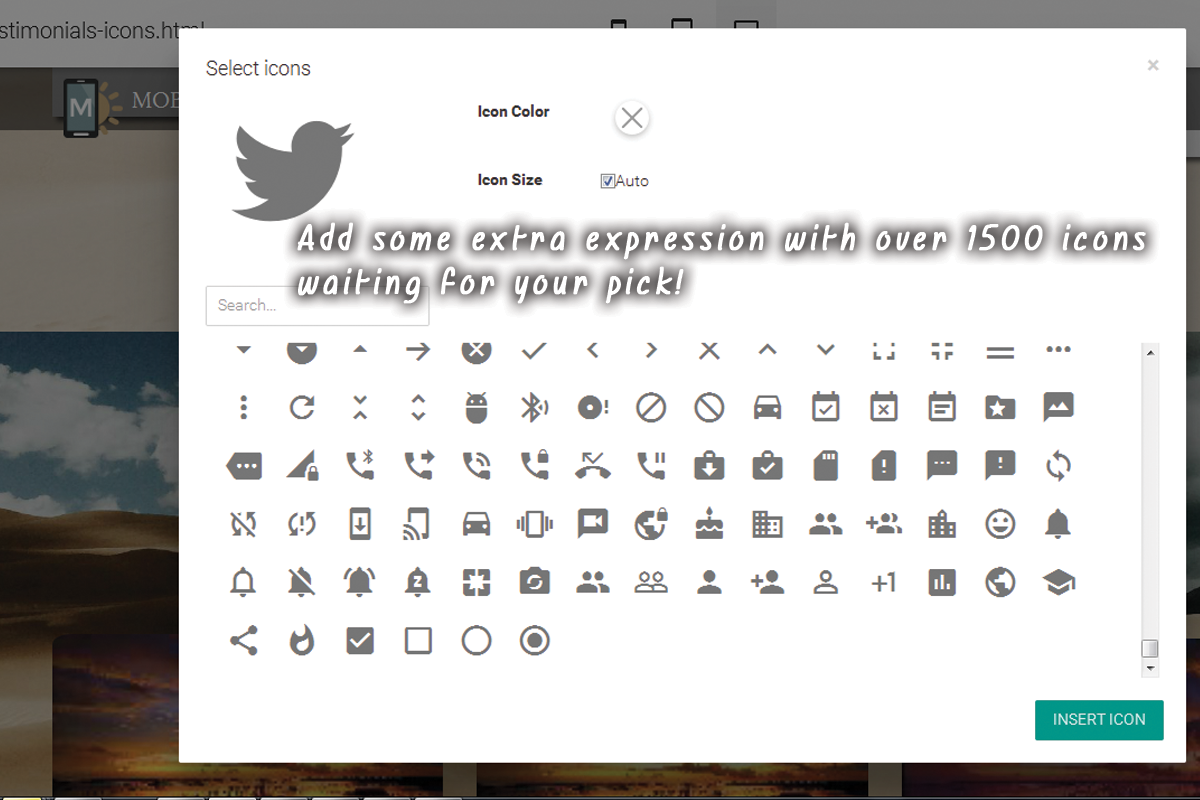
Including symbols with the integrated in visuals user interface-- simple and also clean.
This is certainly the easiest and fastest way as well as that is among the factors we love Best Web Builder-- we always get an easy way.
Via the symbols plugin you obtain the flexibility placing symbols in the brand name block, all the switches and several of the media placeholders. Keep in mind that alongside with maintaining the default dimension and color setups the Select Icons Panel allows you pick your worths for these properties. It additionally has an useful search control helping you to discover faster the aesthetic content you require as opposed to endlessly scrolling down and also occasionally missing the ideal choice.
Another advantage of the newly added Font Awesome is it consists of the brand marks of almost 200 prominent brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- prepared and also waiting if you need them.
Basically every important interactive aspect in the sites you are building with Best Web Builder is qualified of being broadened even further with adding some stunning, light weight and entirely scalable icon graphics. This method you are lining out your idea and given that symbols as well as shapes are much faster well-known and also comprehended-- making the content more user-friendly and also readable.
Yet this is simply a part of all you can accomplish with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin offers us a great advantage-- it globally includes the Icon fonts in our Best Web Builder jobs. This habits integrated with the means Font Awesome courses are being created provides us the flexibility accomplishing some rather amazing stuff with just a couple of lines of personalized CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a checklist and offering it some life.
Have you ever before been a bit annoyed by the minimal options of bullets for your listings? With the recently included to Best Web Builder Font Awesome these days more than. It is actually takes simply a couple of straightforward actions:
- initially we clearly need to pick the symbol for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is situated below:
it has all the symbols included alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make sure when coping the worth you do not pick them-- it's a bit challenging the first few times.
Scroll down and take your time obtaining aware of your brand-new arsenal of icons and also at the very same time grabbing the one you would certainly discover most appropriate for a bullet for the checklist we're about to style. When you discover the one-- just copy the & Unicode worth without the brackets.
Currently we require to convert this worth to in a manner the CSS will recognize. We'll do this with the assistance of another online device found right here:
paste the worth you've merely duplicated and also hit Convert. Scroll down until you discover the CSS field-- that's the worth we'll be requiring in a min.
If you take place to find troubles defining the color you need for your bullets just close the Code editor, check the message different colors HEX code through the Best Web Builder's integrated in different colors picker pick/ define the color you require, replicate the worth as well as departure declining changes. Currently all you have to do is putting this worth in the Custom CSS code you've created soon. That's it!
