Bootstrap Web Making Software Download
Recently I had the chance spending some time exploring a Third celebration Web Building Software theme which bragged concerning having lots of blocks-- I counted nearly one hundred actually-- as well as today going back to the good gold native Web Building Software atmosphere I got advised of something which took place to me a few years back. For a factor I needed to go to and also drive around in a city I hardly recognized with one more person's automobile a lot newer and also liked compared to mine at the time which choked and went off every time I raised my foot off the gas. Returning from this remarkable trip as well as seeing my old automobile parked in front of the block I virtually cried hugged as well as kissed the thing as a dearest friend. Well that's exactly the means I really felt returning to the native Web Building Software 2 theme after exploring Unicore as well as I'll inform you why.
Web Building Software is consistent and also dependable - if an aspect acts in a manner in one block-- it acts similarly everywhere each time. There is no such point as unanticipated habits distracting and confusing you in the chase of the finest look.
Web Building Software is flexible-- one block could be arrangemented in countless means ending up being something completely different at the end. Combined with the Custom Code Editor Extension the opportunities become virtually endless. The only limitations obtain to be your vision and also imagination.
Web Building Software advances-- with every significant update revealed via the appear home window of the application we, the customers obtain a growing number of priceless as well as well believed tools fitting the expanding customer needs. Merely a few months earlier you had to write your very own multilevel menus and the idea of creating an online store with Web Building Software was just unthinkable and currently merely a couple of versions later we currently have the possibility not simply to sell everythings through our Web Building Software websites but also to fully customize the look and also feel of the process without creating a straightforward line of code-- completely from the Web Building Software graphic interface.
Web Building Software is steady-- for the time I used the native Web Building Software theme on my Windows 7 laptop computer I've never obtained the "Program has to close" message or lost the outcomes of my work. It could be all in my imagination, but it seems the program gets to run a little bit quicker with every next upgrade.
So generally these besides one are the factors in the current months the splendid Web Building Software became my in fact primary and also preferred web design tool.
The last but maybe essential reason is the outstanding and refined HTML and CSS discovering curve the software application supplies. I'm not quite certain it was purposefully created through this but it really works every time:
Hearing or googling from a friend you begin with Web Building Software as well as with nearly no time spent discovering exactly how to use it you've currently obtained something up and also running. Soon after you need to alter the appearance just a little bit further as well as dare to damage a block specification unlocking the custom-made HTML area to transform a personality or two ... This is just how it begins. As well as soon after one day you inadvertently take an appearance at a bit of code and also get stunned you know just what it suggests-- wow when did this happen?! Maybe that's the part concerning Web Building Software I enjoy most-- the freedom to evolve with no pressure at all.
In this article we're visiting take a deeper consider the new functions presented in version 2 and check out the several ways they can benefit you in the creation of your next terrific looking absolutely receptive web site. I'll additionally discuss some new ideas and also techniques I just recently found to aid you increase the Web Building Software capacities also additionally and possibly also take the primary step on the understanding contour we discussed.
Hello Awesome Symbols!
