Bootstrap Alert Styles
Overview
The alerts are created by all of these components you even do not think of until you extremely get to need them. They are used for giving prompt in time responses for the user having interaction with the site hopefully pointing his or hers focus on a specific direction or evoking specific actions.
The alerts are most commonly used along with forms to give the user a tip if a area has been filled in wrong, which is the effective format expected or which is the condition of the submission after the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined visual aspect and semantic classes that can possibly be used according the particular case where the Bootstrap Alert has been shown on display screen. Due to the fact that it's an alert notification it's important to take user's care but however keep him in the zone of comfort nevertheless it might even be an error message. ( additional info)
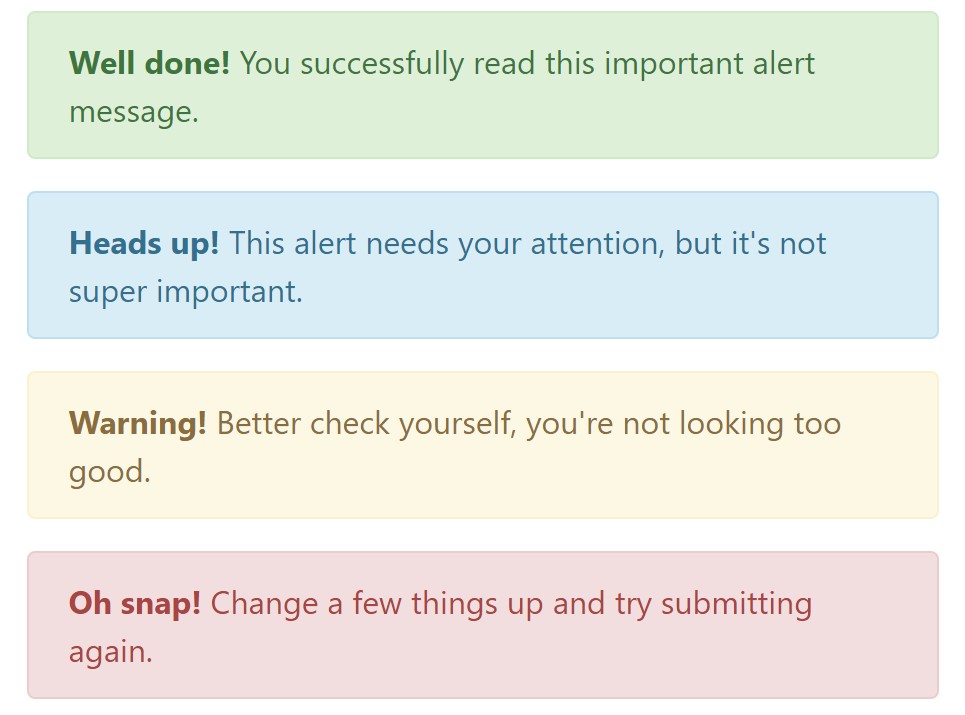
This gets achieved by the use of delicate pastel colors each being intuitively been connected to the semantic of the message content such as green for Success, Light Blue for fundamental info, Pale yellow desiring for user's interest and Mild red specifying there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the hyperlink
This might possibly not be discovered at a glance but the font color option also is actually following this color design too-- just the colors are much much darker so get unconsciously seen as black but the truth is it's not exactly so.