Allow's relocate around some more!
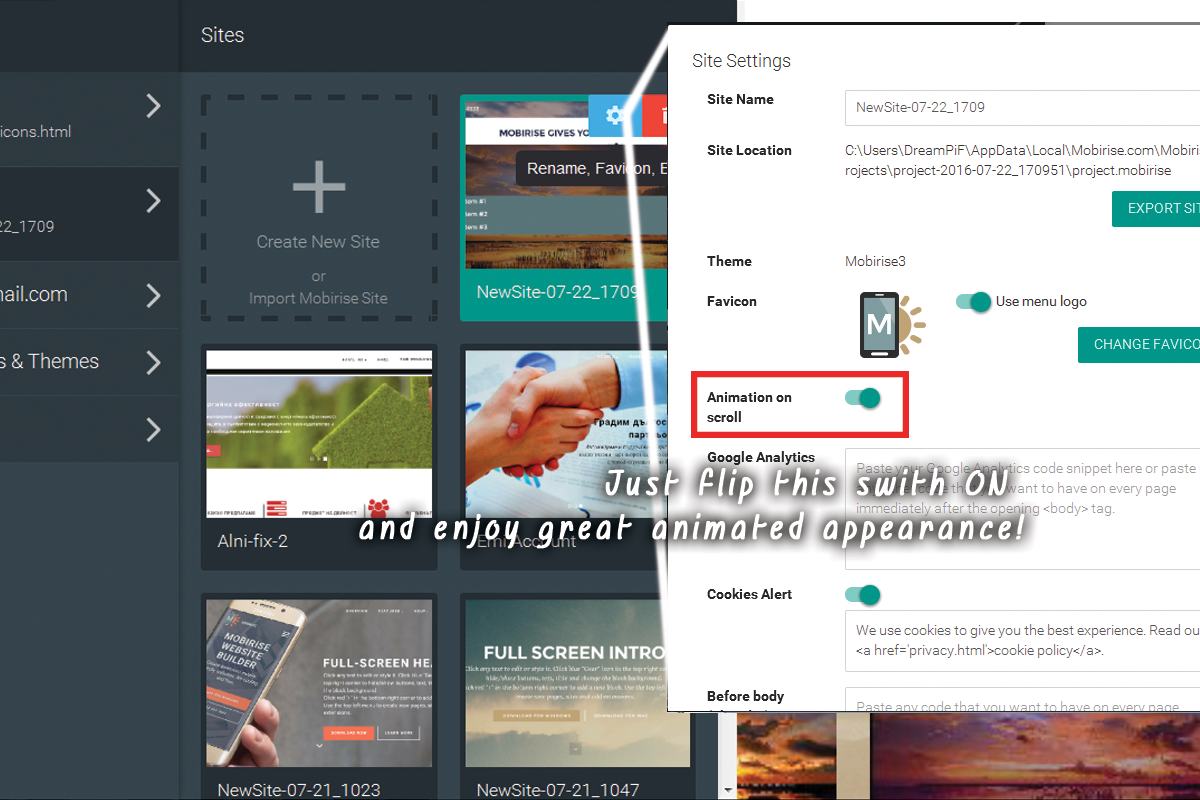
An additional trendy everything you could complete with just a few lines of personalized CSS and also without yet uncovering the custom-made HTML as well as shedding all the block Properties visual adjustments is including some movement to all the icons you are capable of placing with the Icons Plugin. Use this power with care-- it's so simple you might soon get addicted and also a swamped with results site occasionally obtains tough to check out-- so utilize this with measure a having the overall appearance and also feel I mind.
Let's say you want to include an icon to a switch which ought to only show up when the guideline overcomes this switch. As well as given that it's activity we're speaking about, let's make it move when it's visible. The custom-made code you would desire to make use of is:
If you need some additional tweaks in the appearance merely fallow the remarks ideas to readjust the numbers. If required, and also of training course-- change the animation type. If you need this result constantly-- remove the ": float" component and also uncomment "infinite" to make animation loophole forever not just once when the site loads ant the control you've simply styled could be unseen
This approach could conveniently be expanded to deal with all the inserted Font Awesome icons in your Best Web Builder job. In order to apply to all the icons inserted in a block, merely replace
. btn: hover >. fa with. fa: with.fa or float to make it long-term.
If needed, bear in mind to establish animation loop for life.
Add some individuality to the gallery.
An additional great as well as easy styling intervention you obtain efficient in attaining after the Best Web Builder 2 upgrade as well as the addition of Font Awesome Icons in the job is eliminating the magnifying glass appearing on hover over a gallery thumbnail and replacing it with any kind of Font Awesome icon you discover suitable. The procedure is rather much like the one setting of the personalized symbol bullets. First you should choose the ideal symbol as well as convert its & Unicode number and afterwards paste the fallowing code in the Custom CSS section of your gallery block and replace the worth-- merely like in the previous example.
The class specifying which icon is being placed is the red one and can be acquired for all the FA icons from the Cheat sheet we spoke about. The blue classes are totally optional.fa-fw repairs the size of the symbol and fa-spin makes it (obviously) spin. There is another indigenous movement class-- fa-pulse, likewise self-explanatory.
All the icons placed this way into your material could be openly stiled by the methods of the previous two examples, so all that's left for you is consider the finest use for this incredible newly presented in Best Web Builder feature as well as have some enjoyable experimenting with it!