Bootstrap Carousel Example
Intro
Who exactly doesn't appreciate flowing images including various interesting captions and text making clear the things they mean, much better carrying the information or else why not even better-- in addition featuring a handful of tabs around asking the site visitor to have some action at the very start of the web page since these are usually localized in the beginning. This stuff has been really looked after in the Bootstrap framework through the built in carousel component that is totally supported and pretty easy to obtain along with a clean and plain design.
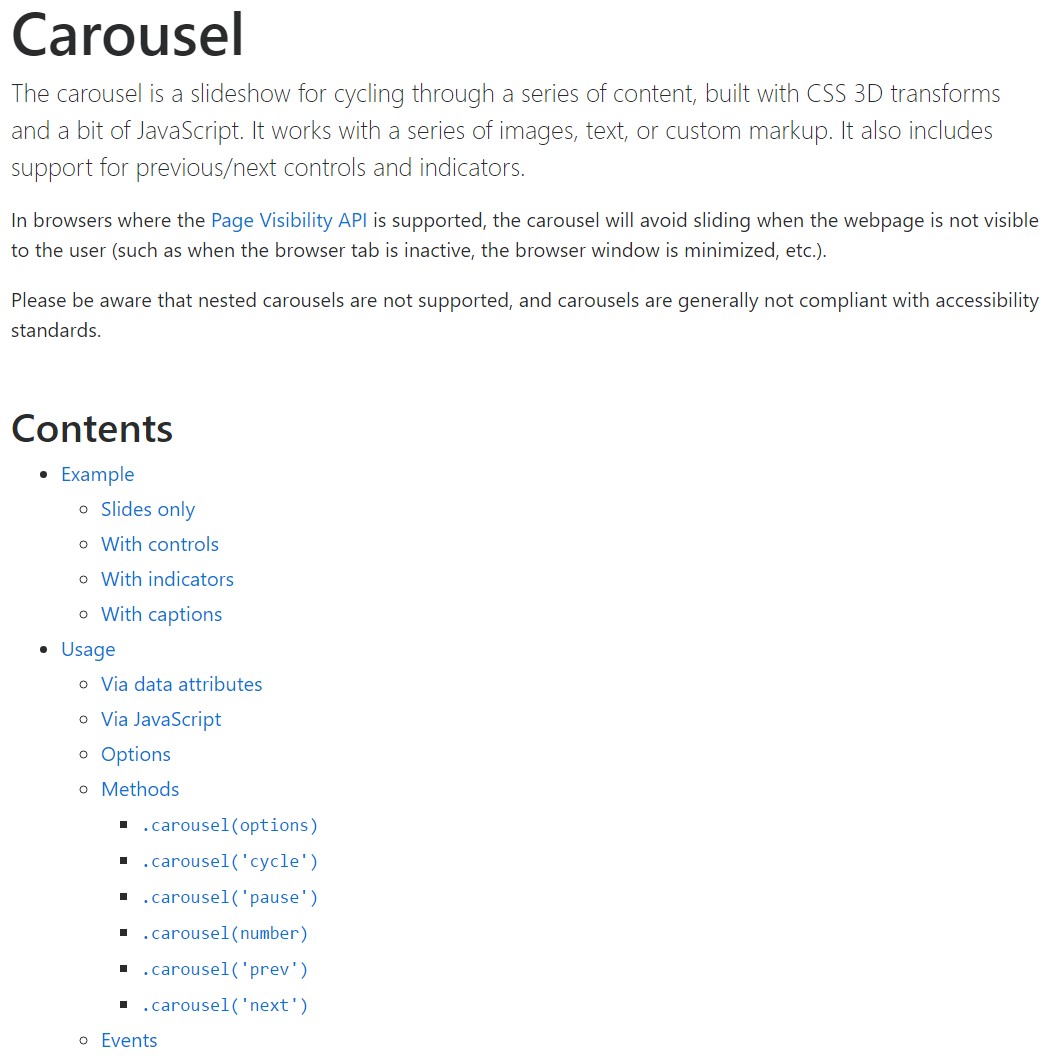
The Bootstrap Carousel Image is a slideshow for cycling into a series of web content, created with CSS 3D transforms and a piece of JavaScript. It collaborates with a number of pics, text, or else custom made markup. It additionally provides support for previous/next commands and signs.
Effective ways to make use of the Bootstrap Carousel Image:
All you need to have is a wrapper feature plus an ID to contain the whole carousel feature holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Slide carousels really don't systematically change slide dimensions. Because of this, you might require to work with additional tools or even custom made looks to effectively scale web content. Even though slide carousels support previous/next directions and signs, they are certainly not explicitly demanded. Customize and incorporate as you see fit.
