Bootstrap Tabs Plugin
Overview
In some cases it's quite effective if we can certainly simply made a few segments of info sharing the exact same space on webpage so the visitor easily could browse throughout them with no really leaving the display screen. This gets conveniently obtained in the brand new fourth version of the Bootstrap framework with the aid of the
.nav.tab- *The best way to make use of the Bootstrap Tabs Panel:
Initially for our tabbed section we'll need certain tabs. In order to get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually brand new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs View system has been actually organized it is actually opportunity for producing the sections keeping the actual material to become presented. 1st we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to as well produce tabbed sections employing a button-- like visual appeal for the tabs themselves. These are in addition referred like pills. To execute it simply just ensure as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
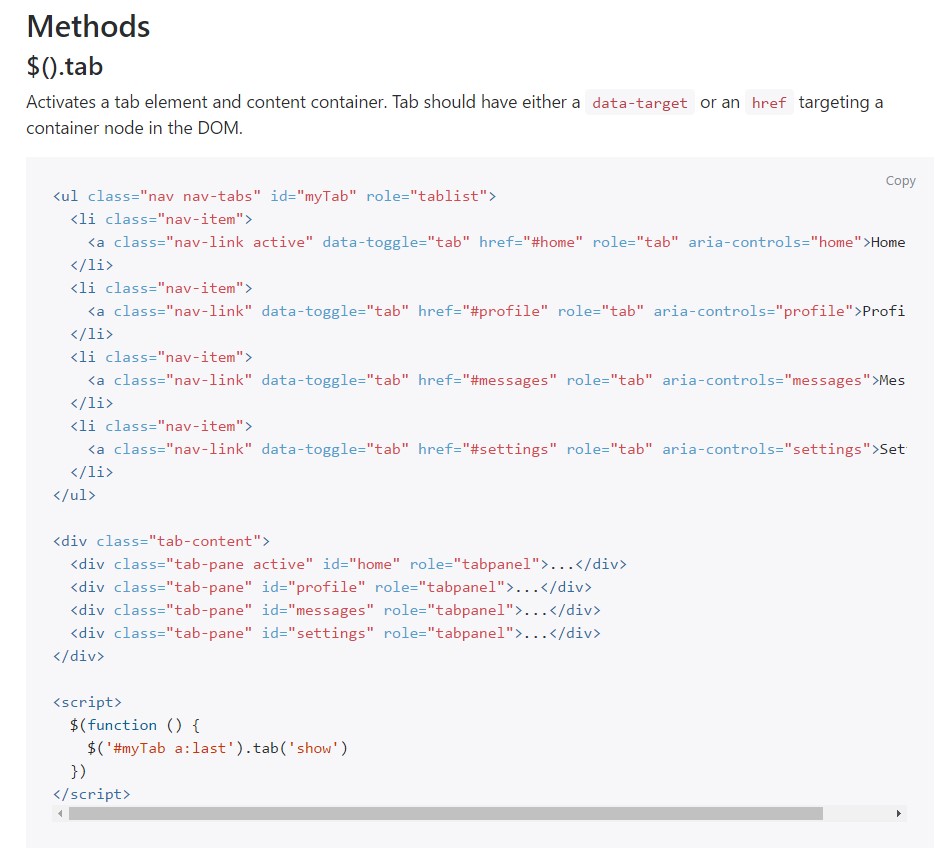
$().tab
$().tabTriggers a tab element and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the provided tab and shows its own connected pane. Any other tab which was earlier chosen becomes unselected and its related pane is hidden. Returns to the caller before the tab pane has certainly been shown (i.e. just before the
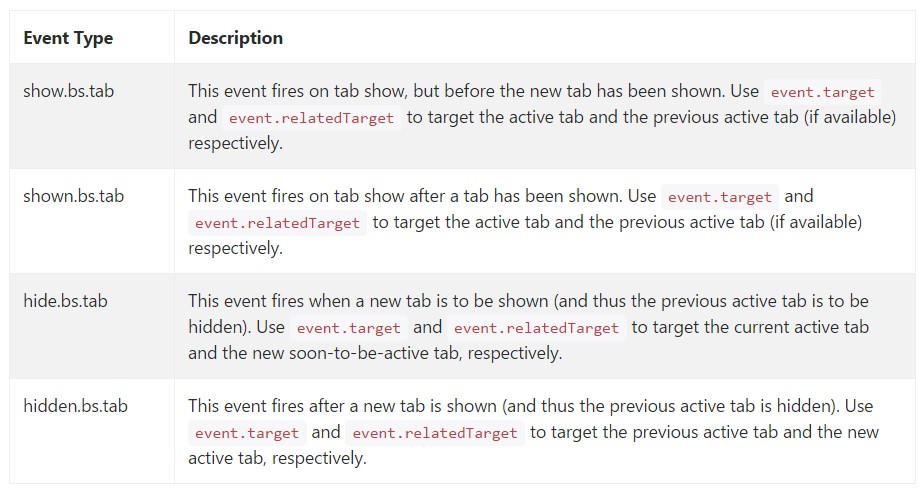
shown.bs.tab$('#someTab').tab('show')Activities
When displaying a new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well fundamentally that is actually the way the tabbed control panels get designed using the latest Bootstrap 4 edition. A factor to pay attention for when producing them is that the different components wrapped in each and every tab section must be nearly the same size. This will definitely help you keep away from certain "jumpy" activity of your page when it has been actually scrolled to a particular setting, the visitor has started searching via the tabs and at a particular point gets to launch a tab along with significantly more material then the one being really viewed right prior to it.
