Bootstrap Progress bar Working
Overview
We understand pretty well this specific clear straight component being really displayed void in the beginning and becoming packed with a vivid color tone little by little while an procedure, a download of a data or typically any kind of action is being actually executed bit by bit-- we find it each day on our devices therefore the notification it gives became really intuitive to get-- something becomes completed and currently it's finished at this specific number of percent or assuming that you desire considering the empty part of the glass-- there is this much left before finishing . Yet another good point is that the notification it sends doesn't come across any sort of language barrier since it clean graphic and so when comes time for showcasing the level of our different talents, or the progress or different elements of a project or basically whatever having a complete and not just so much parts it is certainly awesome we can easily have this kind of graphical feature installed right in our pages in a swift and easy way.
( read more)
What's updated?
Within the most recent fourth version of one of the most preferred mobile friendly system this becomes even faster and simpler with simply a single tag element and also there are certainly plenty of modifications obtainable that are done with just assigning the suitable classes. What is certainly new here is since the Bootstrap 4 cancels the IE9 support we can in a moment get complete benefit of the abilities of HTML5 and as opposed to developing the outer so called empty container with a
<div><div><progress>General functions
To begin just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now when we know ways it does the job let us notice effective ways to help make it look much better appointing several effects and colors . Initially-- we can surely apply the contextual classes combined with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now in case you require to attain older internet browser compatibility you are able to apply two
<div>.progressstyle = " width:23%; "Recommendations and instances
Steps to employ the Bootstrap Progress bar Value:
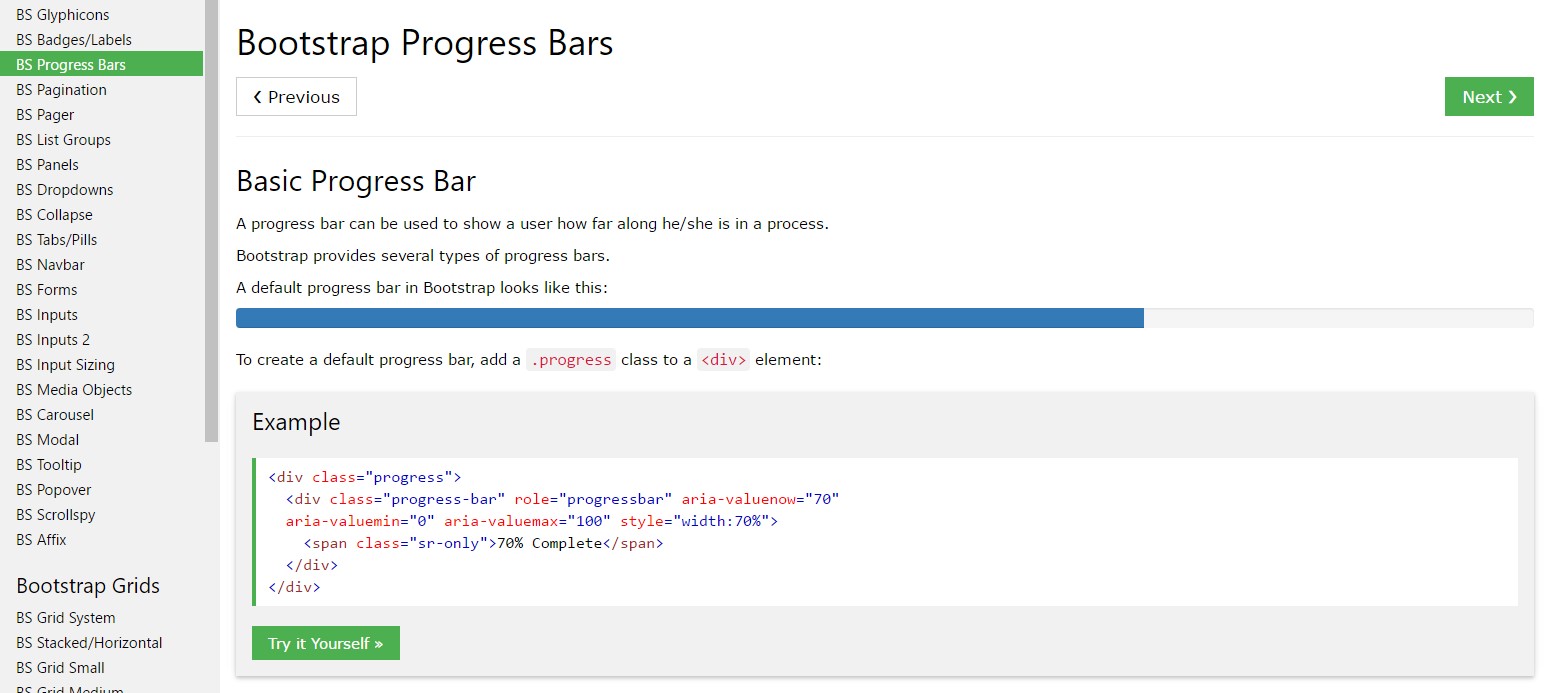
Bootstrap Progress bar Working components are set up with two HTML elements, some CSS to set the width, and also a several attributes.