Don't forget to establish a unique id on the
.carouselSingle slides
Here's a Bootstrap Carousel Position using slides solely . Bear in mind the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You can certainly additionally establish the time each slide becomes featured on web page by adding a
data-interval=" ~ number in milliseconds ~". carouselSlideshow together with manipulations
The site navigation among the slides gets completed through specifying two web links elements with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to make sure the controls will do the job correctly but to additionally ensure that the visitor knows these are there and realises exactly what they are doing. It additionally is a excellent idea to set a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the main part-- positioning the certain pictures that should take place within the slider. Every picture component ought to be wrapped in a
.carousel-item.item classAdding in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Applying indications
You may as well provide the signs to the carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Provide a couple of underlines too.
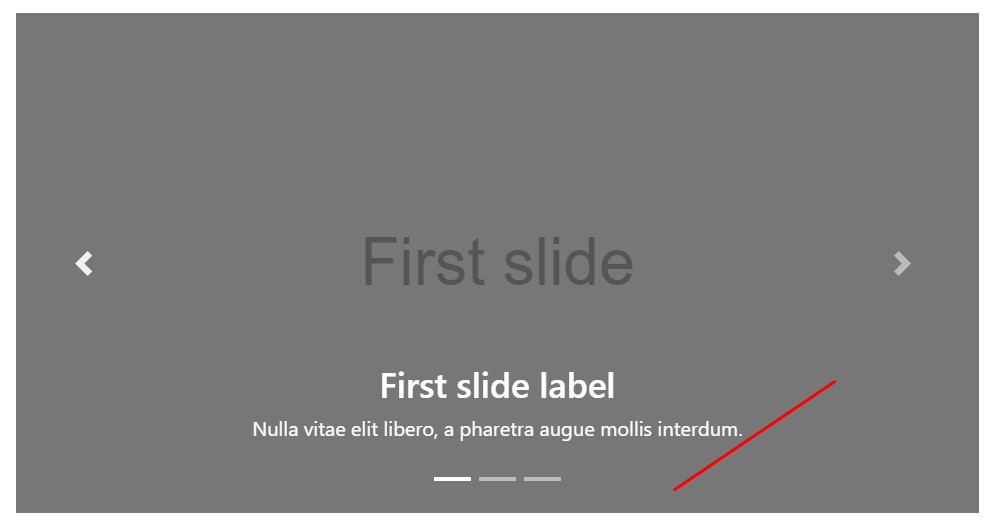
Include subtitles to your slides effectively through the .carousel-caption element inside of any .carousel-item.
In order to put in certain titles, summary as well as keys to the slide include an extra
