Bootstrap Slider Css
Intro
Mobility is some of the most incredible thing-- it acquires our focus and keeps us evolved at least for some time. For how long-- well it all depends upon what's actually moving-- if it is simply something appealing and terrific we view it longer, in case it is truly uninteresting and dull-- well, there certainly usually is the shut down tab button. So in the event that you presume you have some wonderful web content available and would like it incorporated in your web pages the image slider is often the one you primarily consider. This component became truly so famous in the latest several years so the internet actually go flooded with sliders-- simply just browse around and you'll find out almost every second webpage begins with one. That is generally the reason that the latest web design orientations requests present an increasing number of designers are actually aiming to removed and replace the sliders with various other explanation implies just to add in a little more personality to their web pages.
Probably the golden true is placed somewhere between-- as if incorporating the slider component yet not actually with the good old completing the whole entire component area images yet probably some with opaque places to make them it as if a particular elements and not the entire background of the slider moves-- the selection is wholly to you and of course is various for every project.
In any case-- the slider component remains the basic and very most useful alternative whenever it involves bring in some shifting images accompanied together with strong text message and summon to action keys to your webpages. ( get more information)
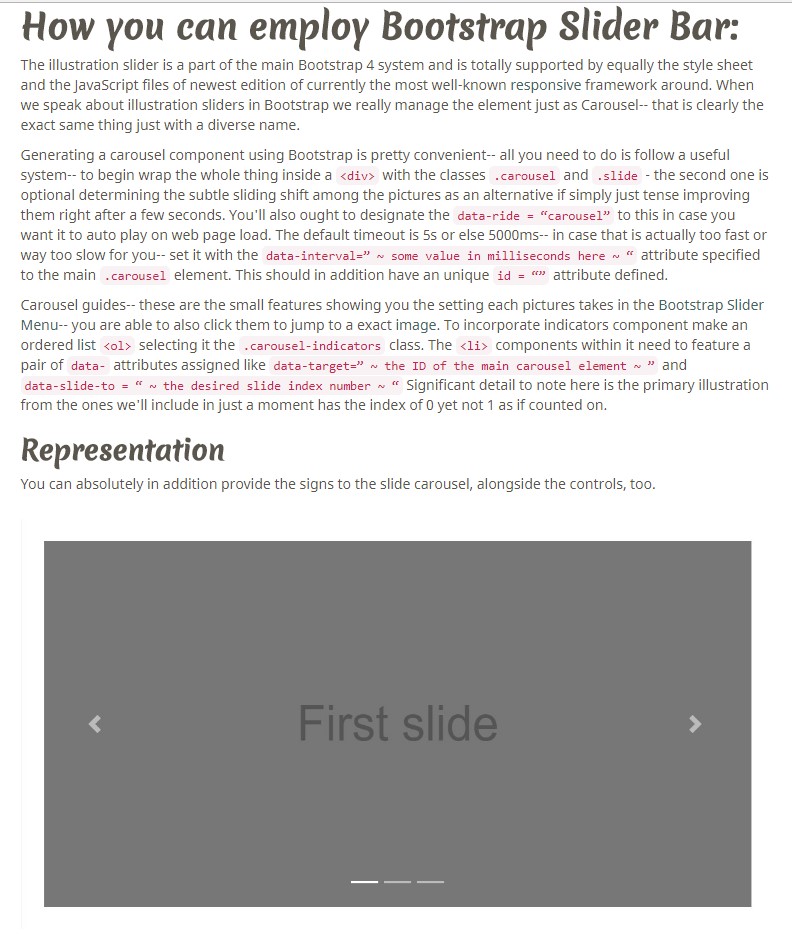
How you can work with Bootstrap Slider Menu:
The illustration slider is a part of the primary Bootstrap 4 system and is completely sustained by both the style sheet and the JavaScript files of newest version of still the most favored responsive framework around. When we mention illustration sliders in Bootstrap we in fact deal with the component functioning as Carousel-- which is specifically the very same thing just having a diverse name.
