Bootstrap Breakpoints Grid
Overview
Accepting in thought all of the attainable screen widths in which our web pages could ultimately show it is vital to made them in a manner giving undisputed sharp and effective appeal-- normally utilizing the assistance of a effective responsive framework just like one of the most prominent one-- the Bootstrap framework in which latest edition is right now 4 alpha 6. However, what it in fact handles to assist the pages appear fantastic on any type of screen-- let's have a look and see.
The major standard in Bootstrap typically is putting some ordination in the countless potential device screen widths (or viewports) placing them in a handful of ranges and styling/rearranging the content accordingly. These are as well termed grid tiers or else display scales and have progressed quite a little through the several editions of the absolute most famous recently responsive framework around-- Bootstrap 4. ( check this out)
Exactly how to apply the Bootstrap Breakpoints Default:
Normally the media queries become identified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap versions
Within Bootstrap 4 in contrast to its own forerunner there are 5 display screen sizes yet given that recent alpha 6 build-- just 4 media query groups-- we'll return to this in just a sec. Considering that you very likely know a
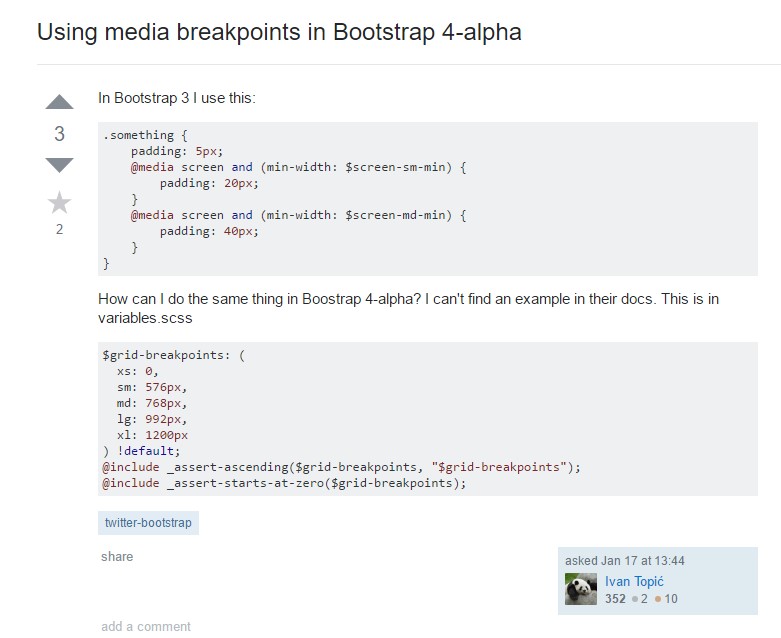
.row.col -Display screen scales
The screen dimensions in Bootstrap normally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes below 576px-- This display screen in fact doesn't possess a media query but the designing for it rather gets employed just as a standard regulations getting overwritten by the queries for the widths just above. What is actually also fresh inside of Bootstrap 4 alpha 6 is it basically does not make use of any sort of size infix-- so the column layout classes for this display dimension get defined just like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- applies
@media (min-width: 768px) ...-md-.col-md-6Large screens - works with
@media (min-width: 992px) ...-lg-And as a final point-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is developed to be mobile first, we apply a fistful of media queries to design sensible breakpoints for interfaces and configurations . These particular Bootstrap Breakpoints Css are mostly depended on minimal viewport widths as well as enable us to adjust up components while the viewport changes. ( useful reference)
Bootstrap basically uses the following media query varies-- or breakpoints-- in source Sass data for arrangement, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce source CSS in Sass, all media queries are accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically apply media queries which work in the various other direction (the supplied screen size or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are as well accessible by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a single section of display dimensions employing the lowest and maximum Bootstrap Breakpoints Grid sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise provided through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same screen scale selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With identifying the width of the page's components the media queries happen around the Bootstrap framework basically becoming defined simply by it
- ~screen size ~Examine several online video guide about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints authoritative records

Bootstrap Breakpoints issue

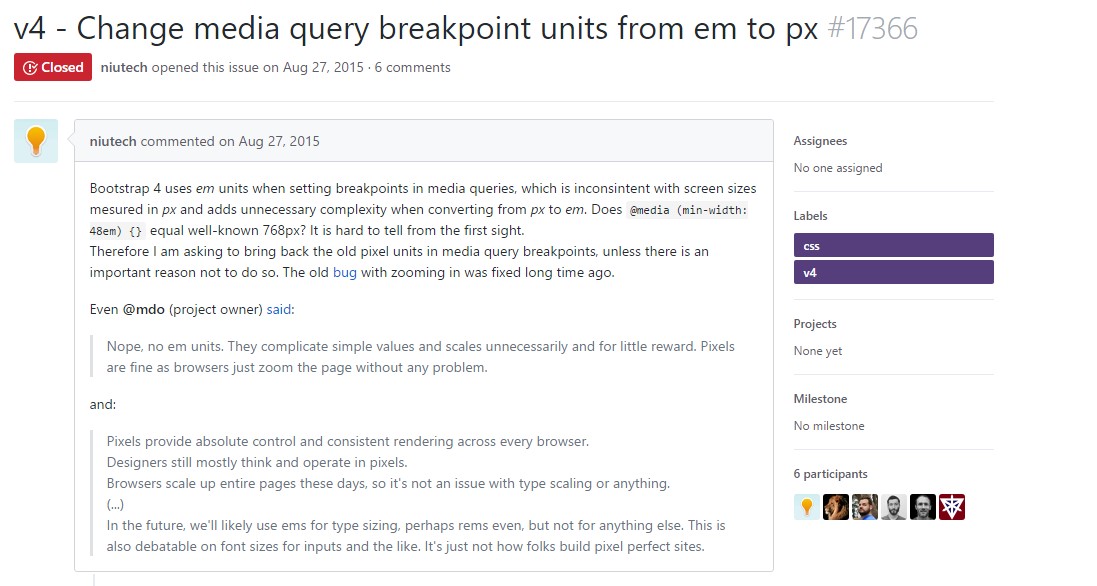
Change media query breakpoint systems from 'em' to 'px'