.carousel-captionThey can be efficiently concealed on small viewports, just as demonstrated below, using extra display utilities. We cover them first with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more secrets
A cute method is when you want a hyperlink or even a button on your page to lead to the slide carousel on the other hand as well a particular slide in it as being viewable at the moment. You may in fact accomplish this with selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Utilization
By information attributes
Employ data attributes in order to simply manipulate the placement of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Employ slide carousel manually by having:
$('.carousel').carousel()Features
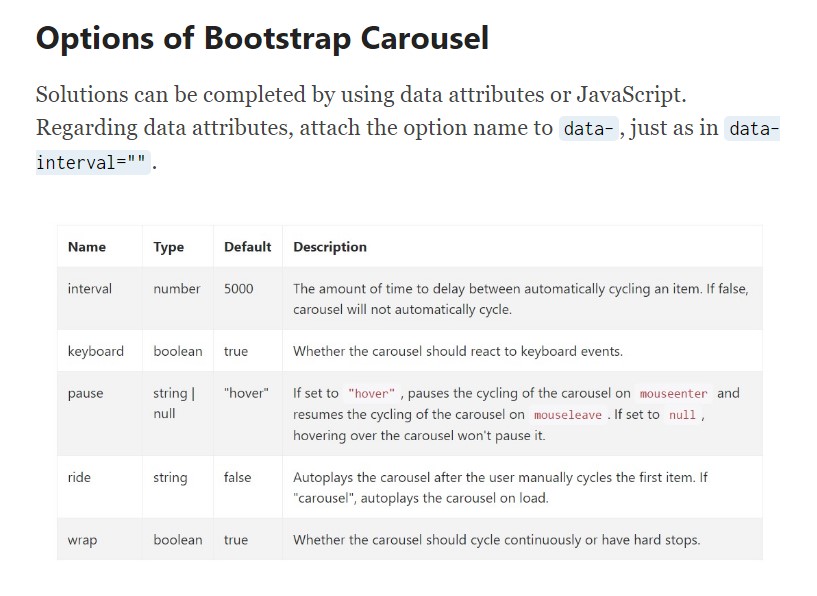
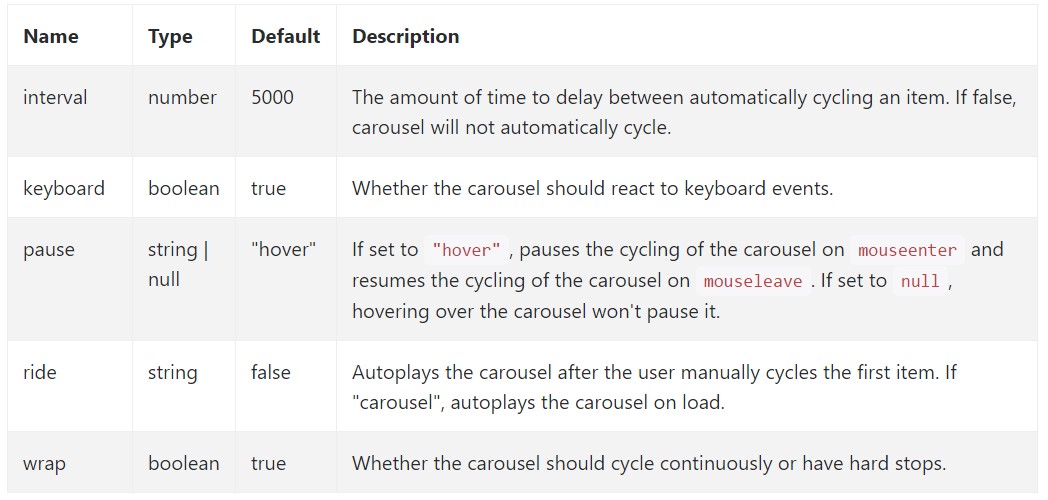
Options may be passed through data attributes or JavaScript. To data attributes, add the option name to
data-data-interval=""
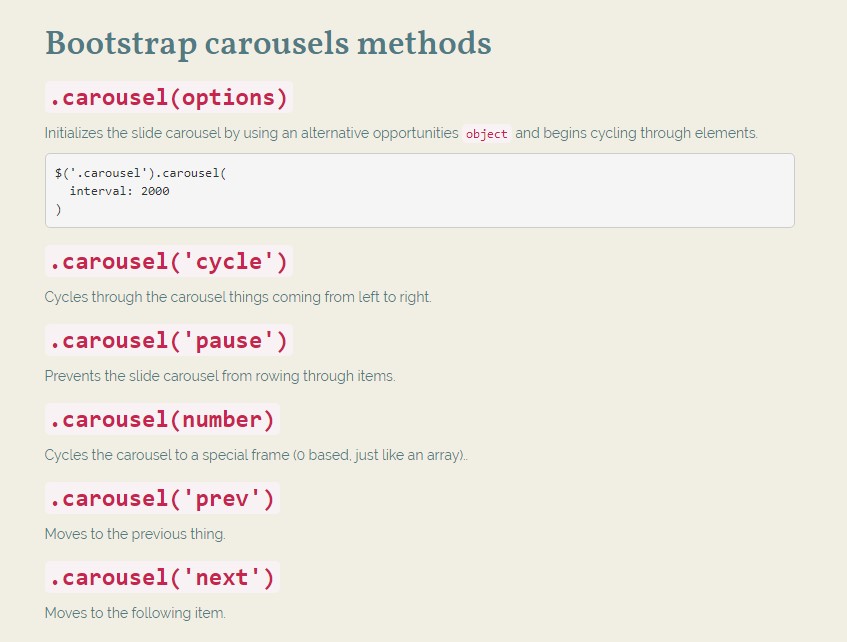
Tactics
.carousel(options)
.carousel(options)Initializes the slide carousel with an extra options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Stops the slide carousel from rowing through items.
.carousel(number)
.carousel(number)Cycles the carousel to a special frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Moves to the previous object.
.carousel('next')
.carousel('next')Moves to the following item.
