Bootstrap Tooltip Class
Introduction
In certain circumstances, most especially on the desktop it is a smart idea to have a refined callout along with some suggestions arising when the website visitor places the mouse pointer over an element. In this way we are sure the proper information has been actually presented at the right moment and ideally increased the visitor practical experience and ease when utilizing our pages. This behavior is handled with tooltip element which in turn has a consistent and trendy to the whole framework design visual appeal in current Bootstrap 4 edition and it's actually simple to add in and configure them-- let us see how this gets done . ( learn more)
Issues to notice when working with the Bootstrap Tooltip Popover:
- Bootstrap Tooltips depend on the 3rd party library Tether for placing . You have to feature tether.min.js before bootstrap.js so as for tooltips to perform !
- Tooltips are actually opt-in for functionality purposes, in this way you must activate them yourself.
- Bootstrap Tooltip Content with zero-length titles are never presented.
- Point out
container: 'body'elements (like input groups, button groups, etc).
- Activating tooltips on concealed elements will not do the job.
- Tooltips for
.disableddisabled- Once triggered from website links that span multiple lines, tooltips will be centralized. Apply
white-space: nowrap<a>Understood all that? Wonderful, why don't we see the way they work with certain instances.
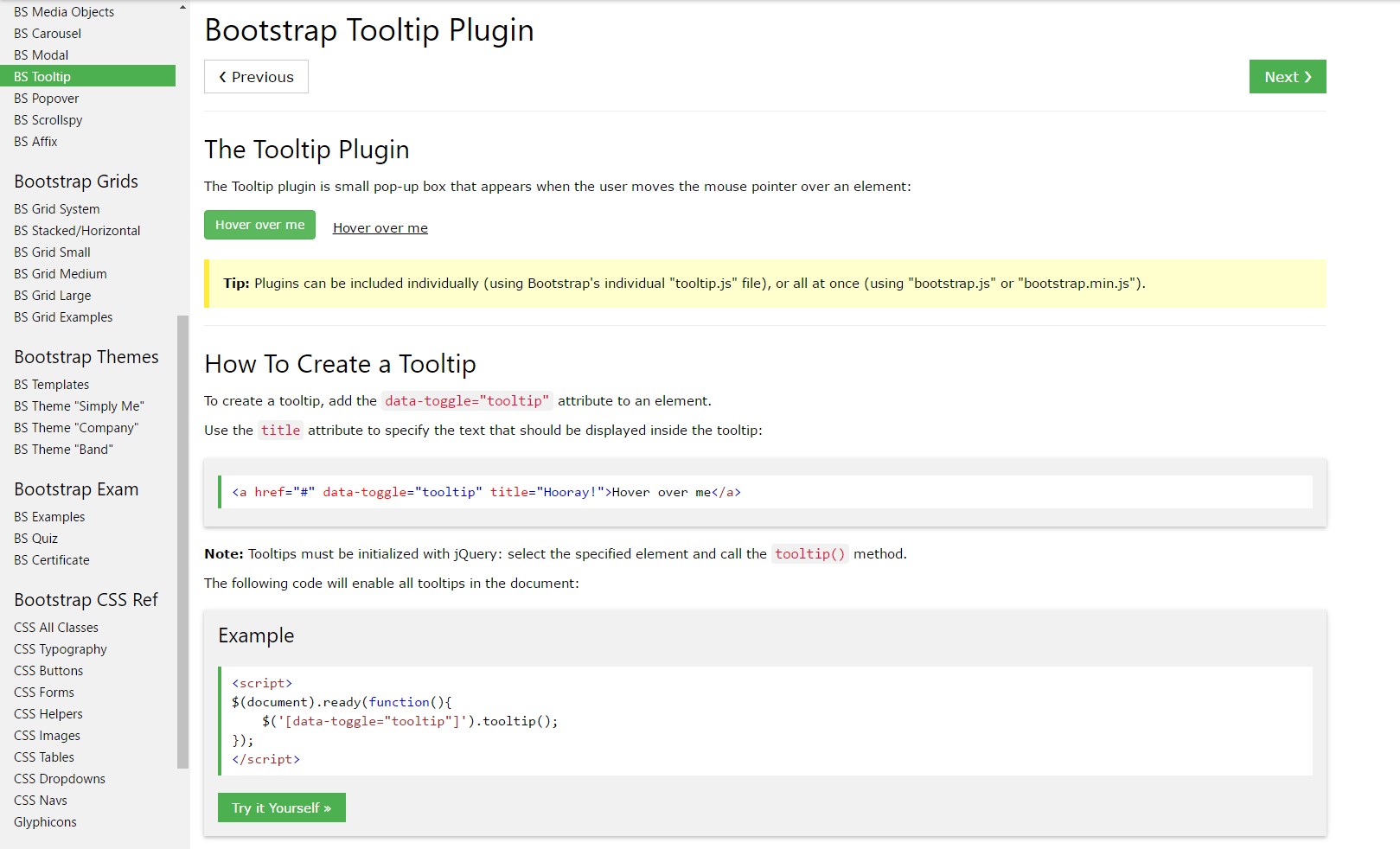
Exactly how to utilize the Bootstrap Tooltips:
Firstly to get use of the tooltips performance we need to enable it since in Bootstrap these particular components are not enabled by default and call for an initialization. To accomplish this include a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly do is obtaining what's within an element's
title = ””<a><button>Once you have triggered the tooltips capability in order to appoint a tooltip to an element you require to incorporate two required and only one extra attributes to it. A "tool-tipped" elements need to have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and behaviour has continued to be pretty much the identical in both the Bootstrap 3 and 4 versions considering that these certainly do function really properly-- absolutely nothing much more to be required from them.
