Bootstrap Menu jQuery
Introduction
Even the simplest, not stating the much more complicated webpages do desire special sort of an index for the website visitors to easily navigate and discover what they are actually looking out for in the very first few seconds avter their arrival over the web page. We have to usually think a customer could be in a rush, visiting a number of webpages briefly scrolling over them searching for something or else choose. In these kinds of instances the clear and properly stated navigating menu might possibly make the difference among one latest site visitor and the web page being simply clicked away. So the construction and behavior of the webpage navigation are necessary undoubtedly. On top of that our web sites get increasingly more observed from mobile phone in this way not owning a page and a navigating in particular behaving on smaller sized sreens practically rises to not possessing a page at all or even worse.
The good news is the new fourth edition of the Bootstrap system provides us with a great solution to handle the situation-- the so called navbar component or the selection bar people got used seeing on the high point of most webpages. It is really a basic yet highly effective instrument for covering our brand's identification info, the web pages construction as well as a search form or else a few call to action buttons. Let us see just how this whole thing gets handled within Bootstrap 4.
The best ways to work with the Bootstrap Menu Working:
Primarily we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to additionally employ one of the contextual classes such as
.bg-primary.bg-warningOne more bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you should likewise specify the breakpoint at which the navbar should collapse to become shown once the menu button gets clicked. To complete this provide a
.navbar-toggleable- ~the desired viewport size ~<nav>Next move
Next off we require to generate the so called Menu button that will show in the location of the collapsed Bootstrap Menu Working and the visitors will definitely use to carry it back on. To execute this create a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSustained content
Navbars come up with embedded support for a variety of sub-components. Choose from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an example of all of the sub-components incorporated in a responsive light-themed navbar that promptly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
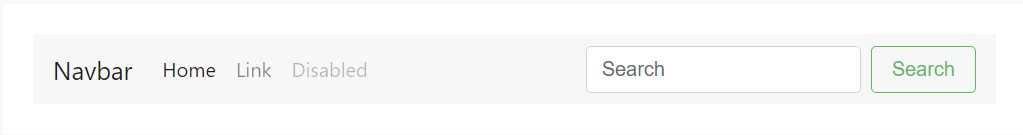
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
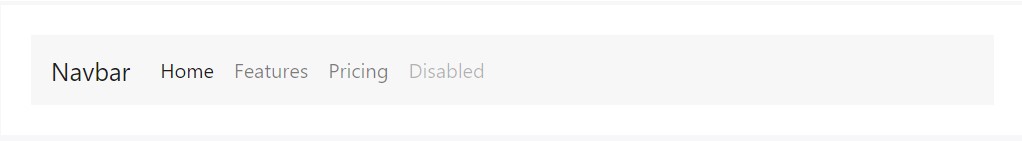
</nav>Nav
Navbar site navigation web links based on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Situate several form commands and components within a navbar by having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely incorporate pieces of content with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more function
One other brilliant brand-new feature-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to generate the container for our menu-- it is going to expand it to a bar together with inline pieces above the defined breakpoint and collapse it in a mobile phone view below it. To do this generate an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinishing part
At last it's moment for the real navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is certainly the form a navigating Bootstrap Menu Example in Bootstrap 4 have to hold -- it is really user-friendly and rather practical -- now the only thing that's left for you is thinking out the suitable building and pleasing titles for your web content.
Check out a couple of youtube video information relating to Bootstrap Menu
Linked topics:
Bootstrap menu authoritative documentation

Mobirise Bootstrap menu

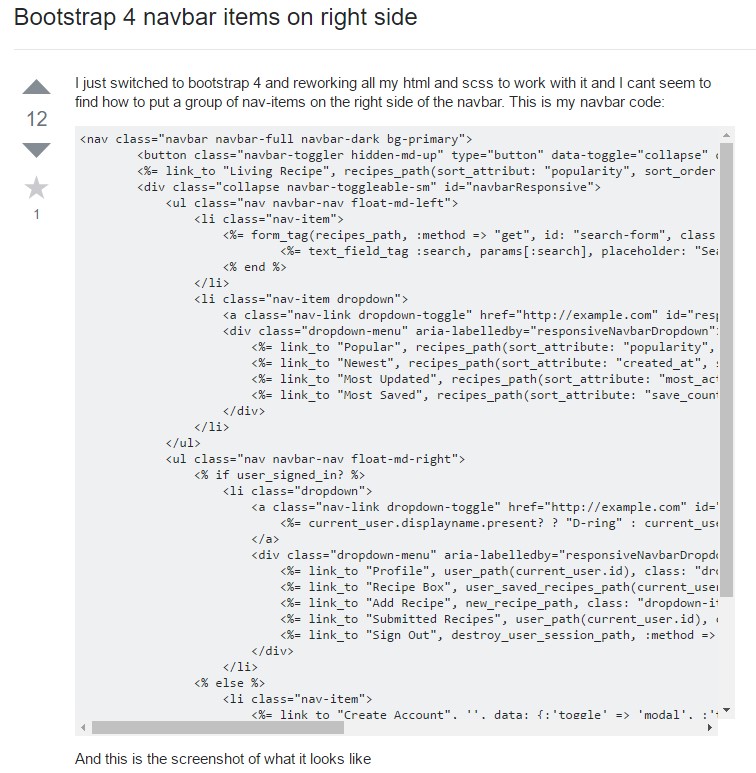
Bootstrap Menu on the right side