Bootstrap Popover Options
Intro
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
Along with Bootstrap 4 you can easily get your website now faster than ever. At the same time, it is quite extremely easier to work with Bootstrap to create your website than other platforms. By having the integration of HTML, CSS, and JS framework it is among the absolute most leading programs for web site improvement.
A couple of features and methods in Bootstrap 4
A number of the finest capabilities of the Bootstrap 4 provide:
• An improved grid system which permits the user to obtain mobile device friendly along with a fair level of ease.
• A number of utility guidance sets have been included in the Bootstrap 4 to help with simple studying for new users in the business of web site building.
Aspects to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the start of the brand new Bootstrap 4, the connections to the previous variation, Bootstrap 3 have not been absolutely renounced. The web developers have made sure that the Bootstrap 3 does get regular improve and bug repair as well as renovations. It will be carried out even after the end release of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have certainly guaranteed that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The help for many different browsers along with managing systems has been involved in the Bootstrap 4
• The global size of the font is boosted for comfortable watching and website development experience
• The renaming of a variety of components has been completed to ensure a much faster and even more reliable web-site development method
• Using brand-new modifications, it is achievable to build a extra active website along with nominal efforts
Bootstrap Popover Placement
And right now let all of us go to the major material.
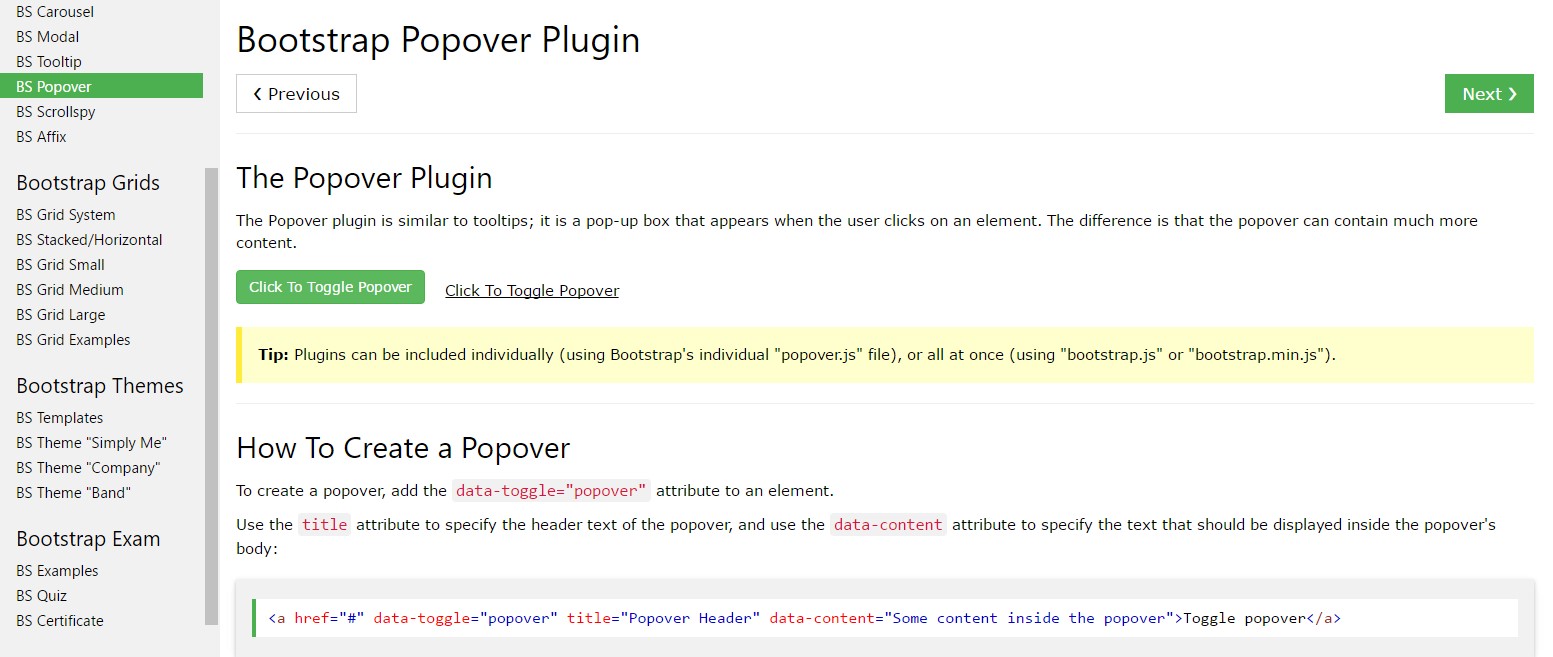
In the event that you need to include special extra info on your web site you can possibly utilize popovers - simply just add in small-sized overlay content.
