Bootstrap Textarea Modal
Overview
Inside the web pages we build we use the form features to get some details directly from the site visitors and return it back to the site founder serving several objectives. To do it appropriately-- suggesting receiving the right answers, the proper questions should be asked so we architect out forms construction cautiously, considering of all the attainable instances and forms of info required and possibly provided.
However it doesn't matter how correct we operate in this, currently there constantly are some circumstances when the info we need to have from the visitor is instead blurred just before it gets really supplied and needs to disperse over so much more than just the standard a single or a couple of words normally completed the input fields. That's where the # element appears-- it's the only and irreplaceable component in which the website visitors can freely write back several lines giving a comments, providing a reason for their activities or simply just a number of ideas to eventually help us producing the services or product the webpage is about even better. ( find out more)
Tips on how to put into action the Bootstrap textarea:
In the current edition of one of the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Working component is completely assisted instantly adapting to the size of the display web page gets presented on.
Developing it is pretty uncomplicated - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is really a responsive component by default it spreads the whole size of its parent component.
Extra recommendations
On the contrast-- there are really some scenarios you might desire to reduce the responses provided inside a
<textbox>maxlenght = " ~ some number here ~ "For examples
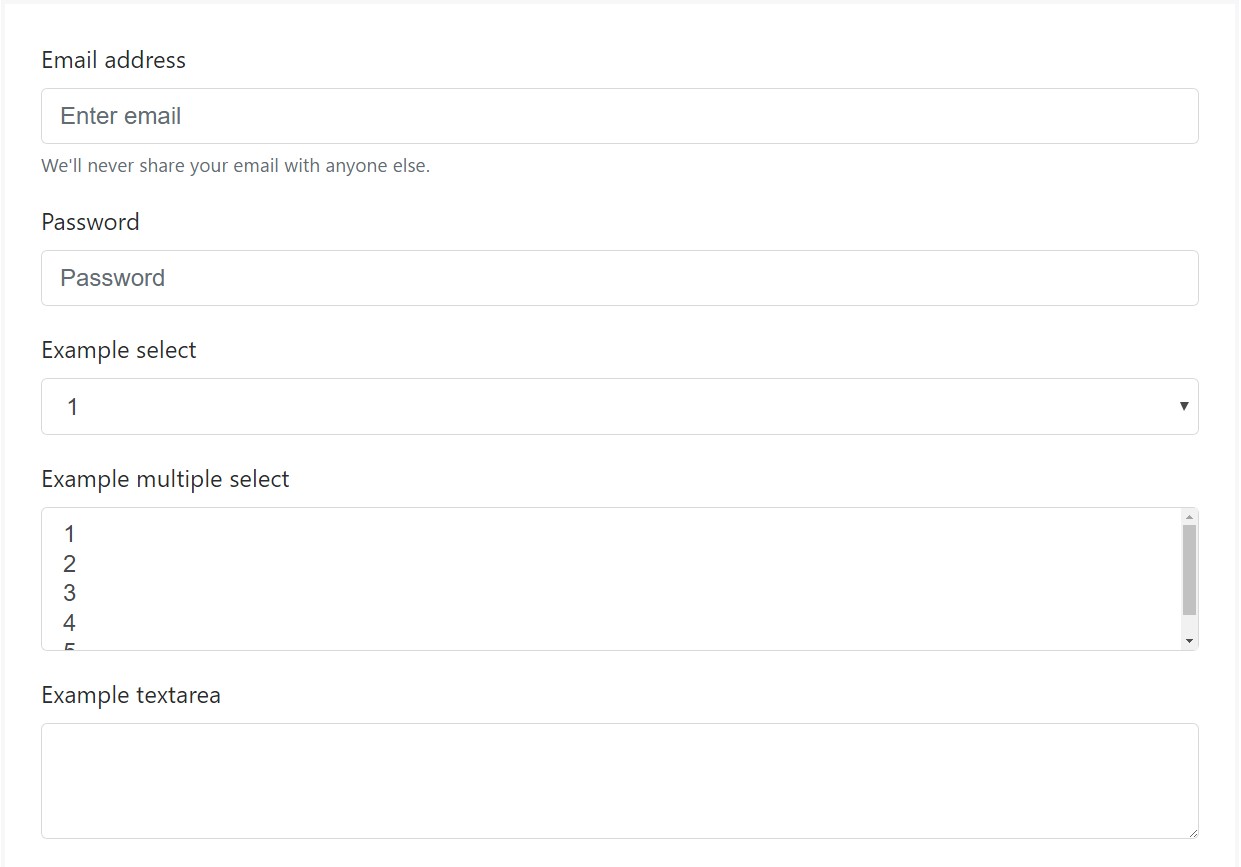
Bootstrap's form controls expand on Rebooted form styles using classes. Apply these classes to opt right into their modified displays for a more consistent rendering across internet browsers and gadgets . The example form listed below shows usual HTML form elements which gain up-dated formats from Bootstrap with additional classes.
Don't forget, since Bootstrap implements the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
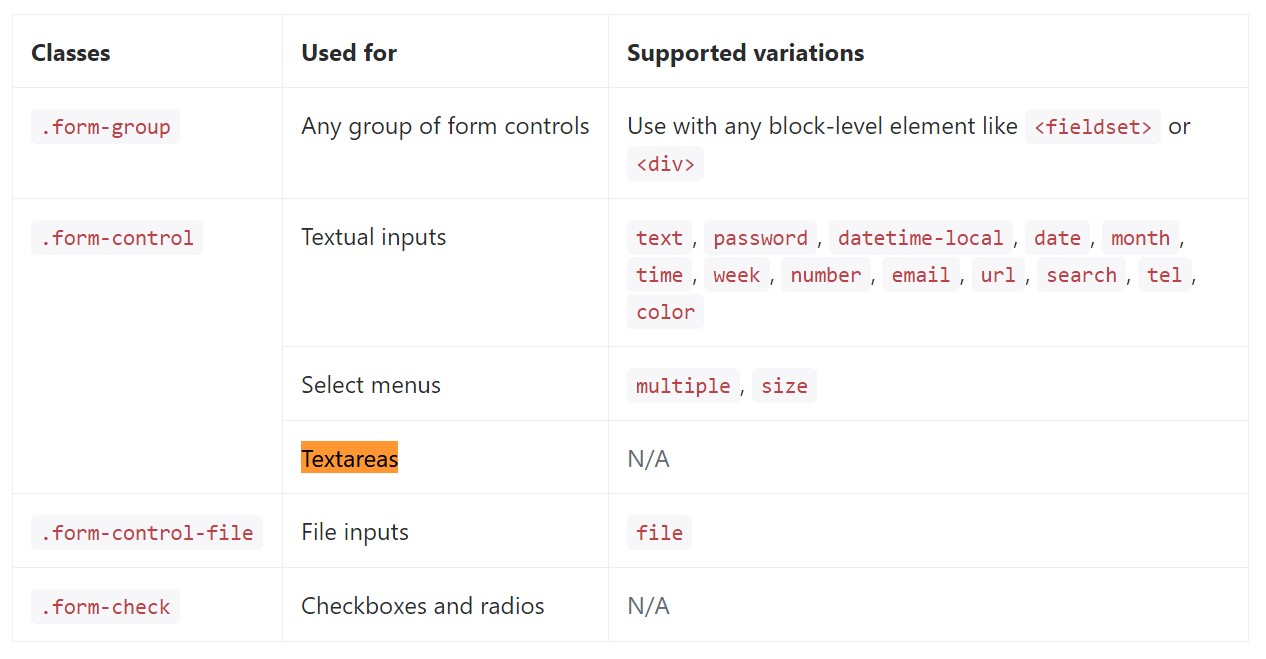
</form>Listed here is simply a complete listing of the specific form regulations supported simply by Bootstrap and the classes that modify them. Supplementary documentation is accessible for each group.