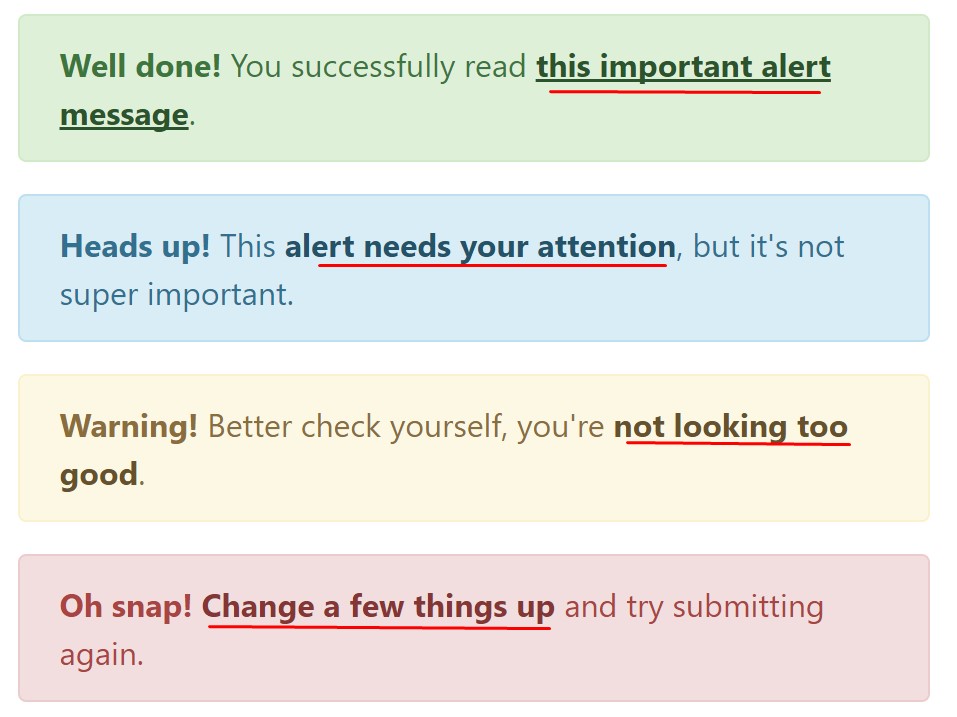
Same runs not only for the alert text message in itself but at the same time for the links incorporated in it-- there are link classes removing the outline and colouring the anchor elements in the correct color tone so they suit the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra info for alerts
A thing to bear in mind-- the colors come with their obvious meaning only for those who in fact get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
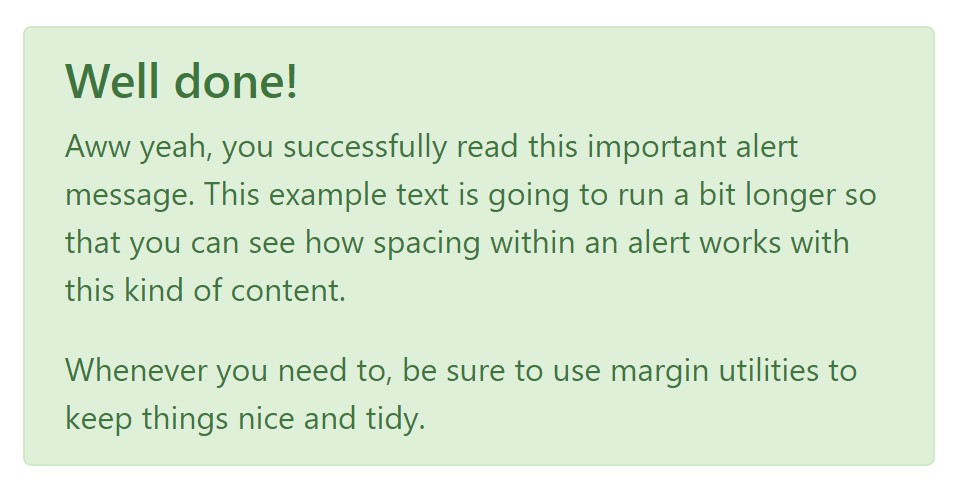
With links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you would like to display a bit longer information ( see post).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
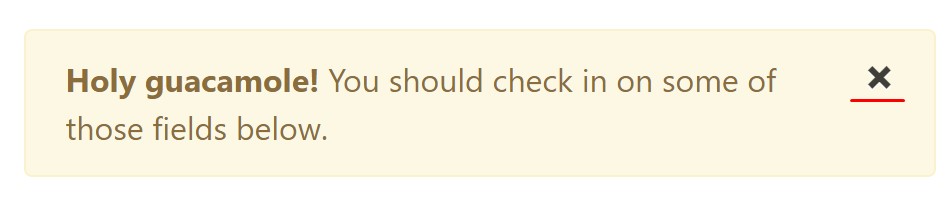
You can additionally add an X icon to dismiss the alert and add in a cool transition to it to once more make sure the visual pleasure of the Bootstrap Alert Example visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Don't let however their names to narrow down the manner in which you're making use of them-- all of these are simply some color schemes and the way they will be actually performed in your web site is definitely up to you and absolutely depends on the certain circumstance.
As an example-- if the colour scheme of your page uses the red as major color tone it may be quite appropriate to present the alert for successful form submission in red too making use of the predefined alert danger look in order to much better mix with the web page and save time specifying your own classes.
Anyway the predefined alert classes are just some consistent looks and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Tutorial
Triggers
Enable removal of an alert through JavaScript
$(".alert").alert()Enable removal of an alert using JavaScript
Or even with information attributes on a button within the alert, as demonstrated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that shutting an alert will take it out from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a couple of events for fixing in to alert capability.
close.bs.alertclosed.bs.alertLook at some video clip guide about Bootstrap alerts
Connected topics:
Bootstrap alerts main documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue