Bootstrap Row Grid
Introduction
What do responsive frameworks do-- they provide us with a practical and functioning grid environment to put out the web content, ensuring that if we identify it right and so it will work and display correctly on any sort of gadget despite the measurements of its display screen. And just like in the building each framework featuring one of the most favored one in its latest edition-- the Bootstrap 4 framework-- consist of simply a few main components which set and incorporated correctly can help you create almost any appealing appearance to match your design and vision.
In Bootstrap, generally, the grid structure becomes created by three main elements that you have undoubtedly already met around looking into the code of certain pages-- these are simply the
.container.container-fluid.row.col-In the case that you're quite new to this whole entire thing and at times may think which was the proper method these 3 should be set within your markup here is a simple tip-- all you must bear in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And because you'll quickly get used to watching the columns like the innermost feature it is actually not change probable you would certainly misjudgment what the very first and the last C means. ( discover more)
Couple of words regarding the grid system in Bootstrap 4:
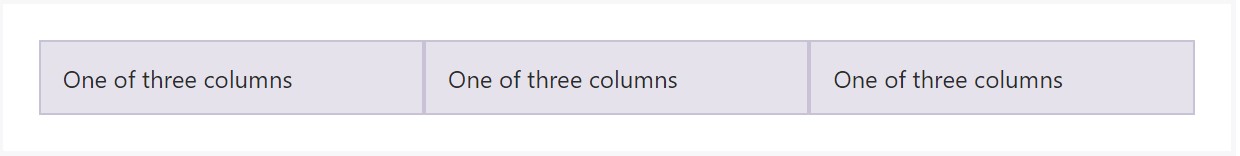
Bootstrap's grid mode works with a number of rows, containers, and columns to style plus straighten web content. It's created through flexbox and is completely responsive. Listed below is an example and an in-depth examine ways the grid integrates.
The above illustration builds three equal-width columns on small-sized, middle, big, and also extra large gadgets utilizing our predefined grid classes. All those columns are concentered in the web page having the parent
.containerHere is likely how it works:
- Containers deliver a methods to focus your website's elements. Use
.container.container-fluid- Rows are horizontal groups of columns that provide your columns are definitely aligned effectively. We use the negative margin method regarding
.row- Material has to be positioned in columns, and only columns can be immediate children of Bootstrap Row Grid.
- Thanks to flexbox, grid columns without a specified width will instantly layout using equivalent widths. For example, four instances of
.col-sm- Column classes signify the quantity of columns you wish to apply removed from the possible 12 per row. { So, in the event that you want three equal-width columns, you have the ability to apply
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), little, normal, large size, and extra big.
- Grid tiers are based upon minimum widths, indicating they relate to that one tier plus all those above it (e.g.,
.col-sm-4- You have the ability to apply predefined grid classes as well as Sass mixins for extra semantic markup.
Recognize the issues together with errors around flexbox, like the failure to use certain HTML components such as flex containers.
Though the Containers provide us fixed in max size or dispersing from edge to edge horizontal space on display screen with small helpful paddings all around and the columns supply the means to distributing the display screen area horizontally-- again with certain paddings around the actual material granting it a territory to take a breath we are simply going to aim our attention to the Bootstrap Row component and all of the amazing solutions we can easily use it for designating, fixing and distributing its contents using the bright brand new to alpha 6 flexbox utilities that are in fact certain classes to include to the
.row-sm--md-Efficient ways to make use of the Bootstrap Row Set:
Flexbox utilities may possibly be employed for putting together the disposition of the elements maded within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is precisely how the grid tiers infixes get utilized-- as an example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the upright placement which in Bootstrap 4 flexbox utilities has been managed just as
.align-.align-items-start.row.align-items-end.align-items-centerSome other selections are aligning the items by their base lines being aligned the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities spoken of so far maintain separate grid tiers infixes-- put them right before the last word of the equivalent classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is simply how this necessary but at first look not so adjustable element-- the
.rowTake a look at a number of online video short training about Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: approved documents

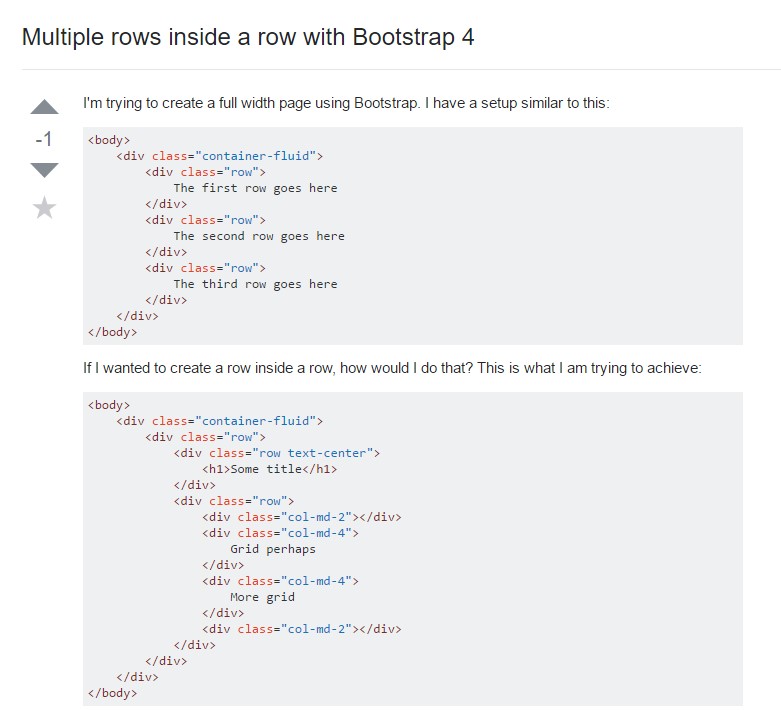
Multiple rows inside a row with Bootstrap 4

Yet another concern: .row
causes horizontal overflow
.row