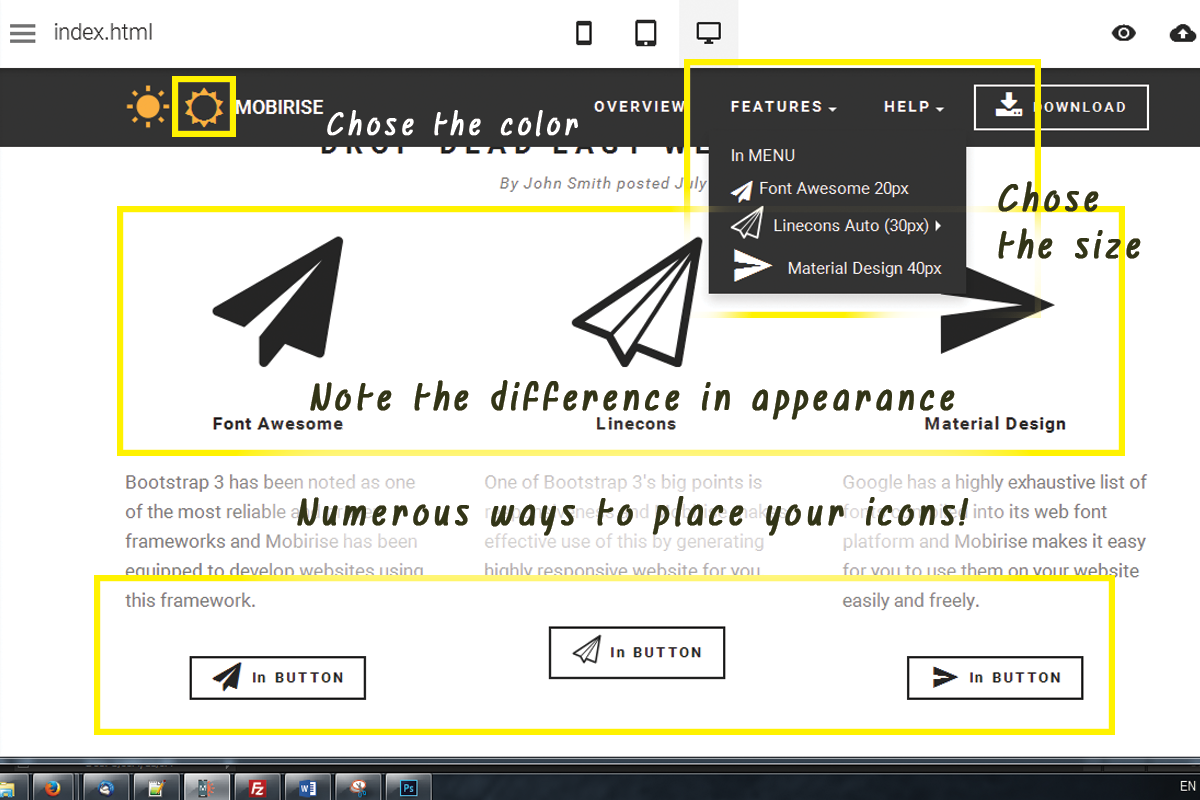
For the previous couple of years renowned typefaces took a fantastic place in the internet material. They are basic expressive, range well on all screen sizes considering that they are totally vector elements as well as take nearly no data transfer and also time for packing. These easy yet expressive pictograms could efficiently help you communicate the message you need in a sophisticated as well as laconic method-- still an image is worth a thousand words. So I presume for Web Building Software Development team developing a component allowing you to freely insert web font symbols into felt kind of natural thing to do. So internet symbols module has been around for some time and also served us well.
The great information are from this variation on it will serve us also much better! Currently with Web Building Software 2 we currently have two added icon font to maximize in our layouts-- Linecons and Font Awesome. Each or hem brings us a small ton of money of goodies. Linecons provides us the subtle and meaningful look of in-depth graphics with multiple line sizes and carefully crafted curves as well as Font Awesome provides vast (and I mean vast) collection of symbols as well as given that it gets packed throughout our Web Building Software projects provides us the freedom accomplishing some awesome styling results. Let's take a detailed look.
Where you can use the symbols from the Web Building Software Icons expansion-- almost all over in your project depending of the technique you take.
Just what you could utilize it for-- practically everything from adding added clarity as well as expression to your material as well as embellishing your switches and menu products to styling your bulleted checklists, including meaningful images inline and in the hover state of the thumbnails of the upgraded gallery block. You could also include some movement leveraging another created in Web Building Software functionality-- we'll speak about this later on.