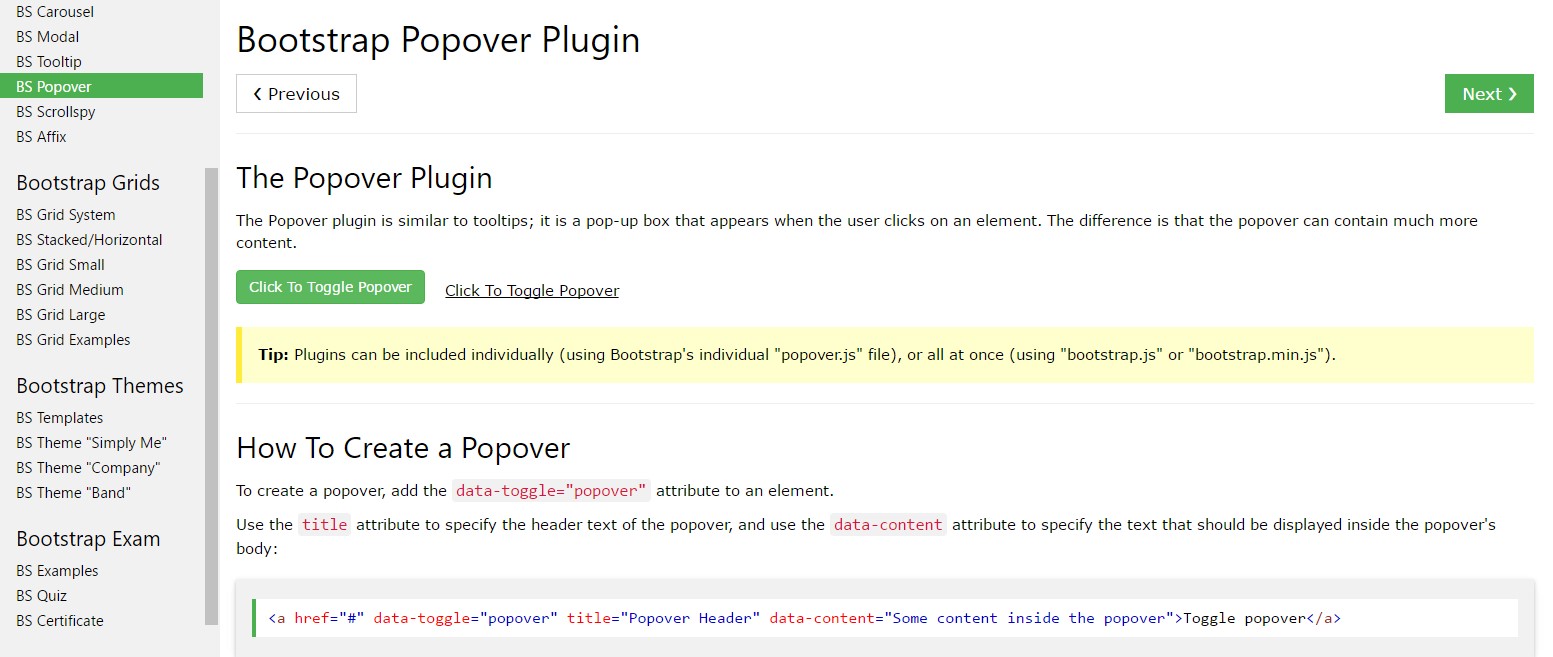
How to employ the popover plugin:
- Bootstrap Popover Form rely on the 3rd side library Tether for setting. You need to provide tether.min.js previous to bootstrap.js in order for popovers to operate!
- Popovers need the tooltip plugin considering that a dependence .
- Popovers are opt-in for performance reasons, in this way you have to activate them yourself.
- Zero-length
titlecontent- Establish
container:'body'- Generating popovers on hidden elements will never run.
- If activated directly from hyperlinks that span numerous lines, popovers will be centered. Utilize
white-space: nowrap;<a>Did you understood? Wonderful, let us view the way they function using some scenarios. ( additional info)
You have to incorporate tether.min.js prior to bootstrap.js in turn for popovers to work!
