Bootstrap Radio Inline
Intro
In some instances the small details come to be actually the most important due to the fact that the entire image is certainly a whole containing several little information finished and gathered if you want to showcase and look like a well-oiled shiny machine. These bold words might possibly look a little too much whenever it comes to make commands however in the case that you just consider about it for a bit there is actually only a single feature making it possible for the site visitor to grab one among a several provided options.So in case you're having several forms by having this kind of possibilities controls over your various websites does this guarantee they will all look identical? And most importantly-- would you go for that?
Happily for us the current version of one of the most famous mobile phone friendly framework - Bootstrap 4 runs completely stacked having a bright brand-new solution to the responsive activity of the Bootstrap Radio Toggle regulations and just what is bright new for this edition-- the so called custom form controls-- a combination of predefined appeals you can surely simply involve and apply just to provide the so wanted these days selection in the graphical performances of more or less boring form elements. And so let's have a look exactly how the radio switches are meant to be described and designated in Bootstrap 4. (see page)
The ways to make use of the Bootstrap radio button:
To design a radio switch we initially need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the area to define assuming that you wish the radio control to primarily load like checked once the webpage gets loaded. Supposing that this is certainly what you're after-- as an alternative to
disabledchecked<input>checkedCheckbox and Bootstrap Radio Style as an examples
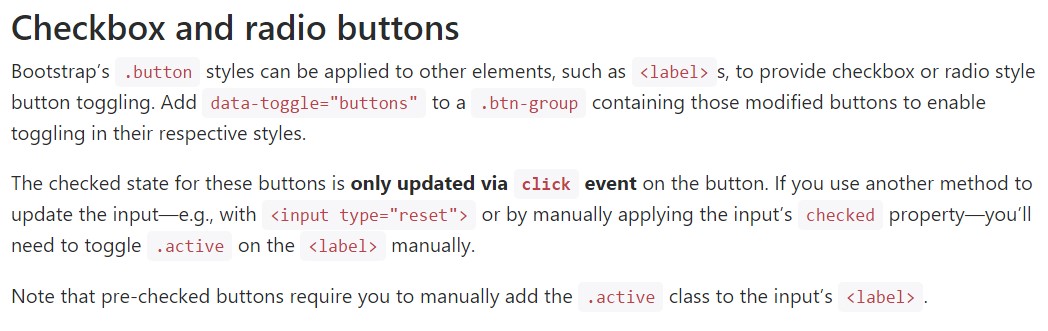
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Bear in mind that pre-checked buttons need you to manually add in the
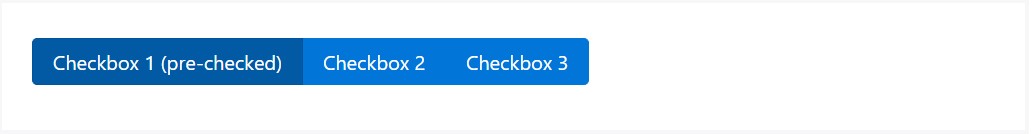
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
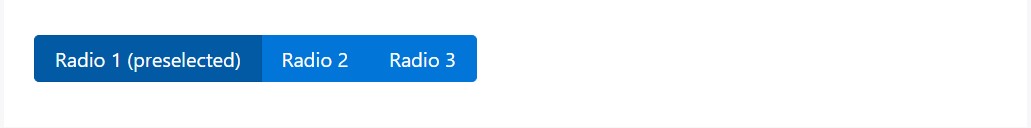
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
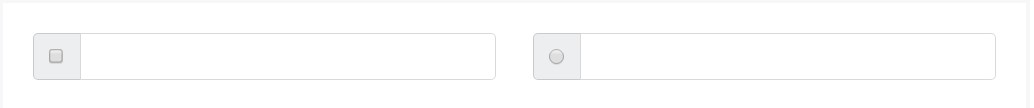
</div>Radio button approach
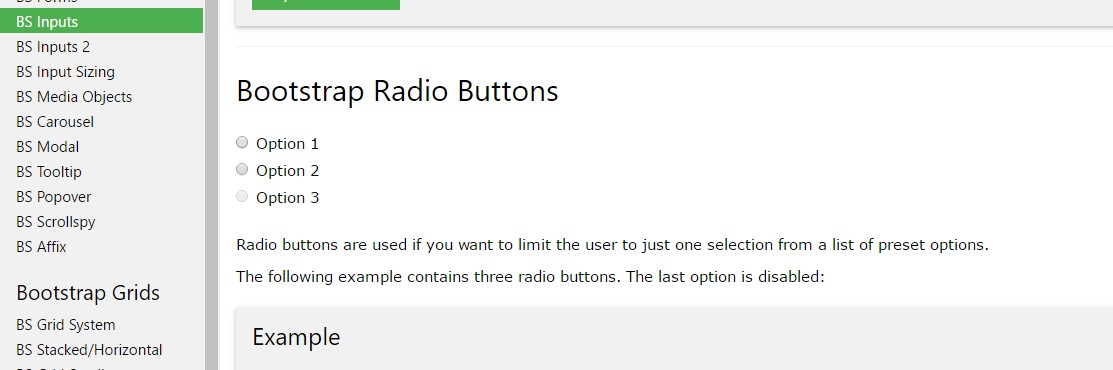
As we like the site visitor to go for only one of a series of options, we may utilize input components of the radio style. ( click this)
Solely one can surely be selected whenever there is more than a single component of this type having the equivalent value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the strategy the default radio switches get defined and work along within Bootstrap 4-- now everything you need are certain solutions for the users to choose from.
Look at a couple of video clip information regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons official information

Bootstrap Radio button - tutorial

Checkbox radio buttons break entire toolbar styling