Bootstrap Media queries Override
Introduction
As we told previously within the present day internet which gets searched practically likewise by means of mobile phone and computer gadgets getting your pages aligning responsively to the screen they get displayed on is a must. That's the reason that we have the highly effective Bootstrap system at our side in its most current fourth edition-- still in growth up to alpha 6 released at this moment.
However precisely what is this thing below the hood that it in fact works with to do the job-- precisely how the webpage's web content becomes reordered correctly and precisely what helps make the columns caring the grid tier infixes just like
-sm--md-Ways to work with the Bootstrap Media queries Class:
The responsive behaviour of one of the most well-known responsive system in its own newest fourth edition comes to get the job done due to the so called Bootstrap Media queries Example. Things that they perform is having count of the size of the viewport-- the screen of the gadget or the width of the web browser window supposing that the page gets presented on desktop and using different styling regulations as required. So in usual words they follow the easy logic-- is the size above or below a special value-- and pleasantly activate on or off.
Each and every viewport dimension-- such as Small, Medium and so forth has its own media query specified besides the Extra Small display scale which in newest alpha 6 release has been actually utilized universally and the
-xs-.col-xs-6.col-6The major syntax
The typical syntax of the Bootstrap Media queries Class Override located in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more thing to keep in mind
Interesting factor to observe right here is that the breakpoint values for the various display sizes vary by means of a single pixel baseding to the fundamental that has been actually utilized like:
Small-sized display dimensions -
( min-width: 576px)( max-width: 575px),Standard display screen sizing -
( min-width: 768px)( max-width: 767px),Large size display screen scale -
( min-width: 992px)( max-width: 591px),And Extra large display screen scales -
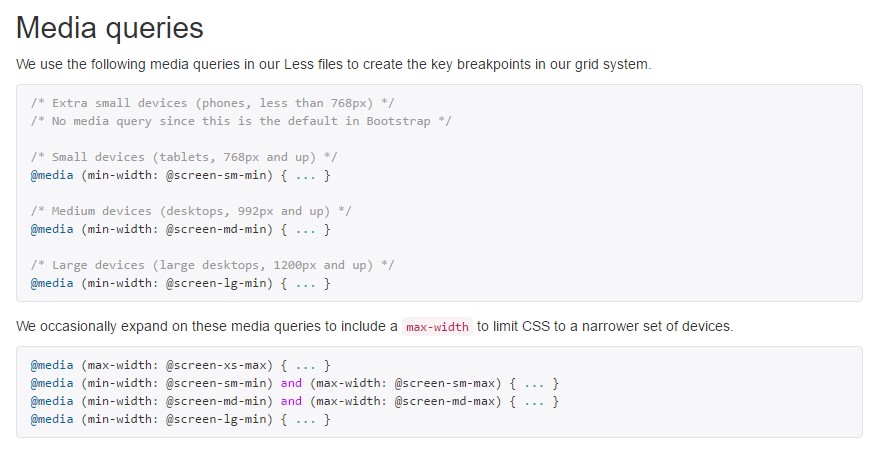
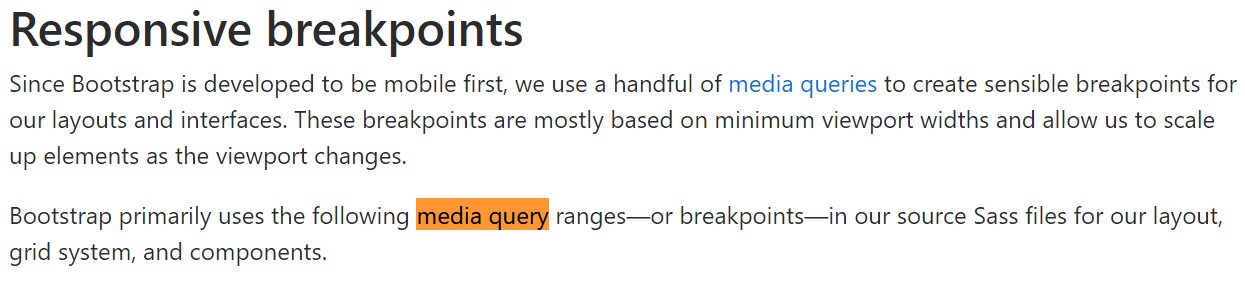
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is undoubtedly developed to be mobile first, we utilize a number of media queries to establish sensible breakpoints for interfaces and designs . These particular breakpoints are primarily depended on minimal viewport widths as well as allow us to scale up factors just as the viewport changes. ( get more info)
Bootstrap mainly applies the following media query varies-- or breakpoints-- in source Sass files for layout, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we compose resource CSS in Sass, every media queries are simply accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries which proceed in the additional direction (the supplied screen scale or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are likewise available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a specific segment of display scales using the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may well cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same display screen dimension variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note again-- there is certainly no
-xs-@mediaThis enhancement is targeting to lighten up both of these the Bootstrap 4's format sheets and us as web developers since it complies with the normal logic of the approach responsive web content does the job stacking up after a certain point and along with the losing of the infix there actually will be much less writing for us.
Examine a number of video training relating to Bootstrap media queries:
Connected topics:
Media queries main documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics