Bootstrap Glyphicons Social
Overview
In the prior couple of years the icons took a major part of the web pages we got used to equally reviewing and creating. With the perfect and suggestive direct interpretations they basically immediately communicate it turned into much more simple to put a focus area, presenting, build up or else clarify a certain element with no loading using tons of time searching or composing proper pictures together with including them to the load the internet browser will have to take every time the page gets revealed on visitor's screen. That is certainly the key reasons why eventually the so favorite and handily incorporated in the most famous mobile friendly system Bootstrap Glyphicons List got a long term place in our method of thinking when also drafting up the truly following webpage we're about to build.
Brand new opportunities
Yet the many things do move forward and not actually return and using the most recent Bootstrap 4 the Glyphicons got left behind given that already there are quite a few suitable alternatives for all of them delivering a much higher assortment in looks and appearances and the same simplicity of use. In such wise why decrease your creativity to simply 250 symbols if you can surely have thousands? So the settler went back to appreciate the developing of a large selections of absolutely free iconic fonts it has roused.
In this degree in order to get use of a number of very good looking icons along through Bootstrap 4 all you need is picking up the library suitable best to you and feature it in your webpages as well simply by its own CDN link or possibly by simply saving and holding it locally. The latest Bootstrap edition has being thought completely function together with all of them.
Efficient ways to put to use
For functionality factors, all icons demand a base class and separate icon class. To employ, place the following code practically everywhere. Make sure to make a gap within the icon and text for appropriate padding.
Never hybridize along with different elements
Icon classes can not be straight away combined together with other elements. They should not actually be worked with coupled with other types of classes on the same element. Instead, provide a embedded
<span><span>Exclusively for utilization on clear components
Icon classes should only be employed on components that provide no text message content and have no child components. ( read more)
Changing the icon font location
Bootstrap suspects icon font files will be located in the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Employ the related URLs opportunity supplied from Less compiler.
