Bootstrap Modal Popup Set
Intro
Quite often, when we make our pages there is this type of material we really don't desire to take place on them up until it is actually really required by the site visitors and when that time occurs they should have the ability to just take a basic and automatic activity and receive the needed information in a matter of minutes-- quick, easy and on any kind of screen size. When this is the case the HTML5 has simply just the appropriate element-- the modal. ( discover more here)
Significant factors to consider:
Before starting with Bootstrap's modal element, don't forget to review the following since Bootstrap menu options have currently replaced.
- Modals are created with HTML, CSS, and JavaScript. They are actually set up above everything else inside of the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will quickly close the modal.
- Bootstrap basically holds a single modal pane simultaneously. Embedded modals aren't supported given that we consider them to remain weak user experiences.
- Modals application
position:fixeda.modal- One once again , because of
position: fixed- Finally, the
autofocusContinue reading for demos and usage guides.
- Due to how HTML5 explains its own semantics, the autofocus HTML attribute has no result in Bootstrap Modal Popup Position. To accomplish the identical effect, use certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Steps to put into action the Bootstrap Modal Popup Position:
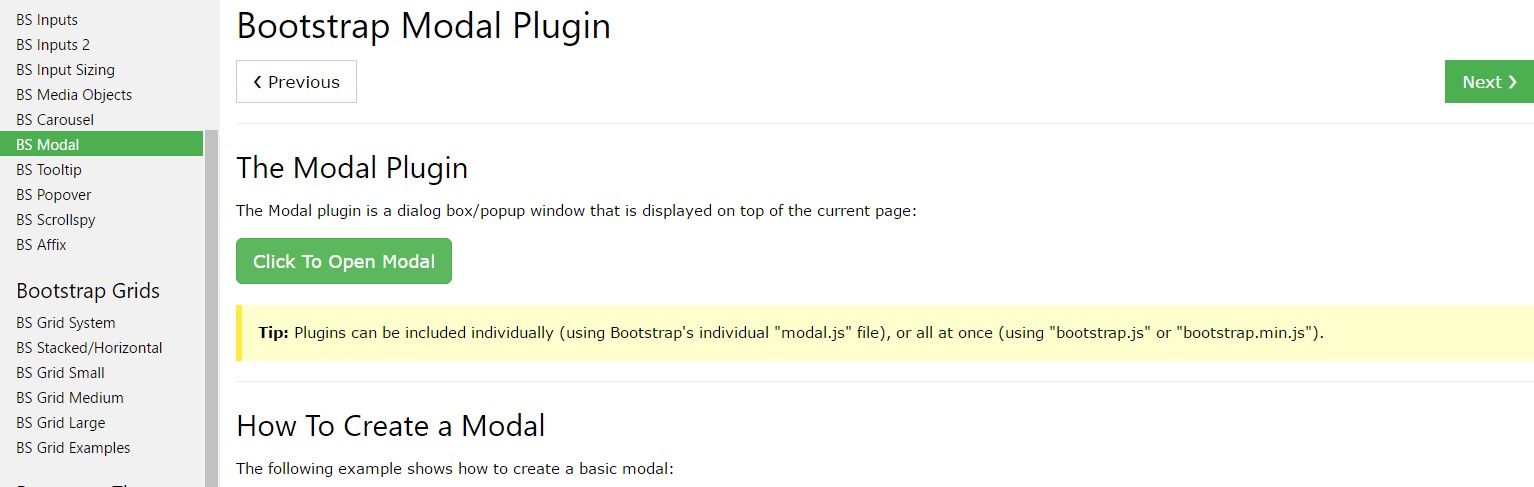
Modals are totally supported in the current fourth edition of one of the most favored responsive framework-- Bootstrap and can likewise be styled to reveal in different dimensions according to designer's desires and sight yet we'll go to this in just a minute. First let us discover ways to create one-- bit by bit.
First of all we demand a container to quickly wrap our disguised material-- to generate one set up a
<div>.modal.fadeYou desire to bring in several attributes as well-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need to have a wrapper for the real modal content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after regulating the header it is actually moment for generating a wrapper for the modal content -- it ought to happen alongside the header component and have the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been made it is definitely moment for setting up the element or elements that we are wanting to apply to fire it up or else in shorts-- create the modal appear ahead of the users when they choose that they really need the relevant information brought in it. This generally becomes accomplished with a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Approaches
.modal(options)
.modal(options)Switches on your information as a modal. Admits an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Returns to the caller right before the modal has literally been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Go back to the caller before the modal has truly been covered (i.e. right before the
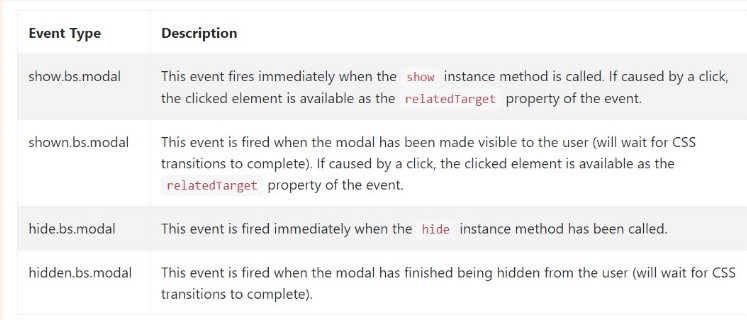
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class introduces a few events for netting into modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that's all of the vital factors you have to take care about anytime making your pop-up modal component with the current fourth edition of the Bootstrap responsive framework-- now go look for something to hide within it.
Take a look at some youtube video tutorials relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: authoritative documentation

Bootstrap Modal Popup: information article

One more valuable information relating to Bootstrap Modal Popup