Good examples
One way to initialize all of tooltips on a web page would most likely be to pick out them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
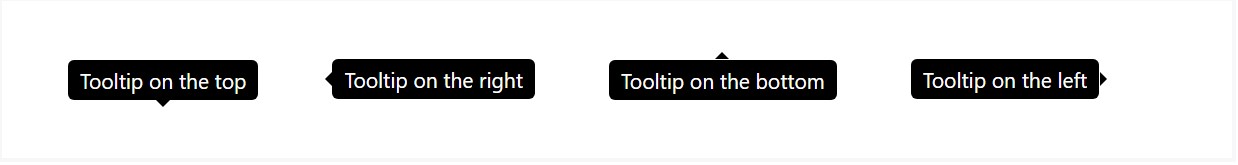
)Fixed Demo
4 options are attainable: top, right, bottom, and left straightened.
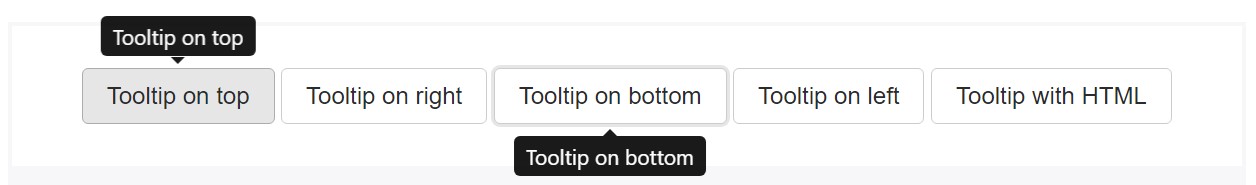
Interactive
Hover above the buttons beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin generates material and markup as needed, and by default places tooltips after their trigger component.
Cause the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply just a
datatitletopHelping make tooltips work with computer keyboard and assistive technology users.
You need to just provide tooltips to HTML elements that are really interactive and traditionally keyboard-focusable ( like hyperlinks or form controls). Although arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
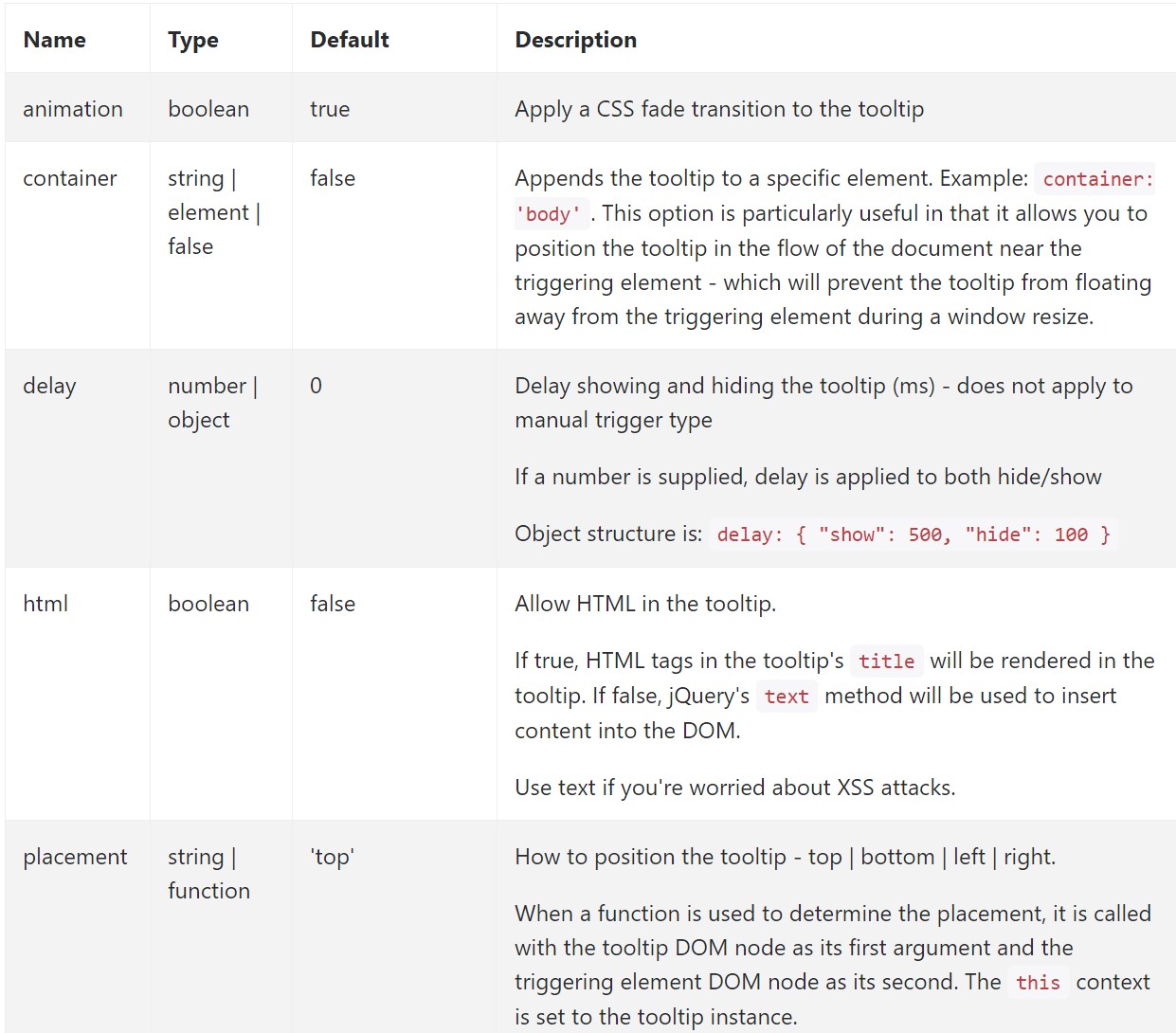
</div>Features
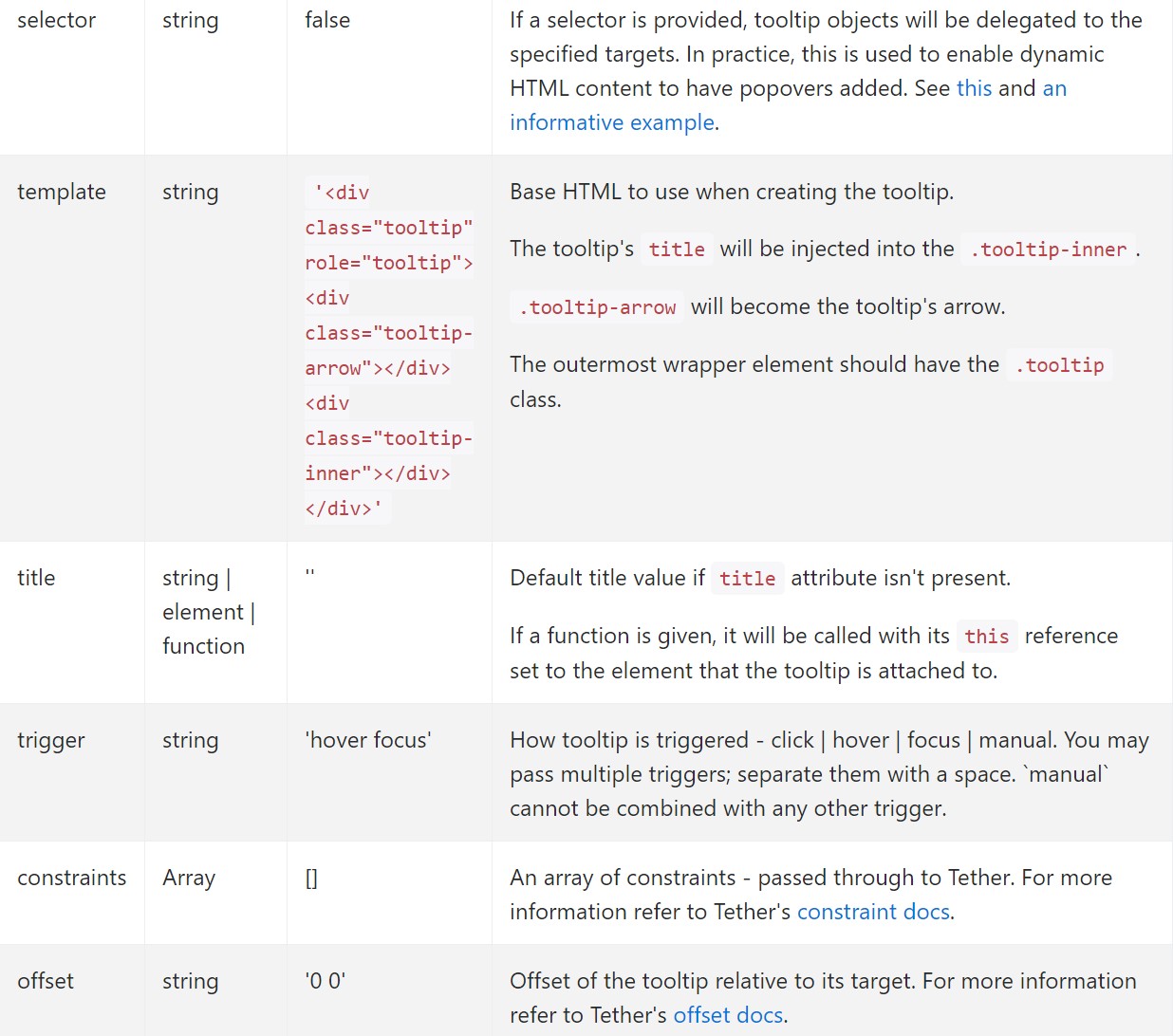