Setting up a carousel element using Bootstrap is pretty convenient-- all you have to do is use a easy system-- to start cover the whole item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the small-sized components displaying you the position each and every illustrations takes in the Bootstrap Slider Menu -- you have the ability to additionally select them to jump to a particular picture. In order to put in indicators component create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
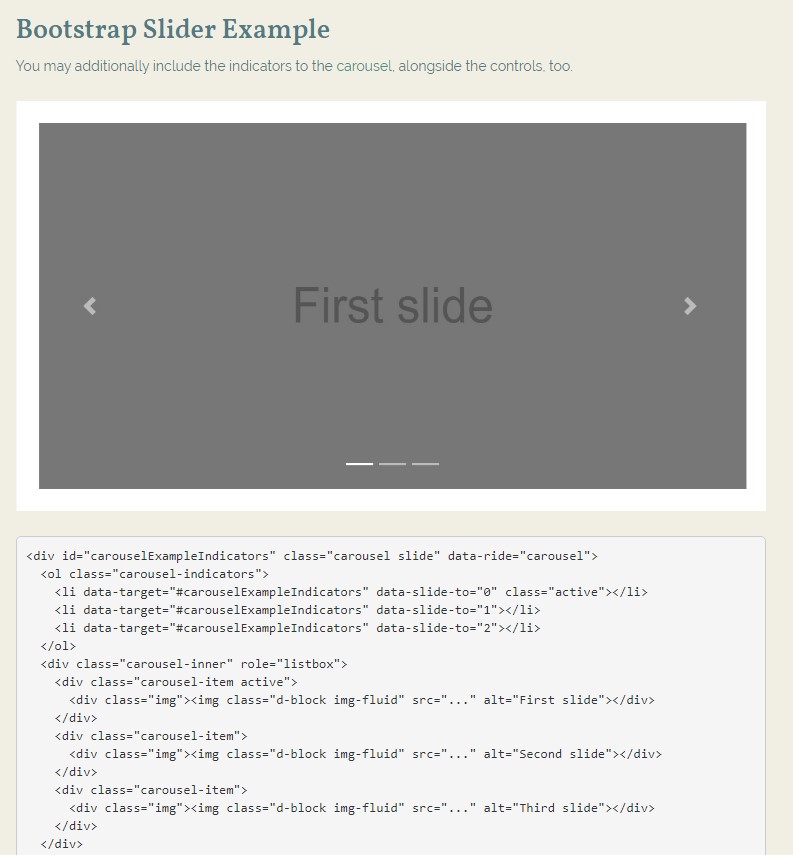
You have the ability to as well add in the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component desired
The
.activeImages container-- this one particular is a regular
<div>.carousel-inner<div>.carousel item.item.activeTitles
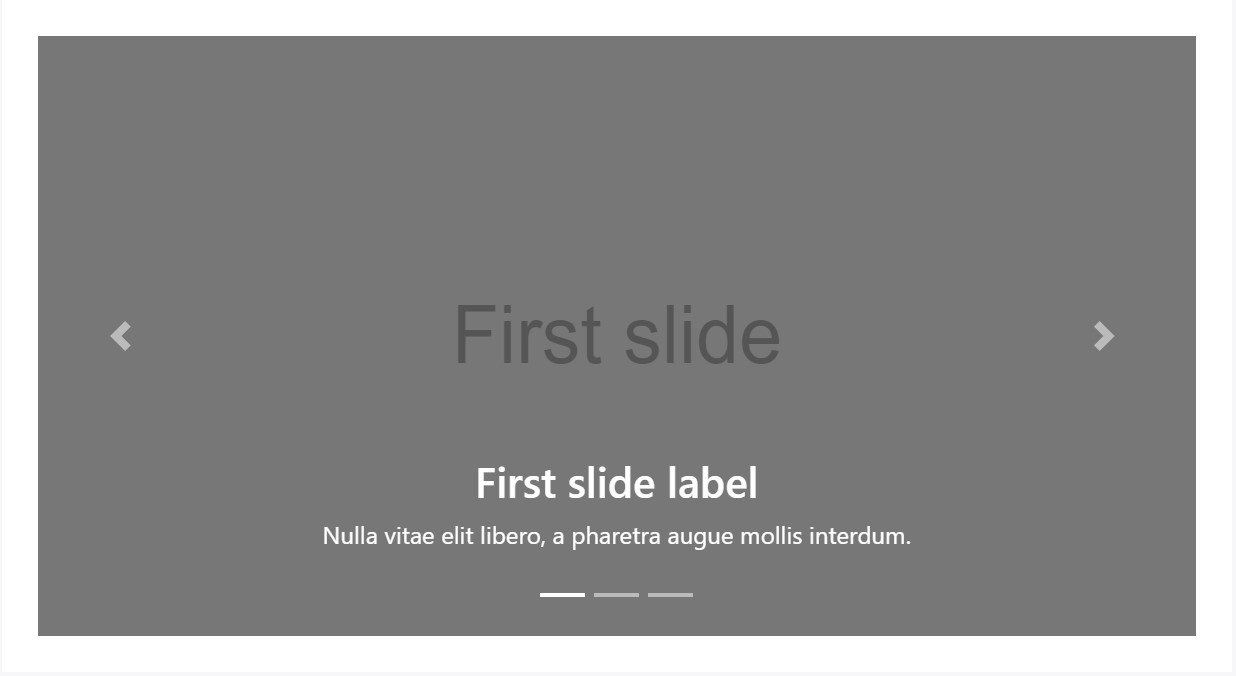
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add captions to your slides effectively with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