Final thoughts
So currently you find out the best way to create a
<textarea>Take a look at a number of on-line video information relating to Bootstrap Textarea Table:
Related topics:
Fundamentals of the textarea

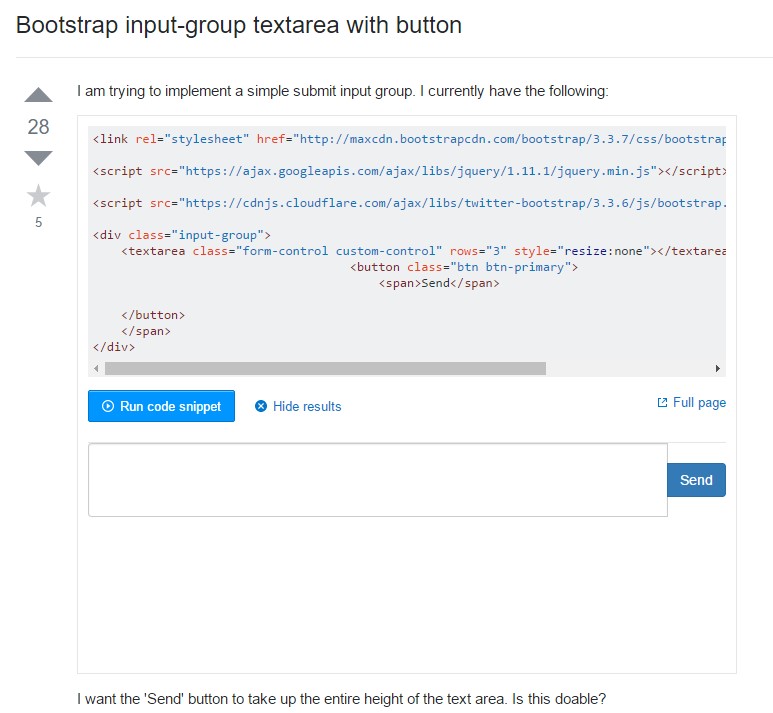
Bootstrap input-group Textarea button along with

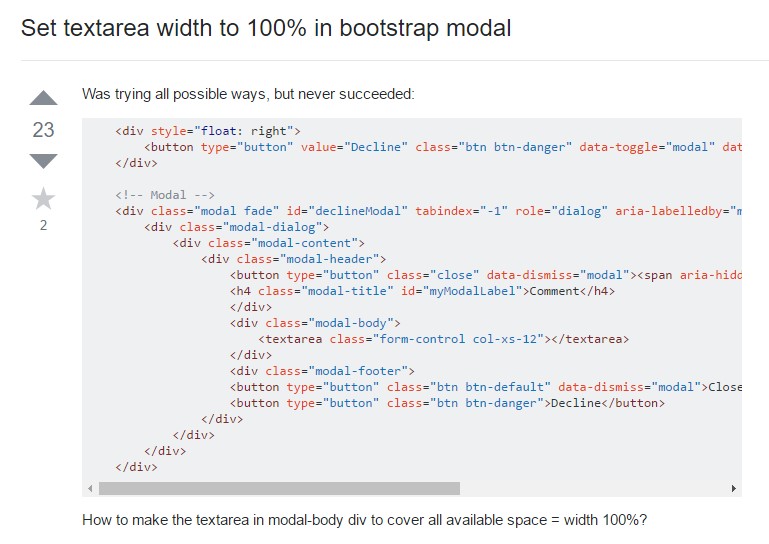
Establish Textarea size to 100% in Bootstrap modal