- Switch the
url()Use just about any selection best suits your unique development system.
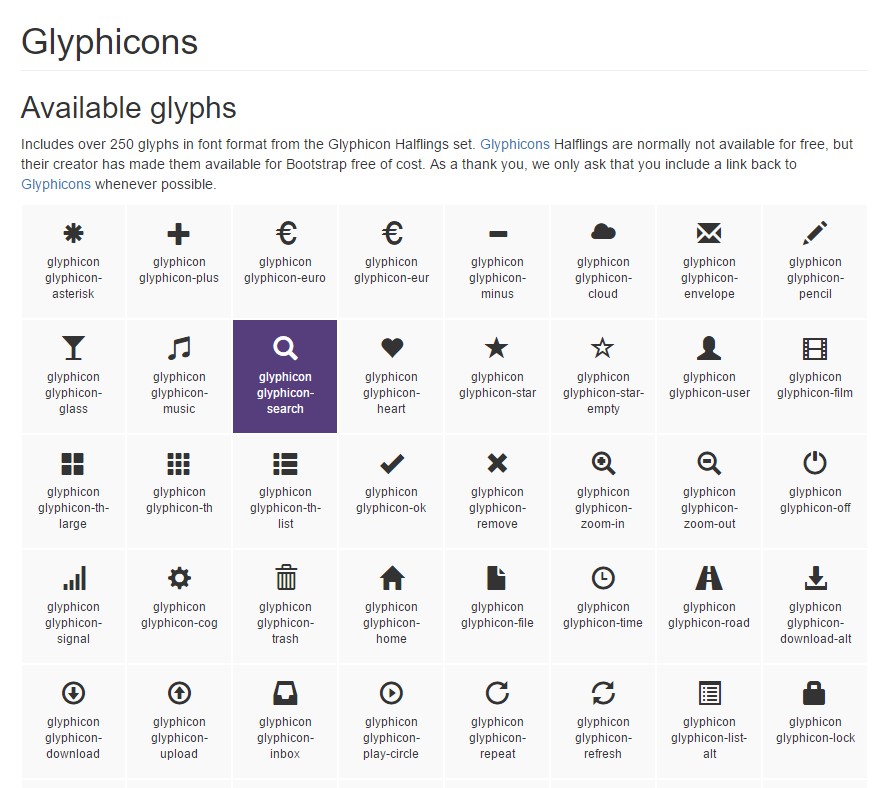
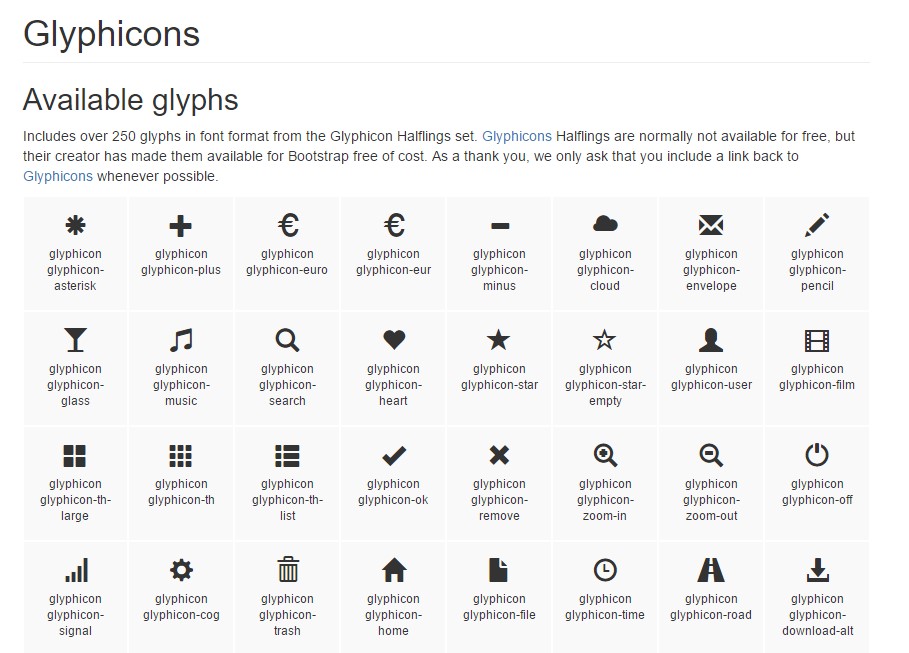
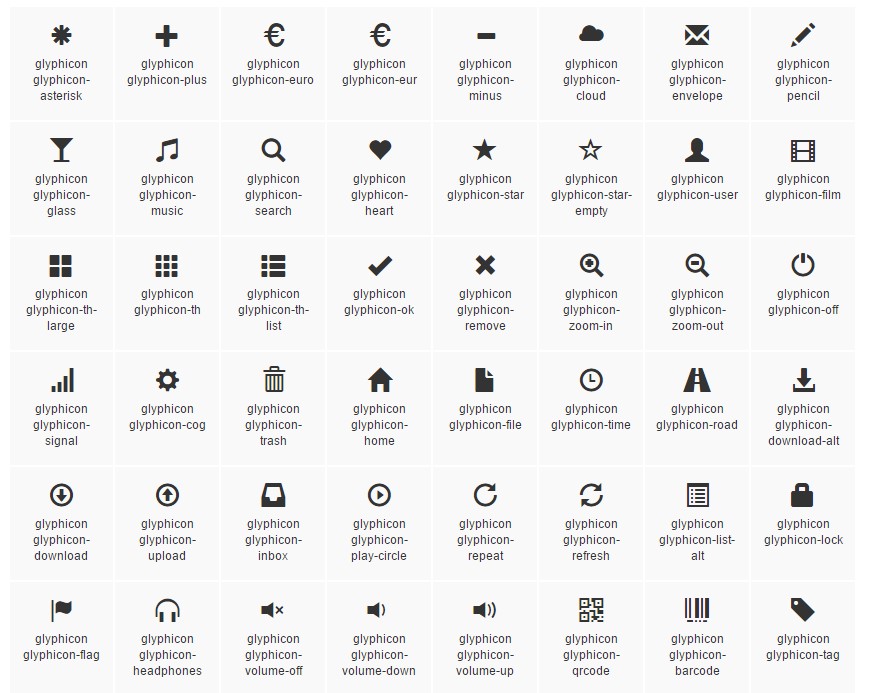
Available icons
Innovative releases of assistive technologies will definitely reveal CSS generated information, together with specific Unicode aspects. To keep away from unintended and confusing result in display readers (particularly if icons are taken purely for decoration ), we conceal all of them along with the
aria-hidden="true"If you're employing an icon to show explanation ( besides simply as a aesthetic feature), make sure that this meaning is also conveyed to assistive technologies-- example, provide extra content, visually covered by having the
. sr-onlyIn the event that you're producing controls without alternative text ( for instance a
<button>aria-labelVery most well-known icons
Right here is a catalogue of the very well-known absolutely free and priceless iconic fonts which can be efficiently applied as Glyphicons alternatives:
Font Awesome-- consisting of even more than 675 icons and more are up to come over. All of these as well come in 5 additional to the default size plus the internet-site delivers you with the alternatives of securing your own modifiable embed web link. The application is very practical-- simply add an
<i><span>One more catalogue
Material Design Icons-- a collection having above 900 icons utilizing the Google Fonts CDN. In order to utilize it you'll need to have simply the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller library
Typicons-- a little bit tinier collection with almost 336 items which main page is equally the Cheet Sheet http://www.typicons.com/ where you can get the certain icons classes from. The utilization is practically the exact same-- a
<span>Conclusions:
So these are just some of the another options to the Bootstrap Glyphicons Class from the old Bootstrap 3 edition that can possibly be applied with Bootstrap 4. Working with them is simple, the documents-- commonly large and at the bottom line only these three selections use pretty much 2k clean attractive iconic images which compared with the 250 Glyphicons is just about 10 times more. So now all that is really left for us is taking a view at each of them and taking up the suitable ones-- the good news is the online lists do have a handy search engine feature as well.

Tips on how to work with the Bootstrap Glyphicons Font:
Related topics:
Bootstrap Icons authoritative records