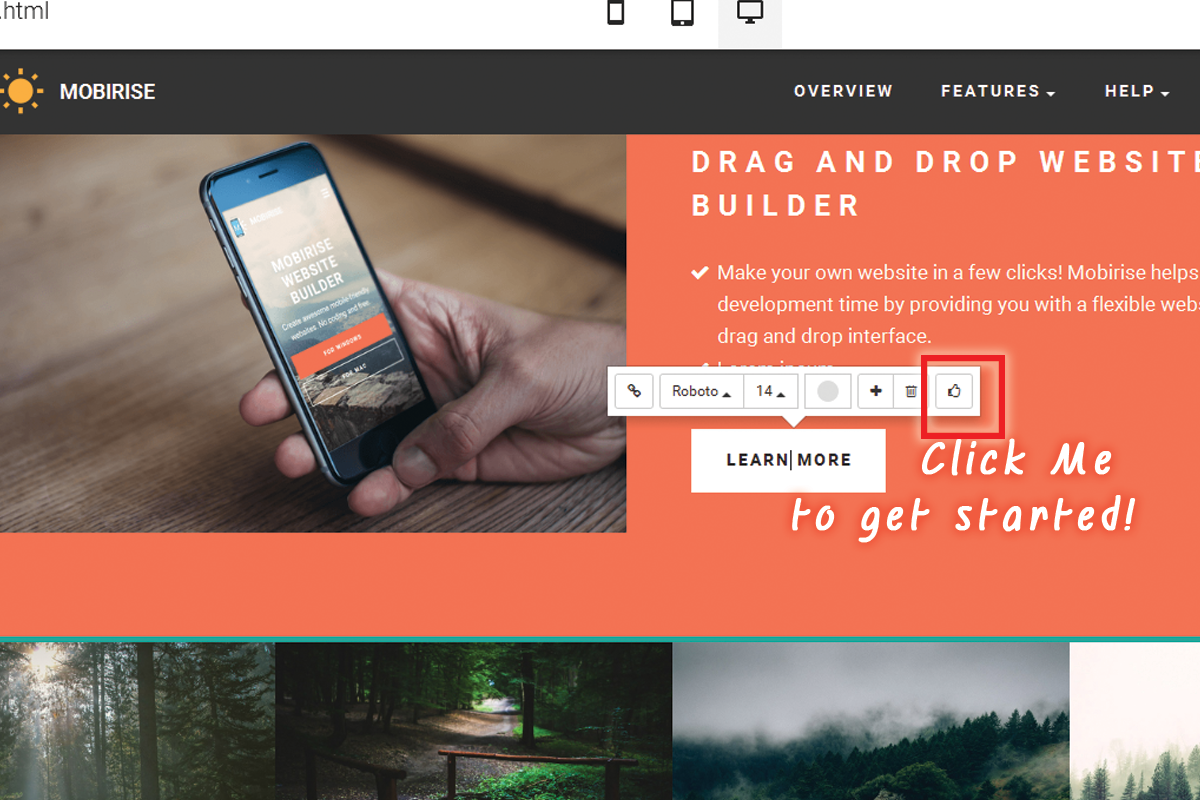
Adding icons via the constructed in visuals interface-- clean and also very easy.
This is undoubtedly the easiest and fastest means and also that is among the factors we like Web Building Software-- we always obtain an easy method.
