Bootstrap Collapse Button
Overview
As you actually understand, Bootstrap very easily helps to make your website responsive, employing its features just as a reference for locating, sizing, and so on.
Finding out this, in the event that we are to produce a menu making use of Bootstrap for front-end, we will need to comply with some of the standards and standards established by Bootstrap to make it promptly design the elements of the webpage to make responsive properly.
Among one of the most unique possibilities of using this framework is the making of menus displayed on demand, according to the acts of the users .
{ A good option with using menus on small-sized screens is to join the options in a kind of dropdown which only starts once it is activated. That is , generate a switch to activate the menu on demand. It is certainly pretty not difficult to perform this by having Bootstrap, the features is all set.
Bootstrap Collapse Responsive plugin allows you to toggle web content in your pages along with a couple of classes due to certain valuable JavaScript. ( learn more)
The ways to apply the Bootstrap Collapse Example:
To create the Bootstrap Collapse Form within small-scale display screens, simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can cause the menu fade away on the smaller sized displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything in this component will be provided in the framework of the menu. By cutting down the computer display, it compresses the inside elements and hides, showing up only by clicking on the
<button class = "navbar-toggle">In this way the menu will certainly come into view although will certainly not execute when moused click. It's by reason of this functions in Bootstrap is applied with JavaScript. The very good news is that we do not really ought to produce a JS code line at all, but also for all things to run we have to incorporate Bootstrap JavaScript.
At the bottom of the webpage, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
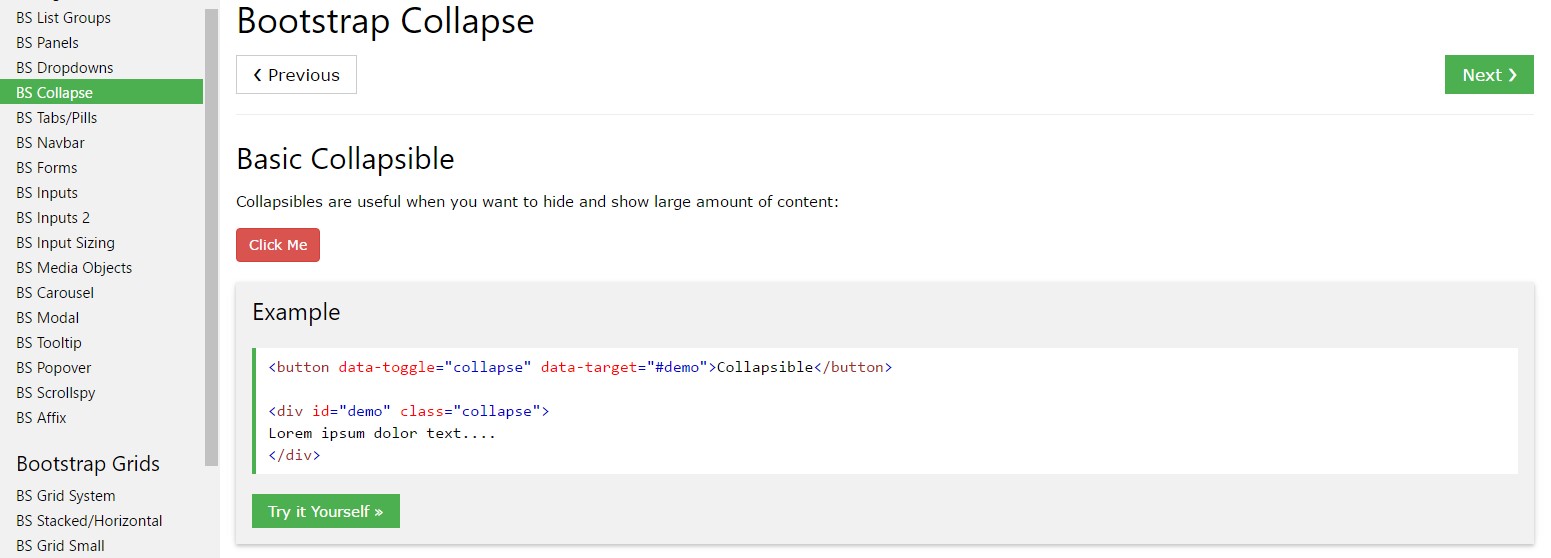
Click on the switches listed here to indicate and hide one more element via class improvements:
-
.collapse-
