Bootstrap Multiselect Modal
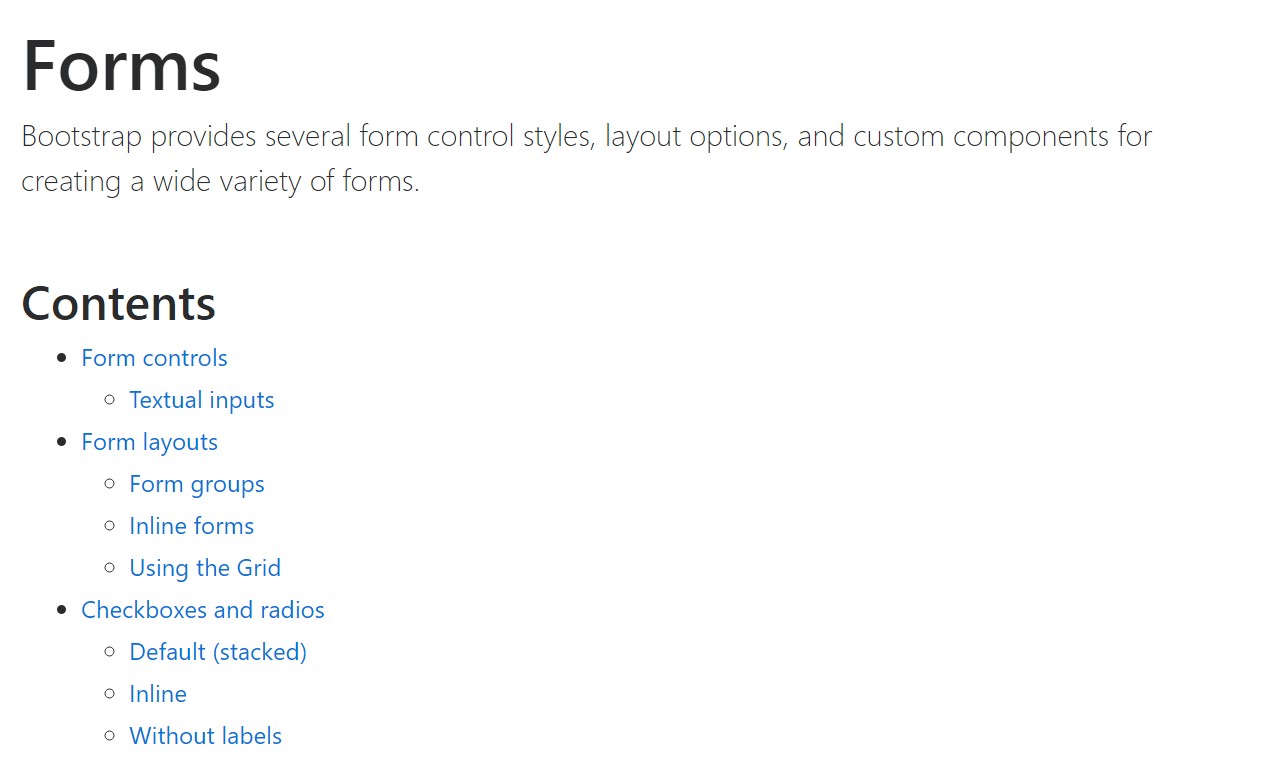
Intro
Forms are a considerable part of the pages we establish-- a priceless manner we are able to get the visitors involved inside of whatever we are exhibit and provide them an simple and practical method giving back several words, information and even install an order just in case we are simply utilizing the web page as an online store. With care designing the form's design we are actually attempting to imagine precisely how the visitor would discover it more convenient and enjoyable having an activity on it since if it is certainly too easy it could be challenging to sum up the submissions yet in the case that it is actually too complex the visitor may be really get exhausted and pressured away-- in this way the balance definitely matters. Let's visualize for example a basic product which in turn can be additionally equipped with multiple attachments and the visitors gets requested to select which ones should happen. Wouldn't it be simply great if this could be finisheded in a single component not developing them endlessly scroll down and selecting checkboxes or
Yes/NoThe so admired and highly well-known Bootstrap framework in its latest fourth version ( generally up to alpha 6) has you covered providing all the original HTML5 form components supplying great designing and format solutions for a real layout flexibility however due to the fact that it is really not a magic stick solution there are really certain fairly particular and small stuff just like the