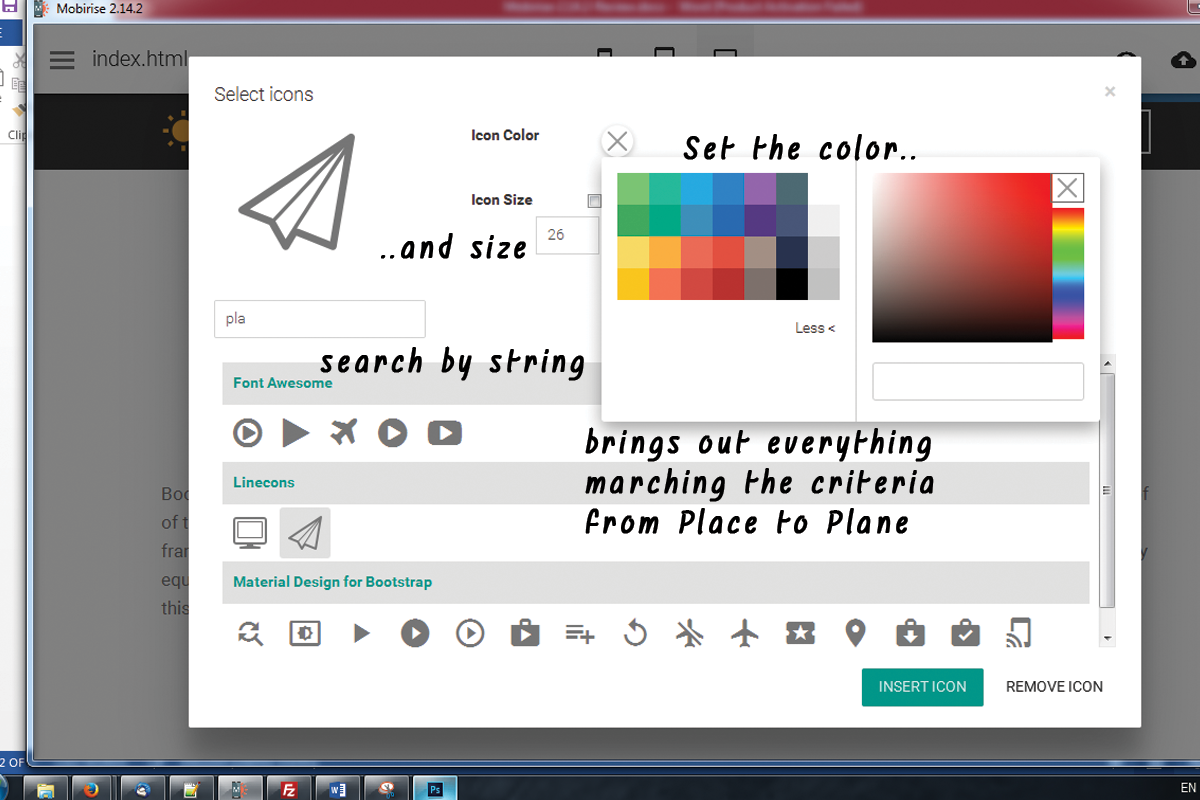
Through the icons plugin you obtain the flexibility putting icons in the brand block, all the switches as well as some of the media placeholders. Note that alongside with maintaining the default size as well as color settings the Select Icons Panel allows you choose your worths for these buildings. It additionally has a valuable search control assisting you to discover faster the visual content you require as opposed to constantly scrolling down and also in some cases missing out on the best pick.
An additional benefit of the recently included Font Awesome is it includes the brand marks of practically 200 prominent brands as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- ready and also waiting if you require them.
So generally every essential interactive element in the sites you are developing with Web Building Software is capable of being expanded further with adding some stunning, light weight as well as completely scalable symbol graphics. Through this you are lining out your principle as well as because forms and also signs are much faster identifiable and also comprehended-- making the material much more instinctive and readable.
This is simply a component of all you could accomplish with the newly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin gives us a terrific benefit-- it internationally includes the Icon font styles in our Web Building Software projects. This actions combined with the way Font Awesome courses are being developed offers us the freedom accomplishing some pretty incredible stuff with just a couple of lines of personalized CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a listing as well as offering it some life.
