Bootstrap Switch Example
Overview
Every day| Every day} we waste practically equal time working with the Internet on our computers and mobile phones. We became so used to them so actually certain typical things from the each day discussions get transported to the phone and receive their answers as we go on speaking with another real world person-- like it is planning to rain today or else exactly what time the movie launches. So the mobile phones with the comfort of carrying a number of explanations in your pocket undoubtedly got a part of our life and in addition to this-- their structured for supplying easy touch navigating throughout the online and aligning different settings on the device in itself with the same as the real life objects graphical user interface such as the hardware switches styled switch controls.
These particular are in fact just ordinary checkboxes under the hood but designating somehow closer to a real world hardware makes it much more direct and comfortable to work with given that there really could possibly exist a person unknowning exactly what the thick in a package implies however there is certainly nearly none which in turn have never ever turned the light turning up the Bootstrap Switch Button. ( read more)
How you can make use of the Bootstrap Switch Button:
Since when something gets proven to be working in a sphere it usually becomes in addition shifted to a comparable one, it's type of normal from a while the necessity of incorporating this sort of Bootstrap Switch Button appearance to the checkboxes in our routine HTML webpages at the same time-- of course inside basically limited situations whenever the whole design line appears using this specific element.
If it involves the most prominent framework for creating mobile friendly website page-- its fourth edition which is currently in alpha release will perhaps include a number of original classes and scripts for carrying this out job however as far as knowned this particular is still in the to do listing. Nonetheless there are definitely some handy third party plugins that can assist you get this appearance readily. In addition plenty of programmers have provided their methods as markup and designing instances over the internet.
Over here we'll look at a third party plugin having easy style sheet as well as a script file which in turn is quite customizable, easy to use and super importantly-- pretty effectively recorded and its web page-- loaded with clear good example snippets you have the ability to utilize serving as a launching place for getting familiar with the plugin more effectively and afterward-- reaching just what you desired for styling your form controls at the start. However like typically-- it's a take and give scheme-- much like the Bootstrap 4 framework in itself you'll require to pay some time getting to know the thing, checking out its own solutions just before you definitely choose of it is undoubtedly the one for you and the way exactly to execute exactly what you require with its help.
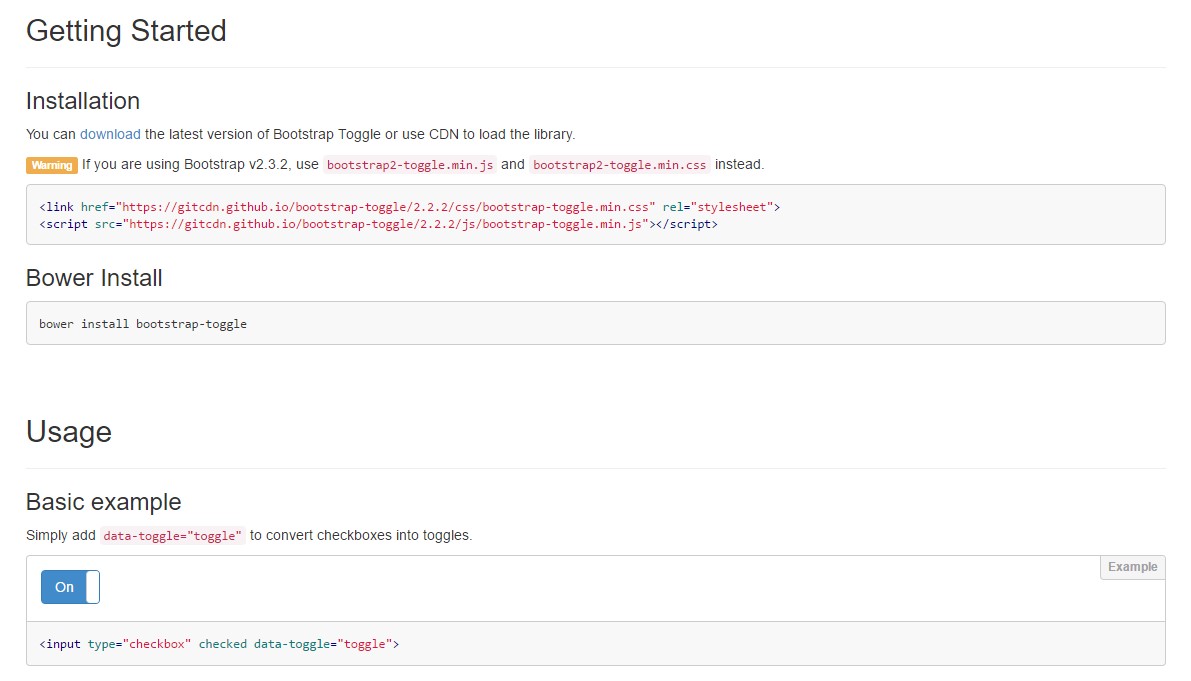
The plugin is knowned as Bootstrap Toggle and dates back form the initial versions of the Bootstrap framework progressing together with them so in the major web page http://www.bootstraptoggle.com you are going to also see several early history Bootstrap editions guidelines in addition to a download link to the styles heet and the script file wanted for including the plugin in your projects. These files are as well presented on GitHub's CDN so in case you choose you are able to also use the CDN links that are likewise delivered. ( visit this link)
Toggle states offered by means of Bootstrap switches
Include
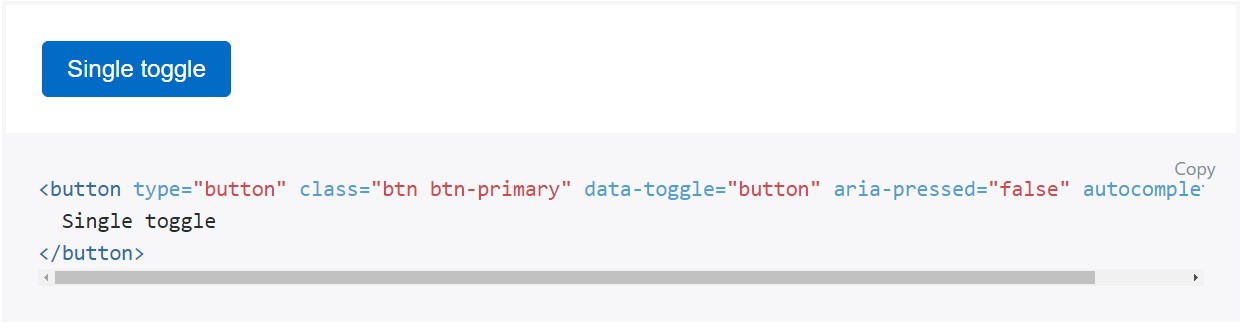
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it is definitely a very good idea including the style sheet link within your pages # tag plus the # - in the end of page's # to ensure them load simply whenever the entire page has been read and exhibited.