<select>Exactly how to make use of the Bootstrap Multiselect List:
Let us get a fast look how it operates:
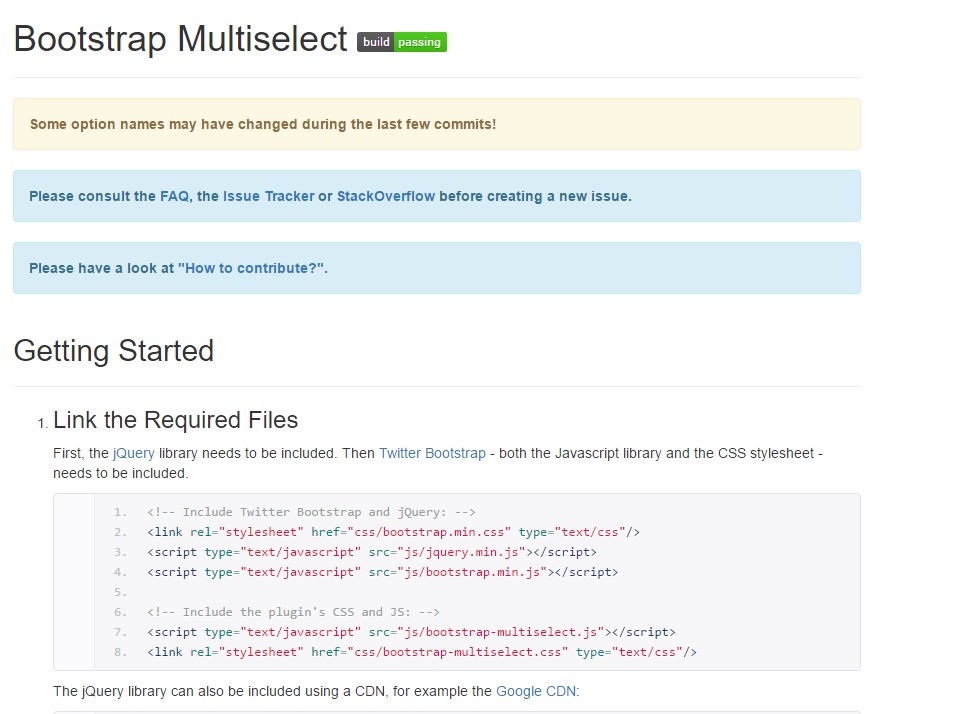
Incorporating it: In order the plugin to perform you need to include the jQuery Javascript library and accomplish it before featuring the Bootstrap's main Javascript file. Next the plugins CSS and JS files should take place in your
<head>Utilizing it: Like been mentioned-- pretty straightforward-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you must execute is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
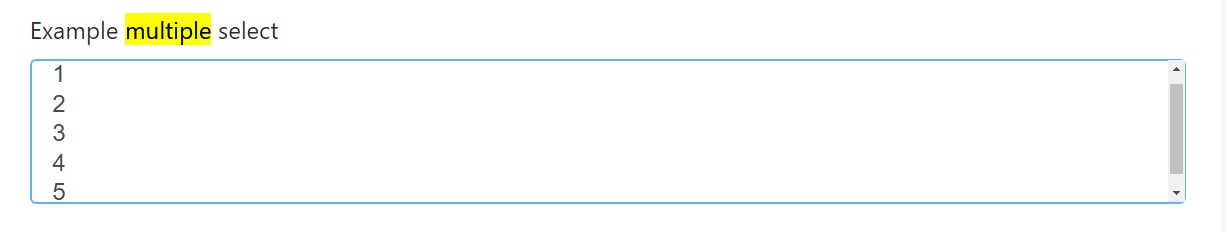
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
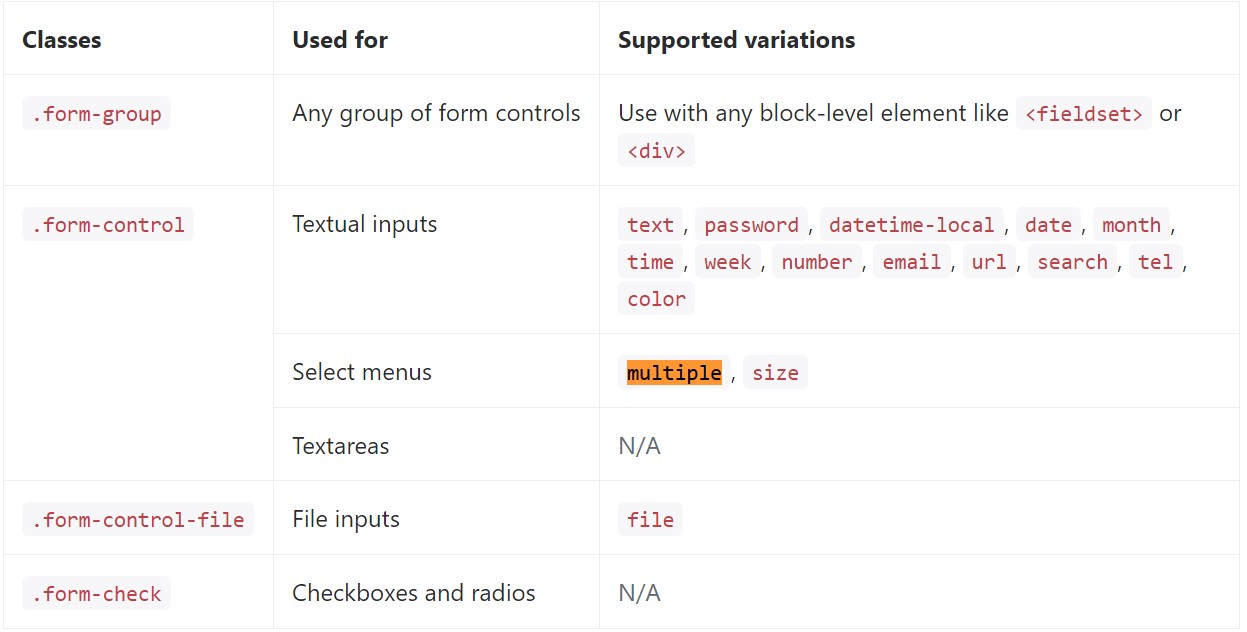
</div>Listed here is a whole selection of the certain form controls supported by Bootstrap plus the classes that personalize them. Supplementary information is readily available for every group.

Final thoughts
That's it-- you have a working and quite good looking dropdown along with a checkbox in front of each possibility-- all the site visitors need to do currently is clicking the ones they want. In case you like to generate things even more entertaining-- take a look at the plugin's docs to observe precisely how adding some easy limitations can certainly spice items up even further.
Review a few on-line video training about Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not work using Bootstrap V4 alpha