Have you ever before been a bit disappointed by the restricted alternatives of bullets for your listings? With the newly included to Web Building Software Font Awesome these days are over. It is actually takes just a couple of simple steps:
- initially we certainly should pick the sign for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is found right here:
http://fontawesome.io/cheatsheet/
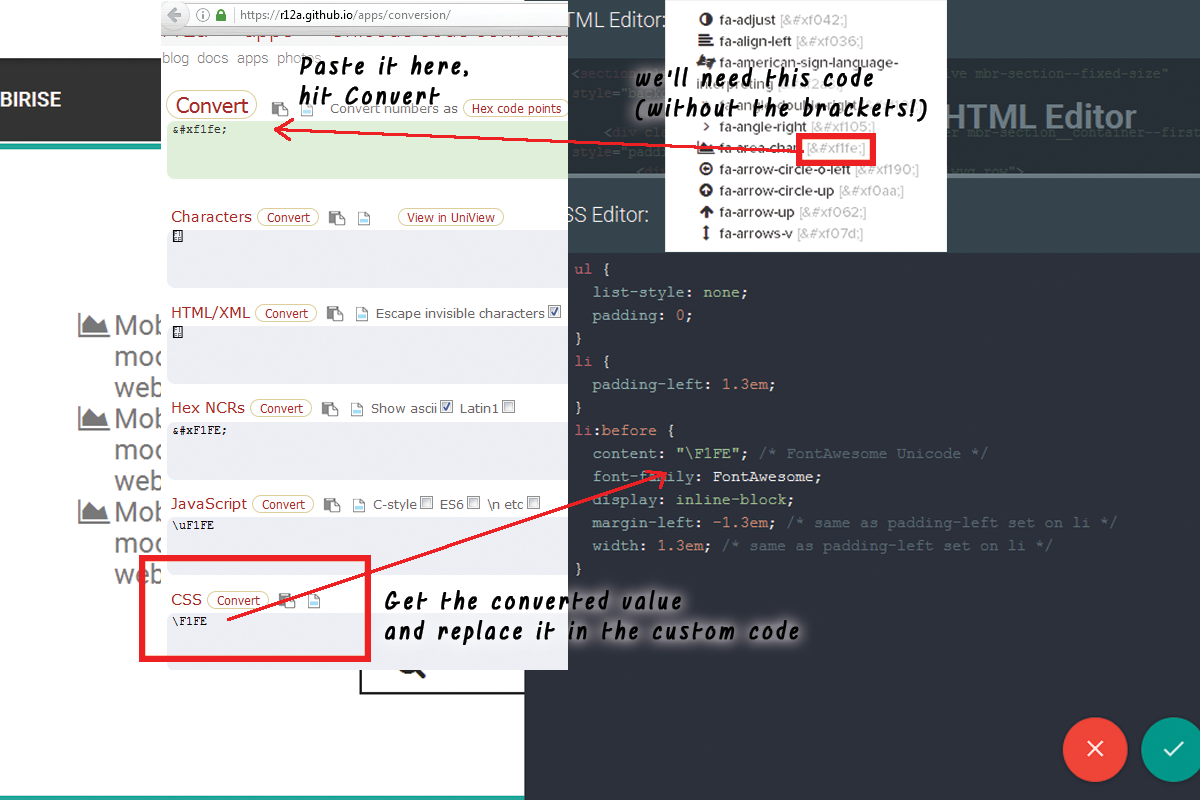
it includes all the icons included alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when dealing the worth you do not select them-- it's a little bit challenging the first couple of times.
Scroll down as well as take your time getting aware of your brand-new collection of symbols and at the very same time picking up the one you would certainly discover most ideal for a bullet for the list we're regarding to style. When you locate the one-- merely duplicate the & Unicode value without the braces.