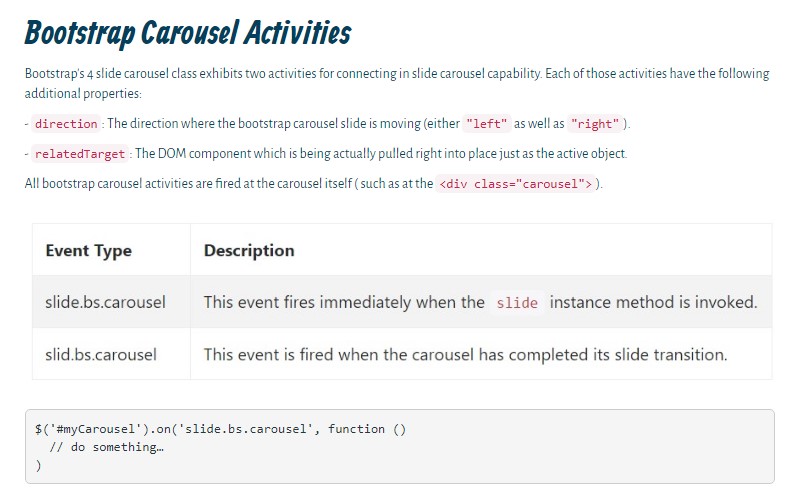
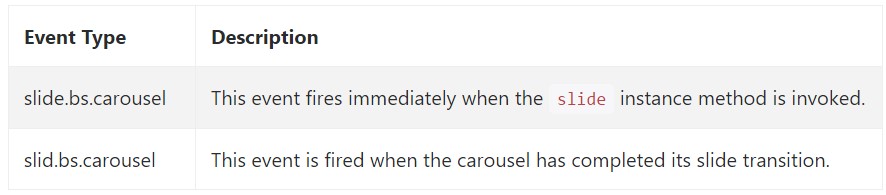
Activities
Bootstrap's slide carousel class displays two occurrences for hooking in to carousel useful functionality. Both of these activities have the following additional properties:
direction"left""right"relatedTargetEach of the carousel occasions are fired at the slide carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So primarily this is the way the slide carousel feature is structured in the Bootstrap 4 framework. It's uncomplicated and also really elementary . However it is fairly an convenient and appealing approach of showcasing a numerous web content in much less space the carousel component should however be worked with thoroughly thinking of the legibility of { the text message and the visitor's comfort.
An excessive amount of images might be failed to see to get observed by scrolling downward the page and in the event that they slide way too fast it might become very hard really seeing them or read the messages that might sooner or later confuse as well as anger the site visitors or else an critical appeal to action could be missed out-- we definitely really don't want this to materialize.
Examine several youtube video training relating to Bootstrap Carousel:
Related topics:
Bootstrap Carousel official documents

Mobirise Bootstrap Carousel & Slider

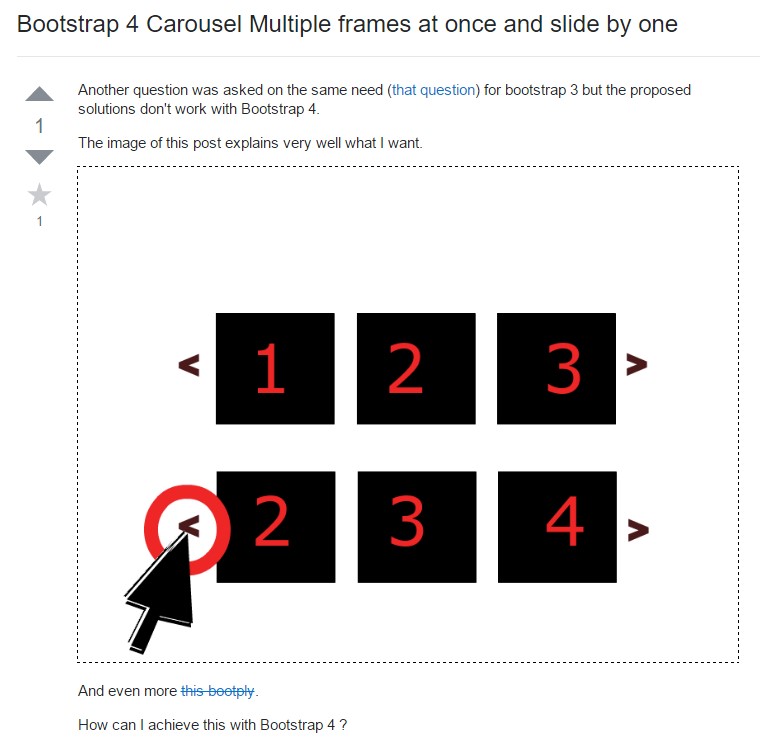
Bootstrap 4 Сarousel issue

jQuery Bootstrap Image Carousel with Thumbnails
HTML Bootstrap Image Carousel Examples
HTML Bootstrap Carousel with Swipe