Examine a few online video information about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

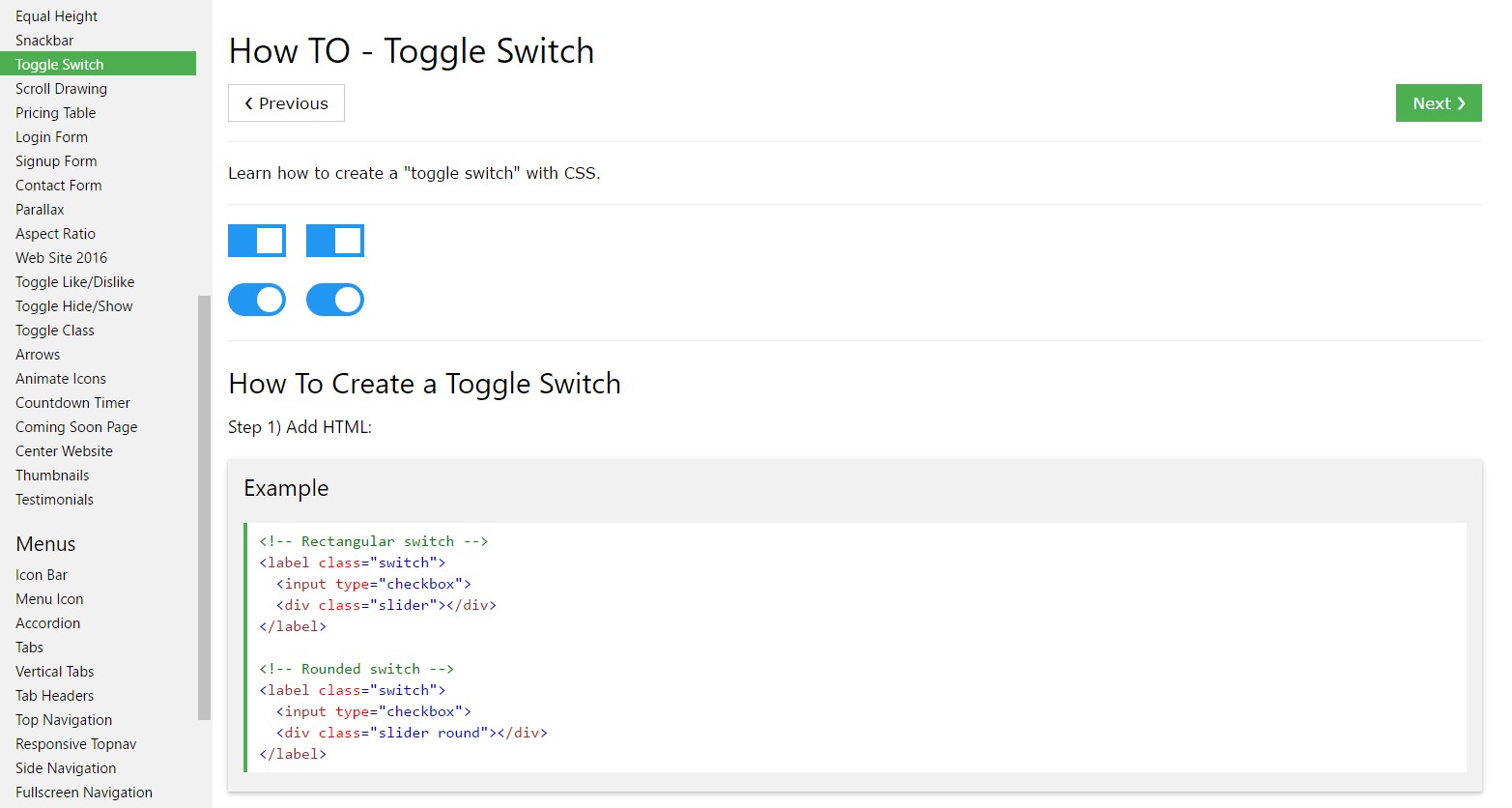
The ways to create Toggle Switch

Incorporating CSS toggle switch inside Bootstrap 4