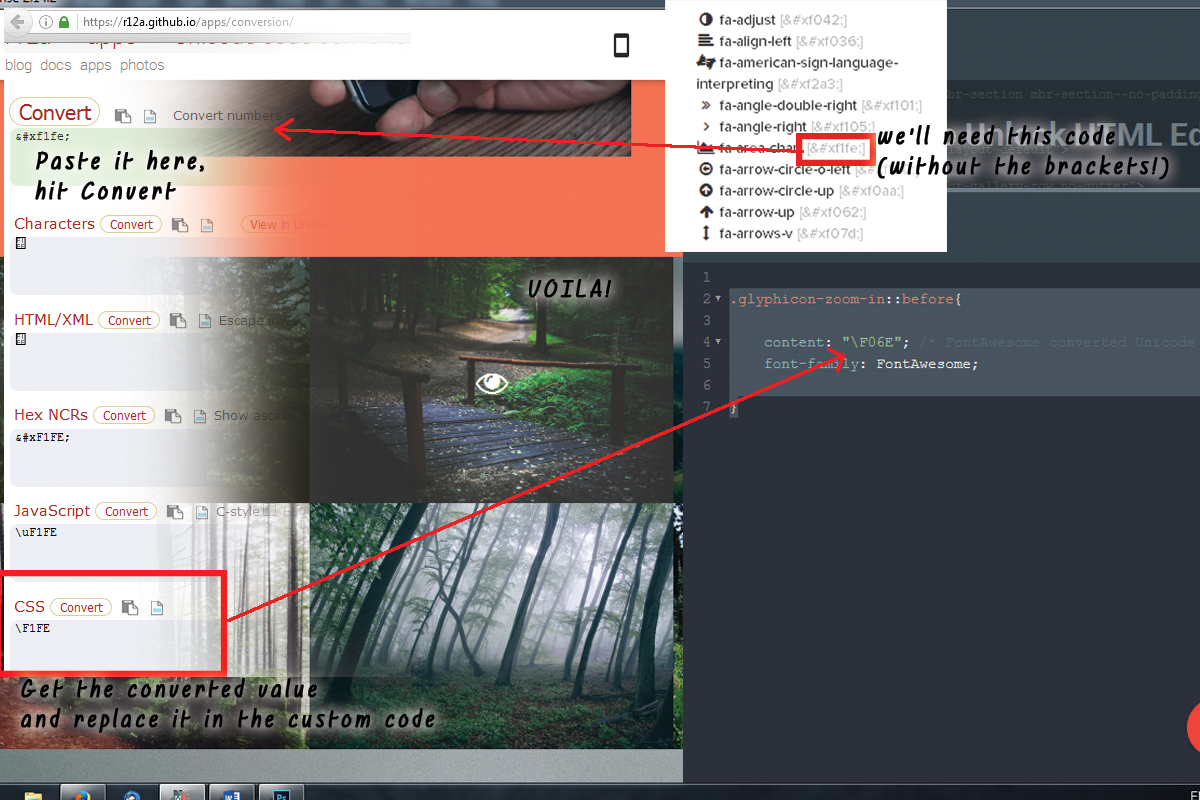
Now we need to convert this worth to in a manner the CSS will certainly understand. We'll do this with the aid of another online tool found right here:
https://r12a.github.io/apps/conversion/
paste the value you've just duplicated as well as struck Convert. Scroll down up until you find the CSS field-- that's the value we'll be requiring soon.
If you happen to find difficulties specifying the different colors you require for your bullets just shut the Code editor, examine the message different colors HEX code via the Web Building Software's created in shade picker pick/ specify the shade you need, copy the value as well as exit decreasing adjustments. Now all you should do is positioning this value in the Custom CSS code you've created soon. That's it!
Allow's move some more!
One more awesome thing you can accomplish with only a couple of lines of customized CSS and without yet opening the personalized HTML and shedding all the block Properties visual modifications is including some motion to all the icons you are qualified of placing with the Icons Plugin. Use this electrical power with care-- it's so very easy you can soon obtain addicted as well as a flooded with effects website often obtains tough to review-- so utilize this with action a having the total appearance and also feel I mind.
When the reminder gets over this switch, allow's claim you want to add a symbol to a switch which should only be visible. And since it's activity we're discussing, allow's make it relocate when it's visible. The personalized code you would certainly wish to use is:
, if you require some extra tweaks in the look merely fallow the comments tips to adjust the numbers.. And of training course-- change the animation kind if needed. If you require this result all the time-- remove the ": float" component and uncomment "limitless" making computer animation loophole for life not merely once when the website tons ant the control you've simply styled may be unseen
This technique can effortlessly be increased to function with all the put Font Awesome icons in your Web Building Software project. In order to apply to all the icons inserted in a block, merely replace
.
