Bootstrap Button Change
Intro
The button features besides the links covered inside them are probably some of the most crucial components allowing the users to have interaction with the website page and move and take various actions from one page to some other. Specifically now in the mobile first environment when a minimum of half of the webpages are being observed from small touch screen gadgets the large comfortable rectangle places on display very simple to find with your eyes and tap with your finger are more necessary than ever before. That's exactly why the brand new Bootstrap 4 framework evolved giving extra pleasant experience canceling the extra small button sizing and adding some more free space around the button's subtitles to make them much more legible and easy to apply. A small touch bring in a lot to the friendlier appeals of the new Bootstrap Button Radio are additionally just a bit more rounded corners which coupled with the more free space around helping to make the buttons a whole lot more pleasing for the eye.
The semantic classes of Bootstrap Button Styles
In this version that have the same number of easy and great to use semantic styles bringing the ability to relay indicating to the buttons we use with just providing a specific class.
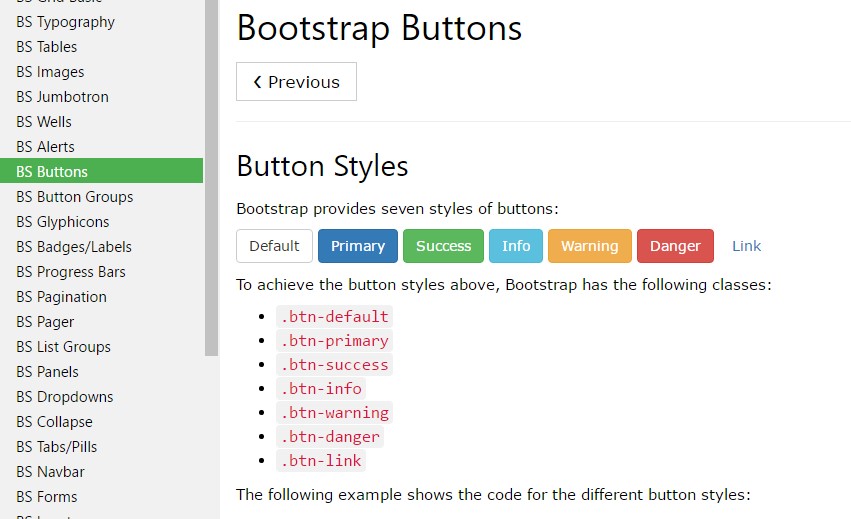
The semantic classes are the same in number as in the last version however with several enhancements-- the hardly used default Bootstrap Button generally coming with no meaning has been gone down in order to get replaced by far more intuitive and subtle secondary button designing so right now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
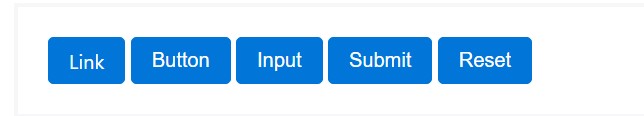
When making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the attainable visual aspects you are able to put on your buttons in Bootstrap 4 since the brand new version of the framework at the same time provides us a brand-new suggestive and interesting approach to style our buttons helping keep the semantic we right now have-- the outline process ( useful source).
The outline procedure
The pure background with no border gets replaced by an outline along with some message with the corresponding colour. Refining the classes is pretty much very easy-- simply just add
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryImportant aspect to note here is there really is no such thing as outlined web link button and so the outlined buttons are really six, not seven .
Change the default modifier classes with the
.btn-outline-*
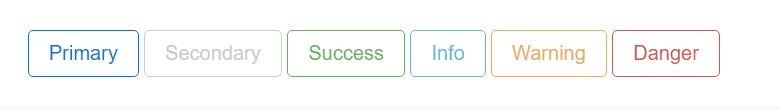
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra content
Though the semantic button classes and outlined looks are actually outstanding it is very important to keep in mind some of the page's guests will not actually have the capacity to observe them in this way if you do have some a little bit more special meaning you would like to add to your buttons-- ensure together with the aesthetic options you also include a few words pointing out this to the screen readers hiding them from the web page with the
. sr-onlyButtons sizing

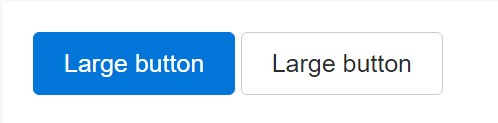
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons are going to seem pressed ( by having a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Make buttons seem inactive through bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- A number of future-friendly styles are featured to disable every one of pointer-events on anchor buttons. In browsers that support that property, you won't notice the disabled cursor at all.
- Disabled buttons must incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions caveat
The
.disabled<a>tabindex="-1"Toggle function

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and radio
The reviewed condition for these buttons is only improved by using click event on the button. If you work with one other method to upgrade the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons need you to manually add in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Final thoughts
So in general in the updated version of the most famous mobile first framework the buttons progressed planning to be more sharp, extra friendly and easy to work with on smaller screen and a lot more powerful in expressive ways with the new outlined form. Now all they need is to be placed in your next great page.
Take a look at a number of on-line video training relating to Bootstrap buttons
Related topics:
Bootstrap buttons official documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button