Bootstrap Select CSS
Overview
Bootstrap is probably the most prominent framework for producing completely responsive web sites for the certain handful of years now and it becomes increasingly more powerful, simple and well thought with each fresh version aiming to stay up to date with the website design trends and web developer's desires. The brand-new Bootstrap 4 version is in fact, quicker and more convenient to work with compared to its forerunner which turned into the absolute ideal when it comes down to mobile friendly. It is however still simply a fantastic thought set of styling regulations and classes and not a magical wand capable of providing basically everything a web site professional might probably think of or a customer could actually need to have-- no framework could ever carry out that. ( learn more)
That is simply the reason that promptly various plugins get set up to fill the little intervals fulfilling the need of certain appeal and behavior for this rare instances when the main framework can not get the job done. This certainly is a great strategy since usually we simply incorporate the main framework information for optimal visual appeal and functionality and the plugins come in and become loaded with internet browser only when really needed providing the optimal server load and speed for our web pages.
Over here we're heading to have a quick look at some of those plugins-- the Bootstrap Select Placeholder. It provides a significant extension to the default
<select>Tips on how to employ the Bootstrap Select Style Plugin:
The web page you can receive it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it simply a bot you are able to spot the CDN hyperlinks in case you make a decision not to self-host. When you have actually related it within your web page you can simply obtain use of it designating the class
.selectpicker<select>You are able to single out the feasible options in the dropdown menu to a few groups-- simply wrap the
<option><optgroup>label= “ “A number of alternatives could be selected simultaneously-- a thick appears near the ones you desire within the page-- supposing that you need this type of behavior just add in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother marvelous capability is including a helpful search box on the high point of the dropdown-- through this in the event of a really large selection of solutions the visitor can efficiently narrow the list down by simply just typing a few letters of the name of the required one-- the selection immediately becomes cleaned. To receive his capability you must designate the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are only a few uncomplicated instances to give you the entire impact precisely how you can certainly get things performed-- normally, through just adding a few words for custom attributes to the
.selectpickerCheck a few video training about Bootstrap Select Value plugin:
Related topics:
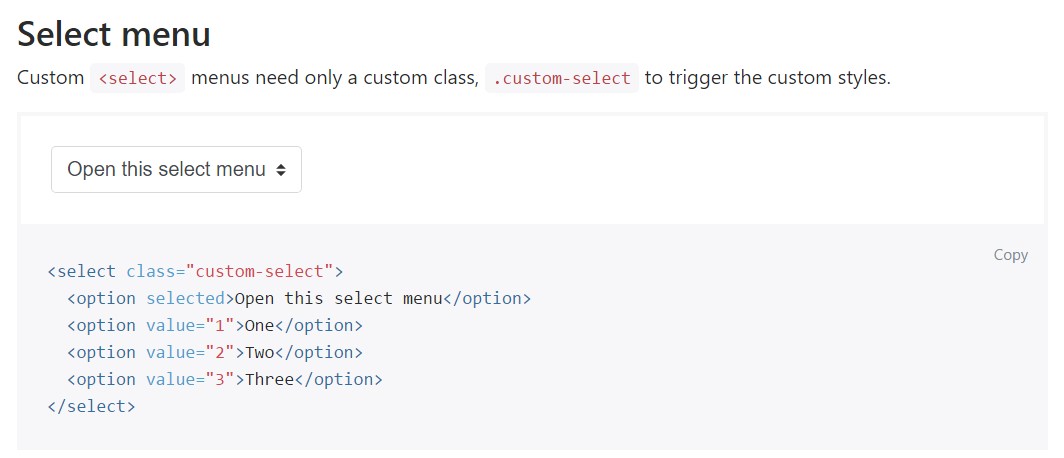
Representation of the select menu

Select plugin difficulty

Common handling of the select plugin