If required, remember to establish animation loophole forever.
Add some personality to the gallery.
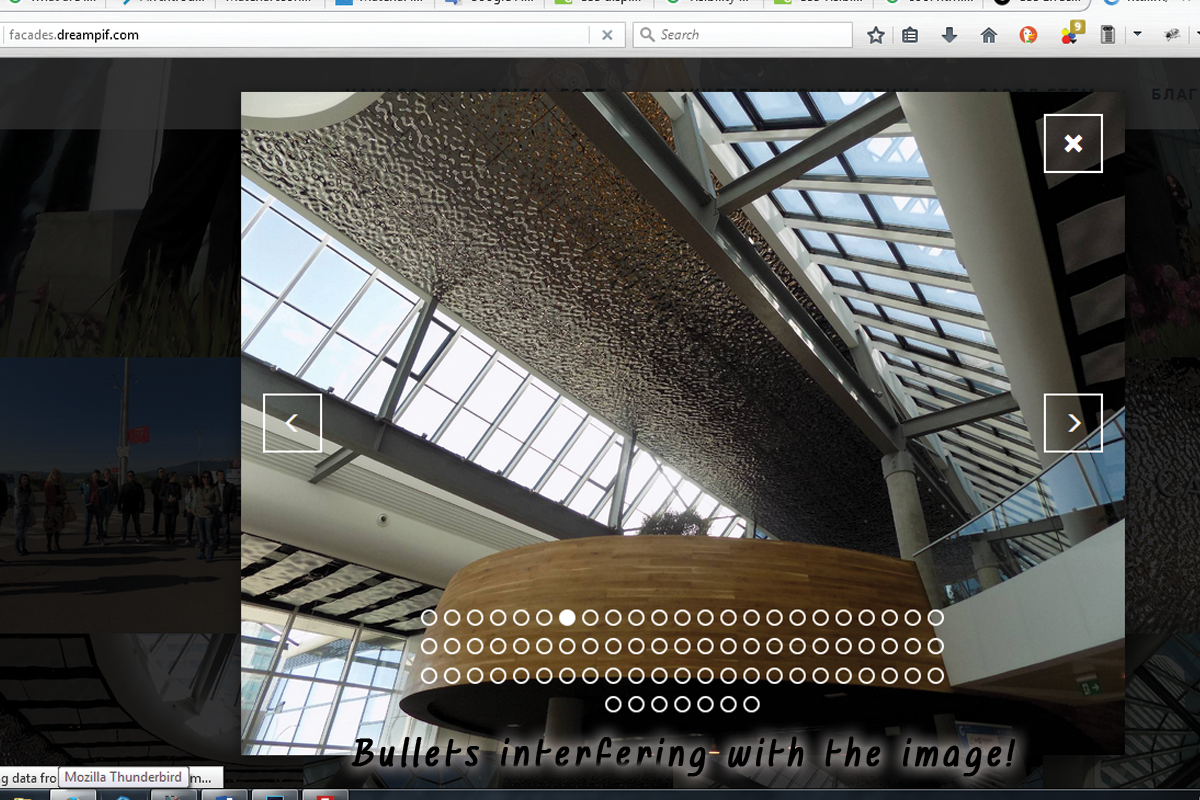
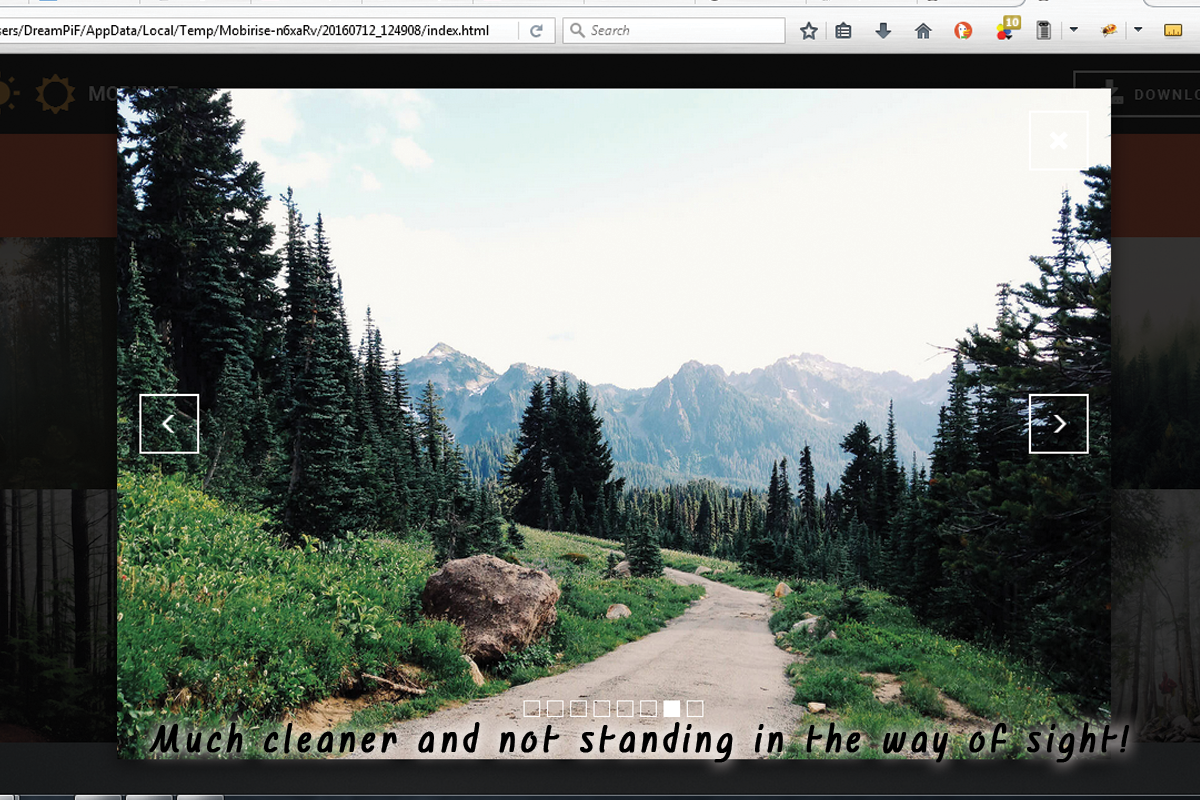
Another easy and amazing styling treatment you get efficient in achieving after the Web Building Software 2 update as well as the inclusion of Font Awesome Icons in the job is eliminating the magnifying glass appearing on hover over a gallery thumbnail and changing it with any kind of Font Awesome symbol you find ideal. The treatment is quite much like the one setting of the customized symbol bullets. You require to pick the suitable icon as well as convert its & Unicode number and also after that paste the fallowing code in the Custom CSS section of your gallery block and also replace the value-- just like in the previous instance.
Being Awesome all over the place.
As well as now it's time to obtain a little bit a lot more drastic and also chat about putting your icon at any position in the message content of your website. Not a big concern though since you can constantly set the preferred look originally and as a really last step insert the symbols at the preferred places in the code.
The class defining which symbol is being placed is the red one as well as could be gotten for all the FA symbols from the Cheat sheet we discussed. Heaven courses are totally optional.fa-fw fixes the width of the icon as well as fa-spin makes it (certainly) spin. There is one more native activity course-- fa-pulse, additionally obvious.
All the symbols inserted in this manner into your content can be easily stiled by the ways of the previous two examples, so all that's left for you is consider the very best usage for this amazing recently presented in Web Building Software function and have some fun try out it!