.collapsing-
.collapse.showYou may use a backlink by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
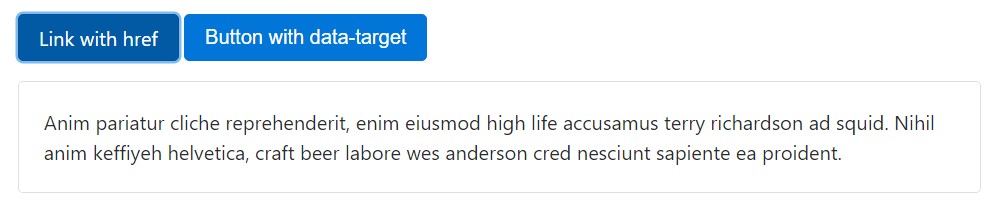
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
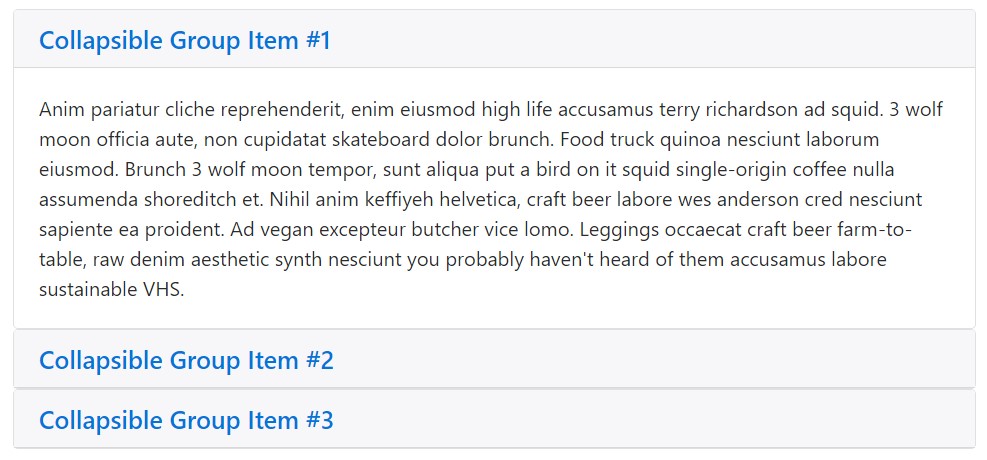
</div>Accordion example
Expand the default collapse behavior in order to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Ensure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"And also, in the event that your control component is aim for a single collapsible component-- i.e. the
data-targetidaria-controlsidHandling
The collapse plugin works with a number of classes to manage the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes may be discovered in
_transitions.scssUsing information attributes
Just incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"By using JavaScript
Implement by hand by using:
$('.collapse').collapse()Possibilities
Options can easily be completed by using data attributes as well as JavaScript. For data attributes, append the option name to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Switches on your web content as a collapsible element. Receives an optional options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to presented or hidden.
.collapse('show')
.collapse('show')Presents a collapsible component.
.collapse('hide')
.collapse('hide')Conceals a collapsible feature.
Activities
Bootstrap's collapse class reveals a number of activities for hooking into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a smart and fast good result, without any excellent programming work we are going to have a excellent outcome.
Yet, it is not actually only helpful for building menus, but additionally other elements for revealing or hiding on-screen parts, according to the decisions and needs of users.
In general these types of features are additionally handy for covering or revealing large quantities of info, equipping more dynamism to the web site and also leaving the layout cleaner.
Check out a few online video training regarding Bootstrap collapse
Related topics:
Bootstrap collapse authoritative records

Bootstrap collapse article

Bootstrap collapse difficulty