Examine a few youtube video short training about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: formal documentation

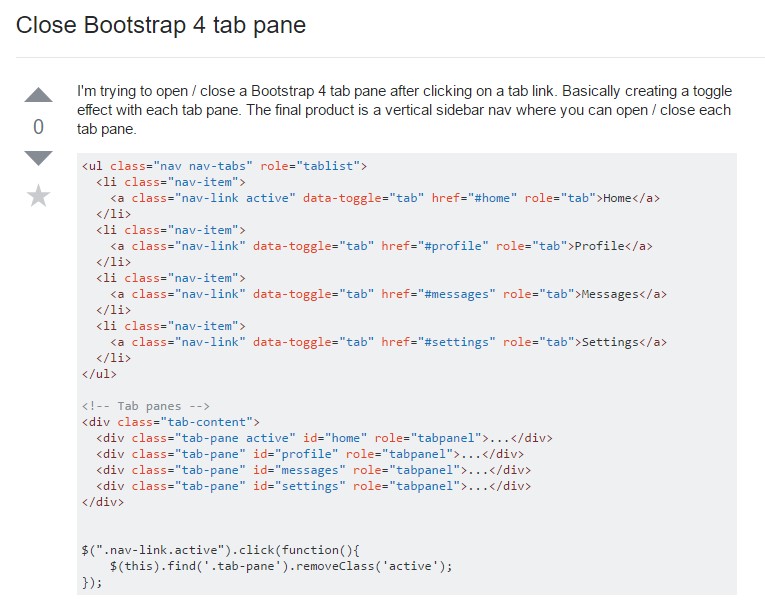
The best way to close Bootstrap 4 tab pane

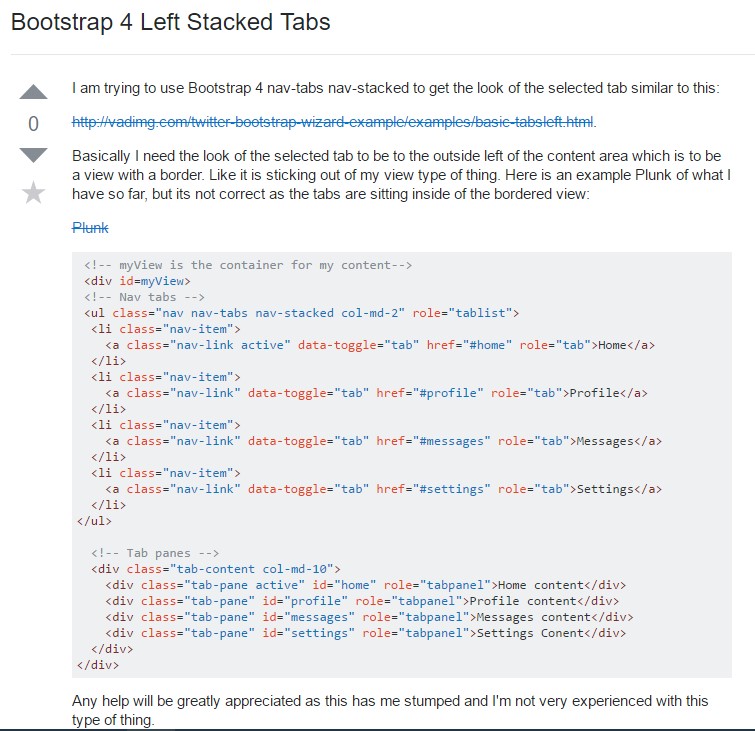
Bootstrap 4 Left Stacked Tabs