For example: Enable popovers anywhere
One idea to activate all of the popovers on a webpage would definitely be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Employing the container method
Every time you contain several designs on a parent element which intrude with a popover, you'll prefer to point out a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
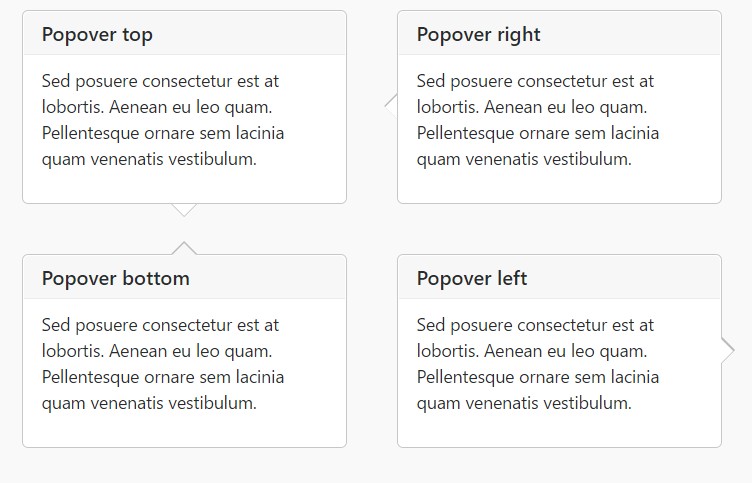
)Static popover
Four selections are available: top, right, lowest part, and left adjusted.
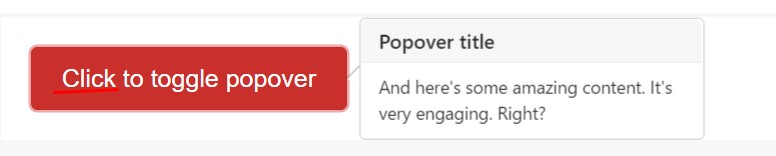
Live demonstration

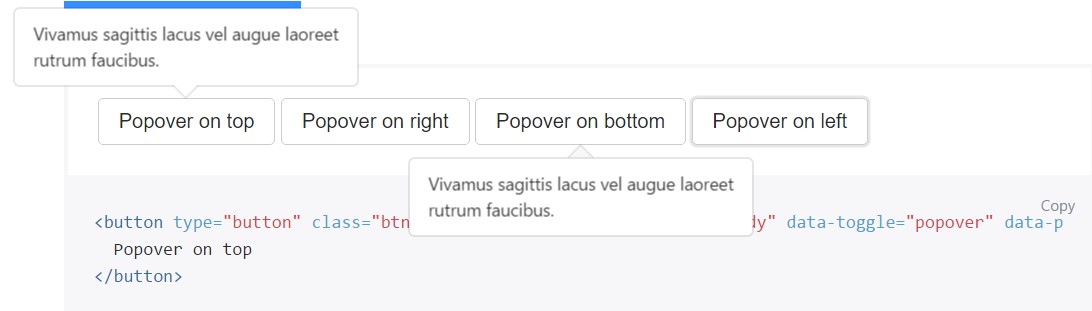
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on following mouse click
