Bootstrap Columns Group
Intro
In the last handful of years and surely the next ones to come the entire world of internet spreading more and more largely throughout each and every type of machines so these days essentially half of the views of the pages online are made not on personal computer and laptop pc display screens but from various mobile products along with every kinds of small display measurements. So in the case that a web page will not reveal appropriately-- suggesting to resize and promptly find its own greatest match on the gadget used its likely will get looked away to get changed by a mobile friendly web page providing similar product and services.
In addition-- the indexing engines such as Google produce the so called mobile-friendly test and reveal far down your webpages inside of the search results. This lowering is even farther if the search is carried out by a mobile phone-- the internet search engines take this situation very seriously. In this way not possessing a mobile phone friendly web page nearly implies not having a web page anyway.
The best way to use the Bootstrap Columns Using:
Although just what really a page happening to be responsive means-- usually-- fitting the entire width of the screen that becomes shown on introducing the elements in clear and convenient way at any size. To manage this the Bootstrap framework employs so called breakpoints and columns . In a couple of words the breakpoints are actually predefined screen widths at which a change happens and the Bootstrap Columns Working get reordered to hopefully suit much better. The prior edition worked with 4 breakpoints and the most new Bootstrap 4 framework offers one added so they become in fact five. Here they are together with the maximum value they stretch to. The correct boundary number itself refers to the next screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another techniques
The horizontal sector in Bootstrap 4 framework becomes distributed into 12 fragments equal in width-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto format columns
Incorporate breakpoint-specific column classes for equal-width columns. Add in any number of unit-less classes for each breakpoint you need and every single Bootstrap Columns Work will be the exact same width.
Equal width
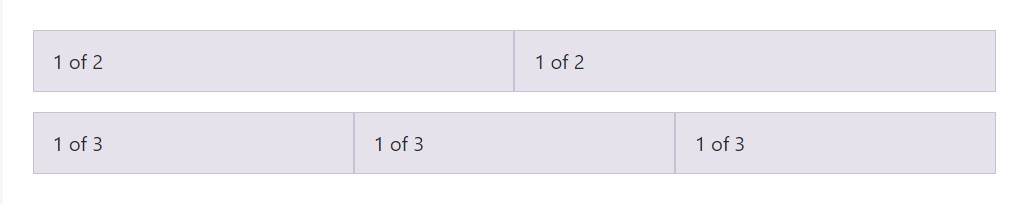
As an example, listed here are two grid designs that put on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
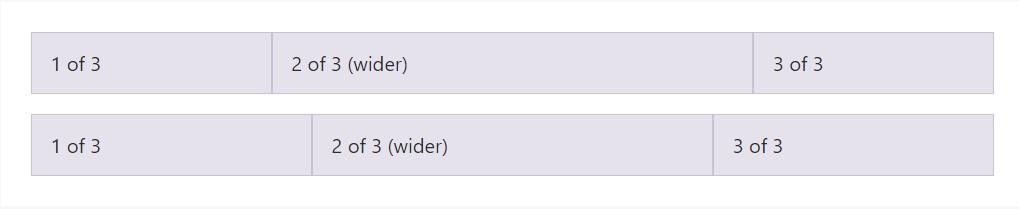
Auto-layout for flexbox grid columns also shows you can certainly establish the width of one column and the others will immediately resize around it. You can apply predefined grid classes ( while revealed here), grid mixins, or else inline widths. Keep in mind that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
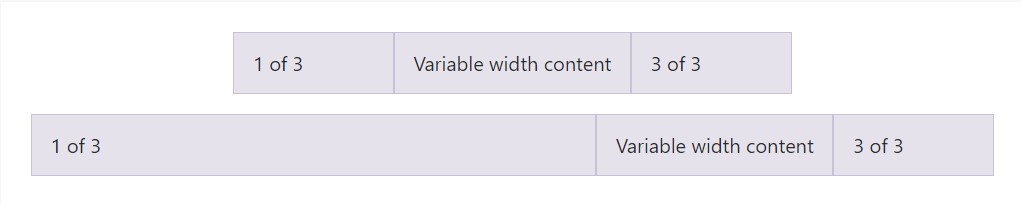
</div>Variable size information
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent size multi-row
Establish equal-width columns that stretch over multiple rows by inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other new thing
Another new thing with the recent Alpha 6 build of Bootstrap 4 is if you provide simply just a several
.col-~ some number here ~Conclusions
Well presently you recognize specifically how the column items develop the construction as well as responsive activity of the Bootstrap system and everything that is actually left for you is making something truly excellent with them.
Look at a number of on-line video short training relating to Bootstrap columns
Connected topics:
Bootstrap columns approved information

Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns