Bootstrap Login forms Css
Introduction
In some cases we require to protect our priceless web content to give access to only several people to it or else dynamically customise a part of our web sites depending on the specific viewer that has been observing it. However just how could we possibly know each separate visitor's persona since there are certainly so many of them-- we should get an convenient and efficient approach learning about who is who.
This is where the site visitor access management arrives first engaging with the site visitor with the so knowledgeable login form component. Inside of newest fourth edition of one of the most prominent mobile friendly web site page production framework-- the Bootstrap 4 we have a plenty of features for producing this type of forms and so what we are simply heading to do right here is having a look at a detailed example exactly how can a basic login form be produced utilizing the handy tools the most recent version goes along with. ( useful reference)
How to put into action the Bootstrap Login forms Popup:
For starters we require a
<form>Inside of it some
.form-groupOrdinarily it's more practical to work with visitor's mail in place of making them identify a username to confirm to you considering that normally anyone realises his e-mail and you can easily regularly question your visitors another time to exclusively provide you the approach they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we want a
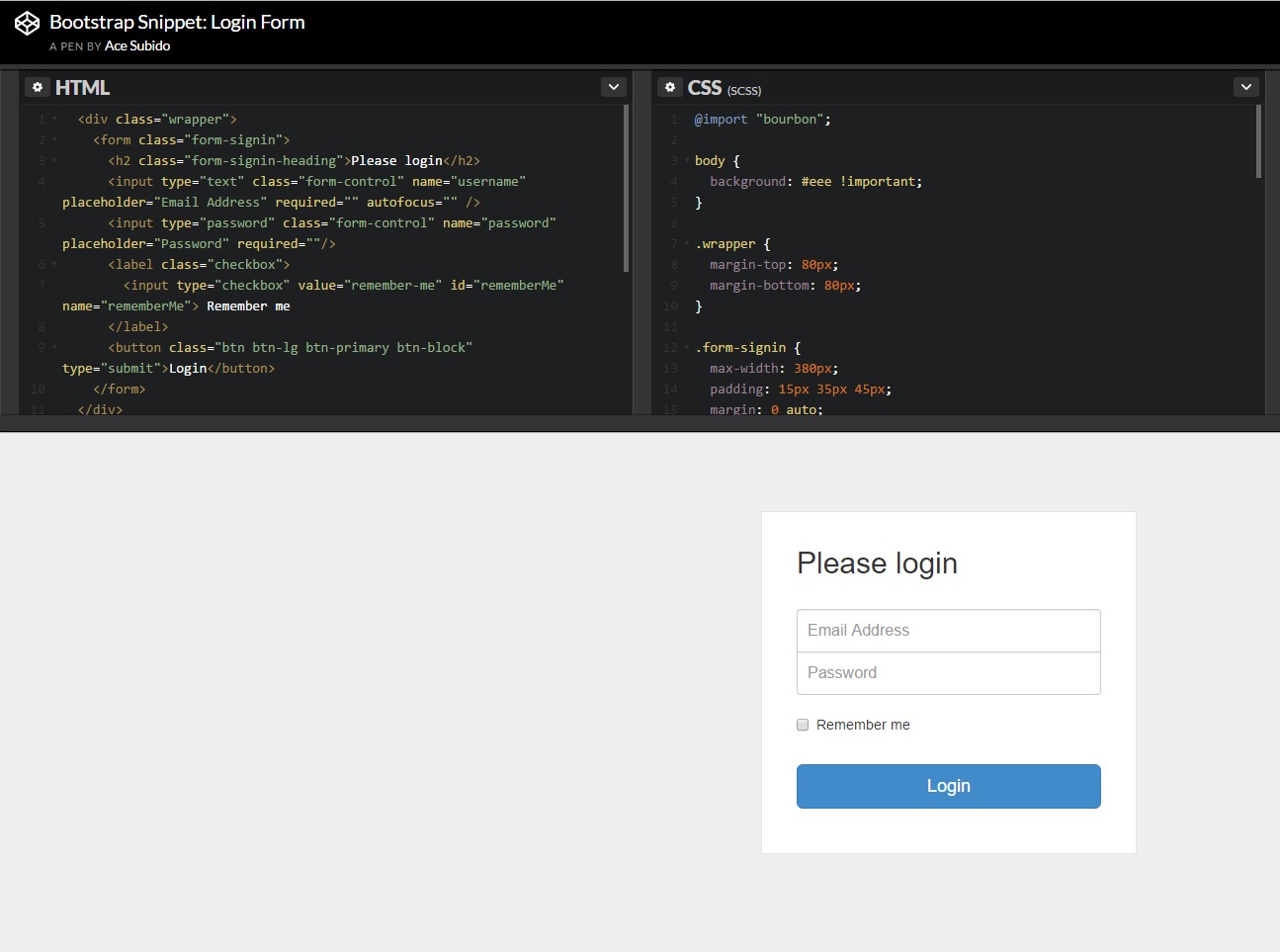
<button>type="submit"Some example of login form
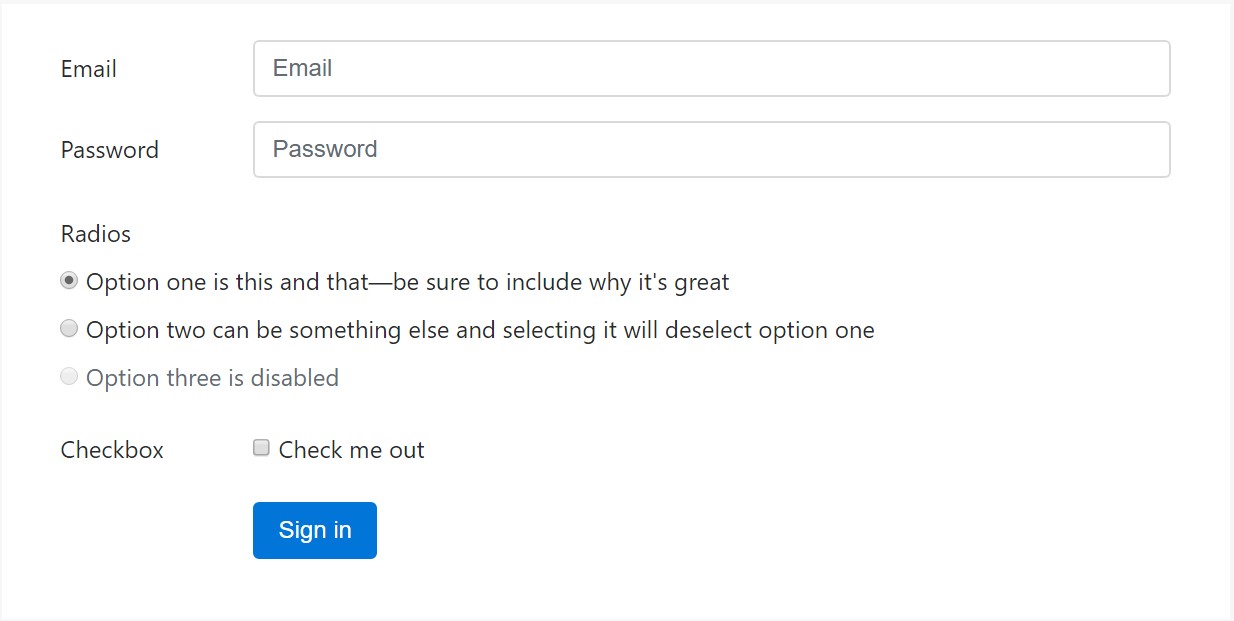
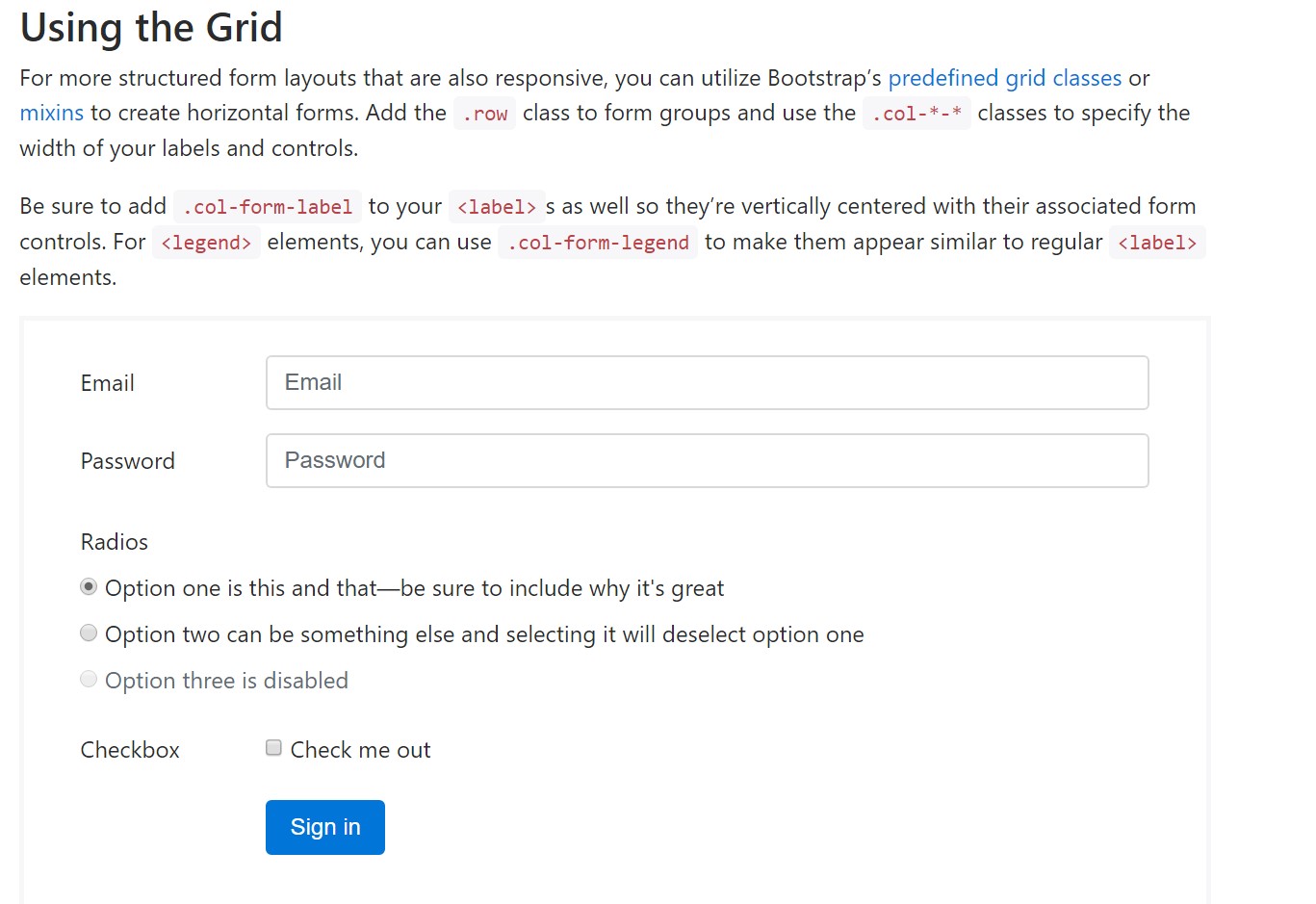
For additionally organised form layouts that are additionally responsive, you can easily make use of Bootstrap's predefined grid classes or possibly mixins to generate horizontal forms. Incorporate the
. row.col-*-*Don't forget to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the primary features you'll require to design a simple Bootstrap Login forms Code with the Bootstrap 4 system. If you're after some extra challenging appearances you are actually free to take a full benefit of the framework's grid system organizing the elements just about any way you would certainly feel they should occur.
Review a number of youtube video guide relating to Bootstrap Login forms Modal:
Linked topics:
Bootstrap Login Form official documents

Tutorial:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form