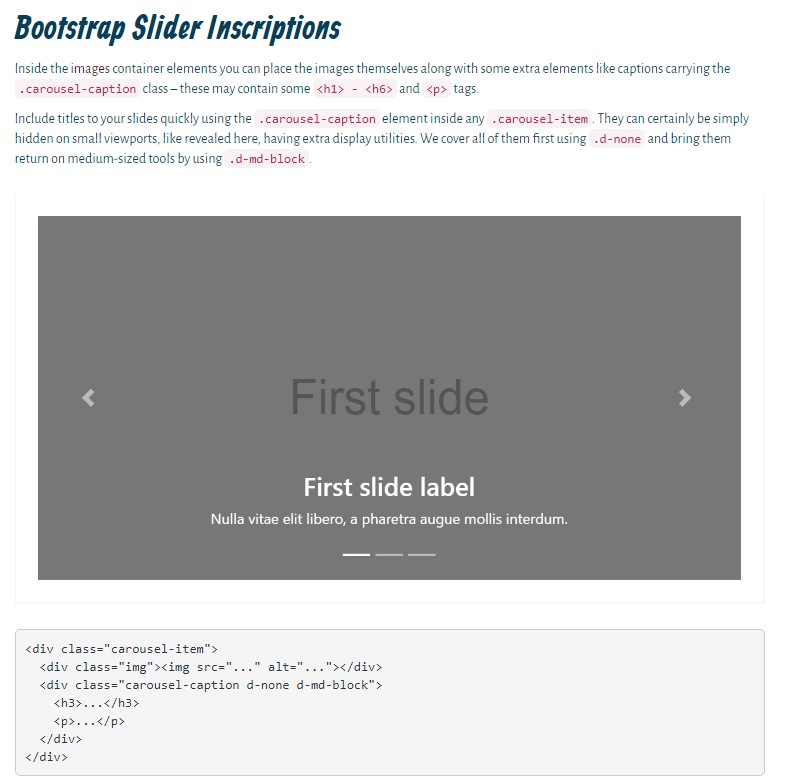
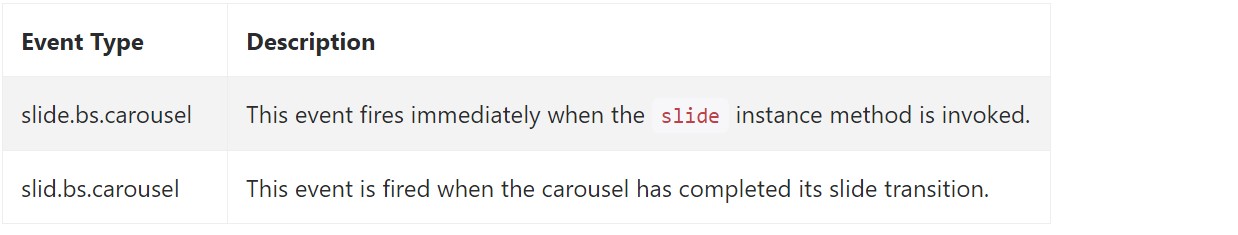
Bootstrap's slide carousel class reveals two occurrences for hooking in to carousel useful functionality. Both activities have the following extra properties:
direction"left""right"relatedTargetAll slide carousel activities are ejected at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is simply the form an picture slider (or carousel) should have using the Bootstrap 4 system. Now everything you require to do is consider several appealing illustrations and text message to set in it.
Check out some online video information regarding Bootstrap slider:
Linked topics:
Bootstrap slider formal documentation

Bootstrap slider article

Mobirise Bootstrap slider

jQuery Bootstrap Image Slider Template
CSS Bootstrap 4 Slider Template
CSS Bootstrap Image Slider with Autoplay
Responsive Bootstrap 4 Slider Template
Responsive Bootstrap Slider with Options