Apply the
focusSpecific markup needed for dismiss-on-next-click
For right cross-browser plus cross-platform behavior, you need to apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Set up popovers through JavaScript
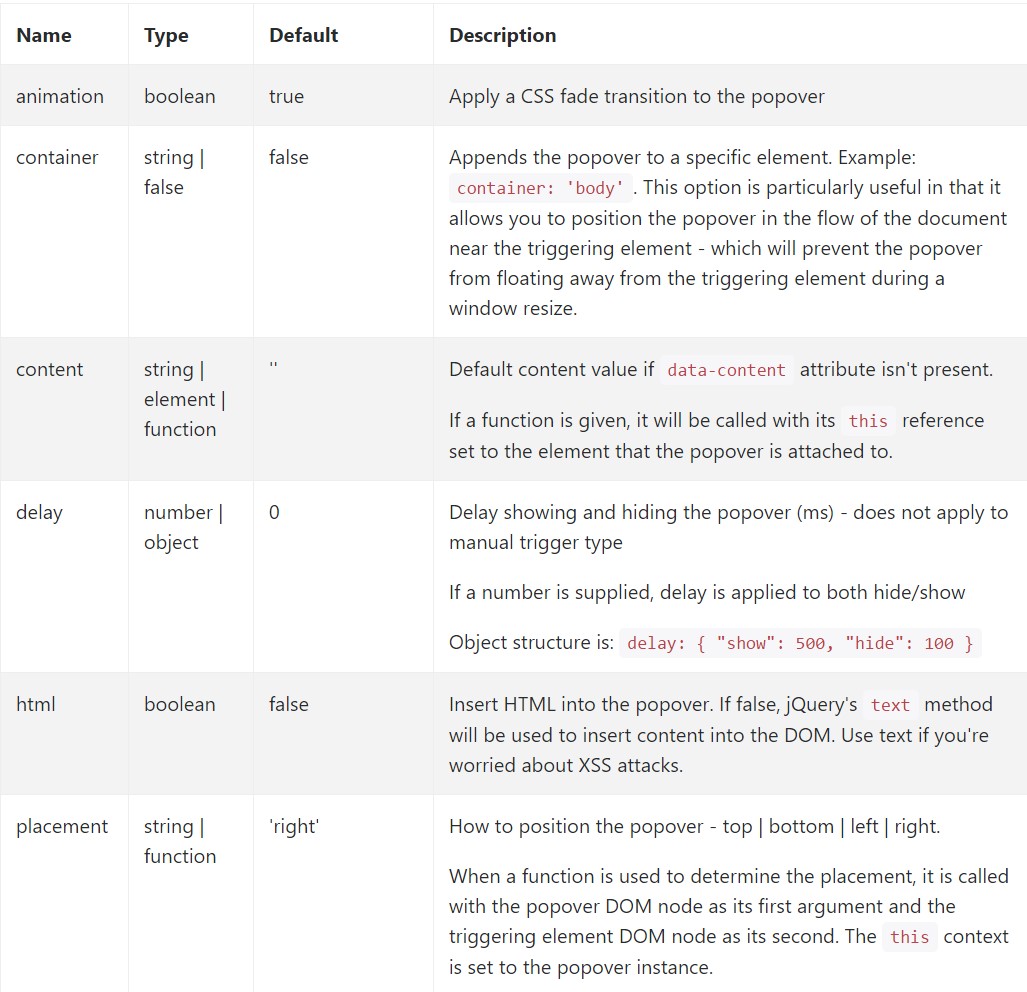
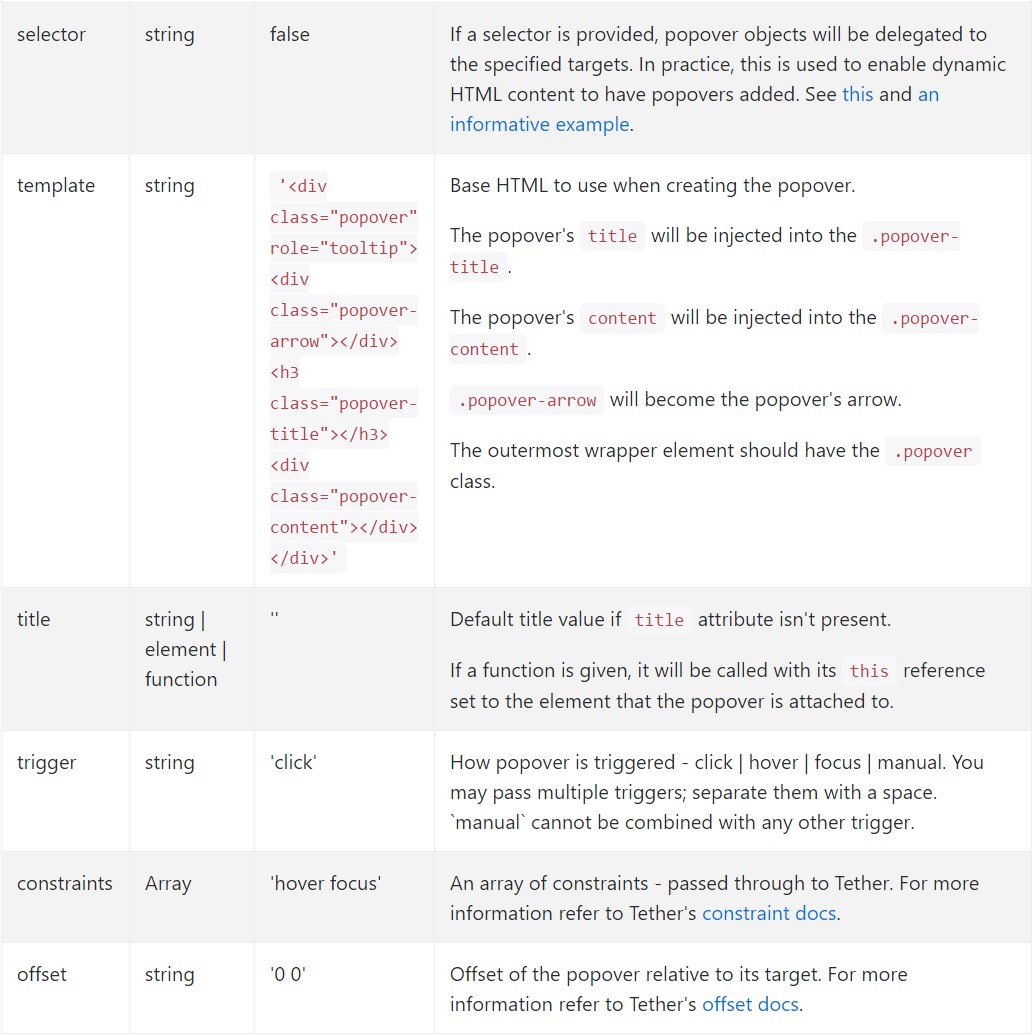
$('#example').popover(options)Possibilities
Selections can possibly be passed through information attributes or JavaScript. For information attributes, add the option name to
data-data-animation=""

Data attributes for different popovers
Selections for individual popovers have the ability to alternatively be pointed out with the application of data attributes, as revealed above.