Options can be pass by by means of data attributes or else JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for individual tooltips
Opportunities for specific tooltips can additionally be specified through making use of data attributes, just as revealed aforementioned.
Ways
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element selection.
.tooltip('show')
.tooltip('show')Exposes an element's tooltip. Goes back to the caller right before the tooltip has really been displayed ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Goes back to the customer prior to the tooltip has really been hidden ( such as before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer right before the tooltip has actually been revealed or stored ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and destroys an element's tooltip. Tooltips which utilize delegation ( which in turn are produced applying the selector solution) can not be independently destroyed on descendant trigger features.
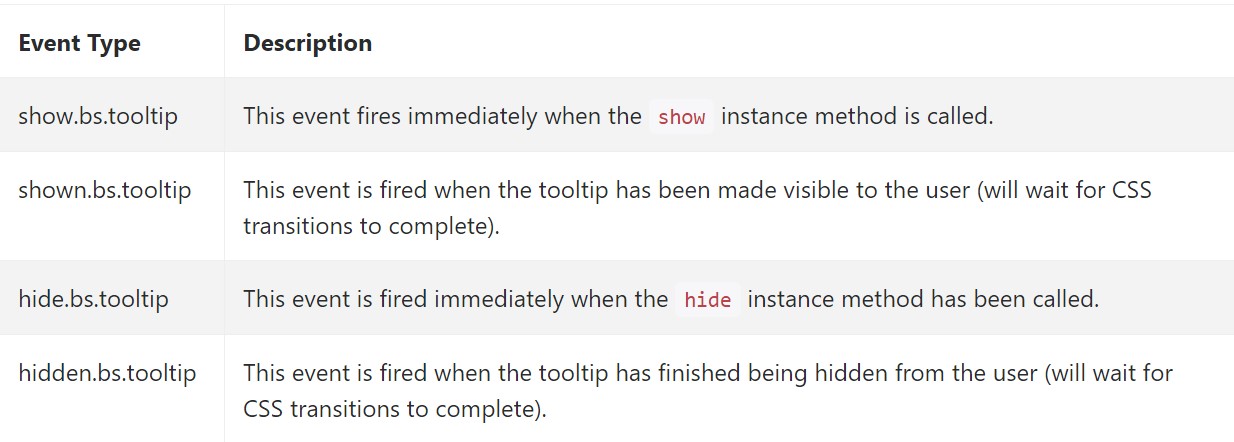
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to think about right here is the quantity of information which goes to be inserted into the # attribute and ultimately-- the arrangement of the tooltip according to the location of the major element on a display. The tooltips need to be exactly this-- small relevant ideas-- positioning too much details might just even confuse the visitor instead really help navigating.
Also in case the major element is too near an edge of the viewport mading the tooltip beside this very side might actually trigger the pop-up text to flow out of the viewport and the info inside it to eventually become practically unfunctional. And so when it involves tooltips the balance in operation them is important.
Examine several online video training regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips approved documents

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh