Bootstrap Layout Guide
Introduction
In the last handful of years the mobile gadgets became such important part of our daily lives that most of us can't actually think of just how we got to get around without needing them and this is actually being claimed not simply just for phoning some people by talking as if you remember was actually the original mission of the mobile phone but actually getting in touch with the whole world by having it right in your arms. That is certainly the reason why it additionally turned into extremely necessary for the most usual habitants of the World wide web-- the website page have to display just as good on the small-sized mobile screens as on the ordinary desktop computers which on the other hand got even bigger making the scale difference even bigger. It is supposed somewhere at the start of all this the responsive systems come down to pop up supplying a practical strategy and a number of clever tools for having pages act regardless of the device checking out them.
But what's certainly crucial and lays in the foundations of so called responsive website design is the concept itself-- it is really completely various from the one we used to have indeed for the corrected width web pages from the last decade which in turn is very much just like the one in the world of print. In print we do have a canvas-- we established it up once in the beginning of the project to modify it up possibly a couple of times as the work goes but at the basic line we end up using a media of size A and artwork with size B positioned on it at the defined X, Y coordinates and that is really it-- if the project is accomplished and the sizes have been changed all of it ends.
In responsive web site design however there is actually no such thing as canvas size-- the possible viewport dimensions are as practically limitless so establishing a fixed value for an offset or a size can possibly be fantastic on one screen but quite annoying on another-- at the additional and of the specter. What the responsive frameworks and especially one of the most prominent of them-- Bootstrap in its latest fourth version deliver is some smart ways the web-site pages are being developed so they automatically resize and reorder their certain components adjusting to the space the viewing screen provides and not moving far from its size-- by doing this the visitor has the ability to scroll only up/down and gets the material in a practical size for reading without having to pinch focus in or out in order to view this section or another. Let us see precisely how this basically works out. ( read more)
How to employ the Bootstrap Layout Template:
Bootstrap includes various components and opportunities for arranging your project, featuring wrapping containers, a efficient flexbox grid system, a flexible media material, and also responsive utility classes.
Bootstrap 4 framework uses the CRc structure to deal with the page's material. Assuming that you are actually just starting this the abbreviation keeps it more convenient to keep in mind considering that you are going to possibly in some cases wonder at first which component provides what. This come for Container-- Row-- Columns which is the system Bootstrap framework applies when it comes to making the web pages responsive. Each responsive website page incorporates containers holding typically a single row along with the needed amount of columns inside it-- all of them together creating a special web content block on page-- similar to an article's heading or body , selection of product's functions and so forth.
Why don't we take a look at a single material block-- like some components of what ever being really provided out on a page. First we need covering the entire detail into a
.container.container-fluidAfter that inside of our
.container.rowThese are employed for taking care of the placement of the material components we place in. Since the most recent alpha 6 edition of the Bootstrap 4 framework uses a styling solution named flexbox along with the row element now all variety of placements ordination, organization and sizing of the material can possibly be accomplished with simply just including a practical class but this is a entire new story-- for right now do understand this is the component it is actually completeded with.
Lastly-- within the row we should put a number of
.col-Basic configurations
Containers are actually one of the most essential design element inside Bootstrap and are called for whenever applying default grid system. Choose a responsive, fixed-width container ( signifying its own
max-width100%While containers may possibly be embedded, a lot of Bootstrap Layouts configurations do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Have a look at some responsive breakpoints
Considering that Bootstrap is built to be definitely mobile first, we utilize a variety of media queries to make sensible breakpoints for layouts and user interfaces . These particular breakpoints are typically based on minimum viewport widths and enable us to scale up components just as the viewport changes .
Bootstrap mainly employs the following media query ranges-- as well as breakpoints-- inside Sass files for format, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we write source CSS inside Sass, all Bootstrap media queries are actually readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while utilize media queries which work in the additional path (the given screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are likewise attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single segment of display screen dimensions employing the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are in addition obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may likely reach a number of breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the same display screen dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap items implement
z-indexWe don't support modification of these types of values; you alter one, you very likely need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops that enable click-dismissing-- typically reside on a lesser
z-indexz-indexOne more recommendation
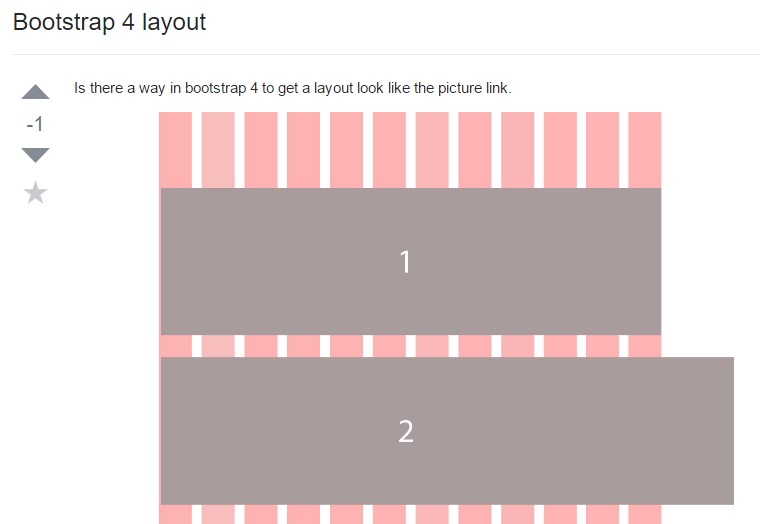
With the Bootstrap 4 framework you can develop to 5 various column looks according to the predefined in the framework breakpoints yet typically 2 to 3 are pretty sufficient for attaining ideal visual aspect on all screens. ( helpful hints)
Final thoughts
So now hopefully you do have a general suggestion what responsive web design and frameworks are and ways in which one of the most prominent of them the Bootstrap 4 system takes care of the web page material in order to make it display best in any screen-- that is definitely just a quick glance yet It's considerd the understanding how items work is the strongest base one should get on just before searching in to the details.
Examine a couple of on-line video training relating to Bootstrap layout:
Linked topics:
Bootstrap layout approved records

A method inside Bootstrap 4 to set up a wanted format

Design examples throughout Bootstrap 4