Techniques
$().popover(options)
Initializes popovers for the element selection.
.popover('show')
Reveals an element's popover. Come back to the user just before the popover has actually been demonstrated (i.e. before the shown.bs.popover
event takes place). This is viewed a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Come back to the user before the popover has actually been disguised (i.e. before the hidden.bs.popover
event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Comes back to the caller before the popover has in fact been revealed or hidden (i.e. right before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and gets rid of an element's popover. Popovers which use delegation (which are generated working with the selector option) can not really be individually eliminated on descendant trigger features.
$('#element').popover('dispose')
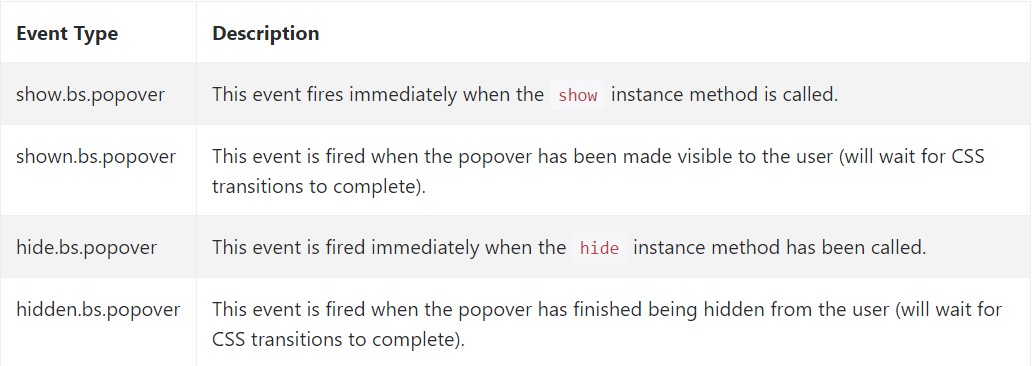
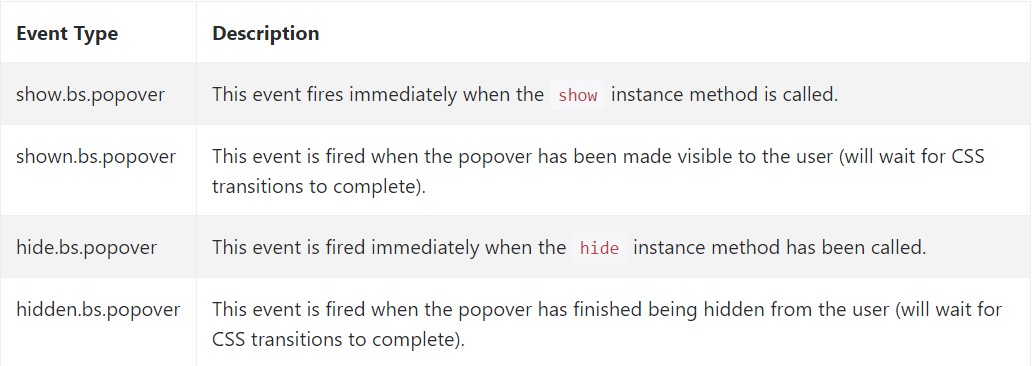
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Take a look at a couple of on-line video short training about Bootstrap popovers
Linked topics:
Bootstrap popovers main documentation

Bootstrap popovers guide

Bootstrap Popover complication

$().popover(options)
Initializes popovers for the element selection.
$().popover(options).popover('show')
Reveals an element's popover. Come back to the user just before the popover has actually been demonstrated (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Come back to the user before the popover has actually been disguised (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Comes back to the caller before the popover has in fact been revealed or hidden (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and gets rid of an element's popover. Popovers which use delegation (which are generated working with the selector option) can not really be individually eliminated on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at a couple of on-line video short training about Bootstrap popovers
Linked topics:
Bootstrap popovers main documentation

Bootstrap popovers guide

Bootstrap Popover complication