We utilize the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
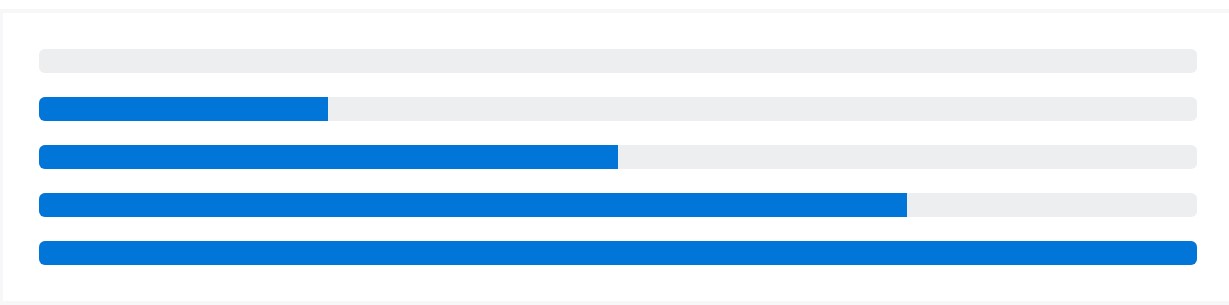
.progress-barroleariaPut that all with each other, and you have the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
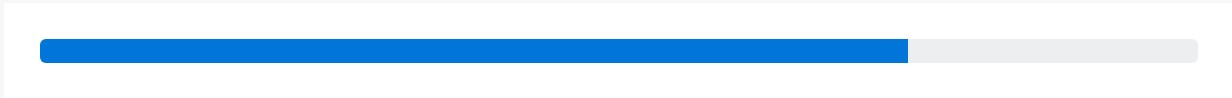
</div>Bootstrap delivers a fistful of utilities for setting up width. Depending on your goals, these may likely assist with easily arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Modify the visual aspect of your progress bars through custom-made CSS, background utilities, stripes, and even more.
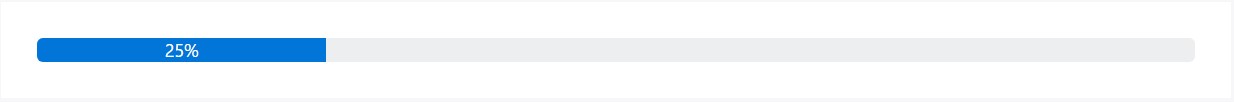
Labels
Bring in labels to your progress bars via positioning text message inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to evolve the appearance of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you need, involve numerous progress bars inside a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
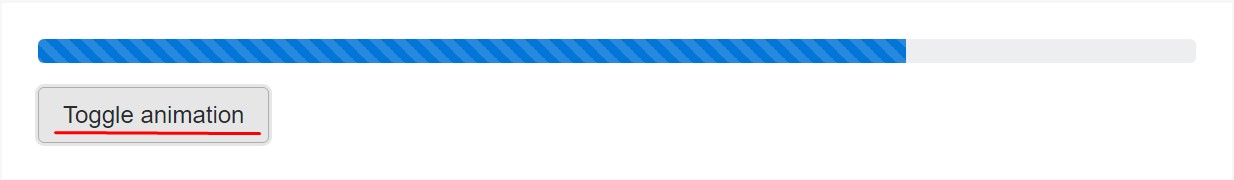
</div>Animated stripes
The striped gradient has the ability to likewise be simply animated. Bring in
.progress-bar-animated.progress-barAnimated progress bars really don't operating in Opera 12-- as they do not maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that's the manner you have the ability to present your growth in beautiful and pretty much direct progress bar features with Bootstrap 4-- now all you need to have is certain works in progress to make them showcased.
Look at a few video clip guide about Bootstrap progress bar:
Linked topics:
Bootstrap progress bar approved records

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?