Bootstrap Jumbotron Design
Intro
Occasionally we need display a description obvious and loud from the very start of the webpage-- just like a promo details, upcoming celebration notification or anything. To make this specific sentence loud and understandable it is actually likewise probably a smart idea situating them even above the navbar just as type of a standard explanation and description.
Utilizing these kinds of features in an appealing and most significantly-- responsive way has been really considered in Bootstrap 4. What the most updated version of probably the most popular responsive framework in its recent fourth edition needs to deal with the concern of stating something with no doubt fight in front of the page is the Bootstrap Jumbotron Design element. It becomes styled with huge message and a number of heavy paddings to attain eye-catching and clean appearance. ( more helpful hints)
The ways to work with the Bootstrap Jumbotron Example:
To include such component in your webpages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have set up your Jumbotron element-- still clear yet. By default it gets styled utilizing a little rounded corners for friendlier appearance and a pale grey background colour - now everything you have to do is simply wrapping several content like an attractive
<h1><p>Situations
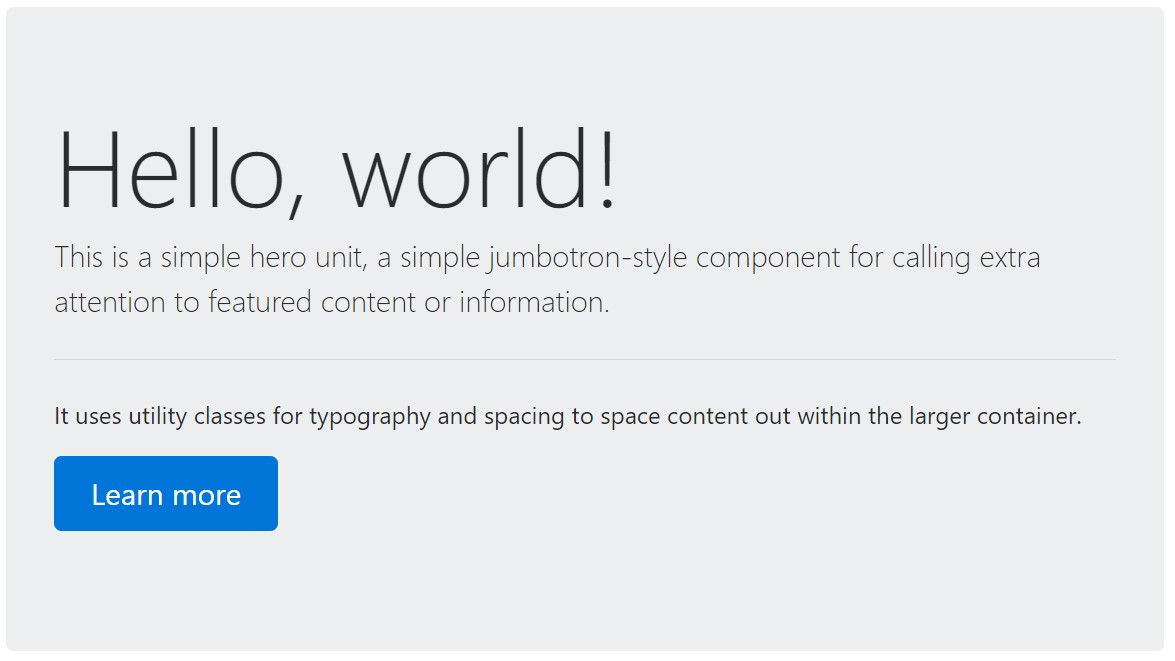
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To get the jumbotron full size, and also without having rounded corners , add in the
.jumbotron-fluid.container.container-fluid
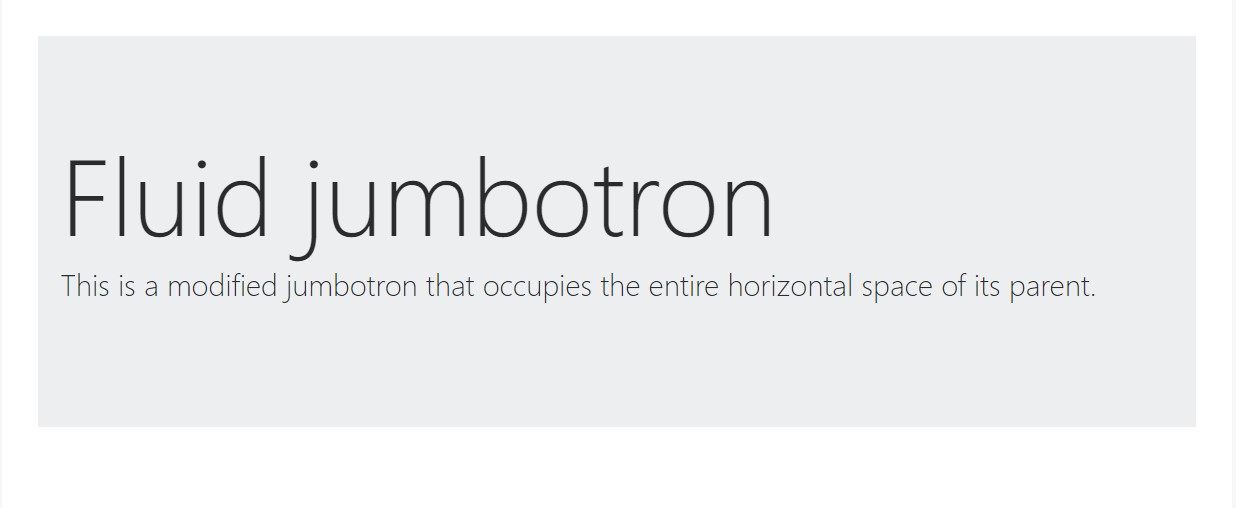
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other thing to observe
This is the simplest approach providing your website visitor a certain and loud information operating Bootstrap 4's Jumbotron element. It must be cautiously applied once more taking into account each of the attainable widths the webpage might show up on and especially-- the smallest ones. Here is precisely why-- like we discussed above basically some
<h1><p>This incorporated with the a bit bigger paddings and a few more lined of message content might actually cause the features filling in a mobile phone's entire screen highness and eve spread below it that might eventually puzzle and even frustrate the site visitor-- especially in a hurry one. So once again we return to the unwritten demand - the Jumbotron notifications should certainly be clear and short so they get the site visitors instead of moving them out by being really very shouting and aggressive.
Conclusions
And so now you realize how to produce a Jumbotron with Bootstrap 4 and all the feasible ways it can have an effect on your customer -- currently all that's left for you is carefully considering its own content.
Look at some online video short training regarding Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron approved records

Bootstrap Jumbotron short training

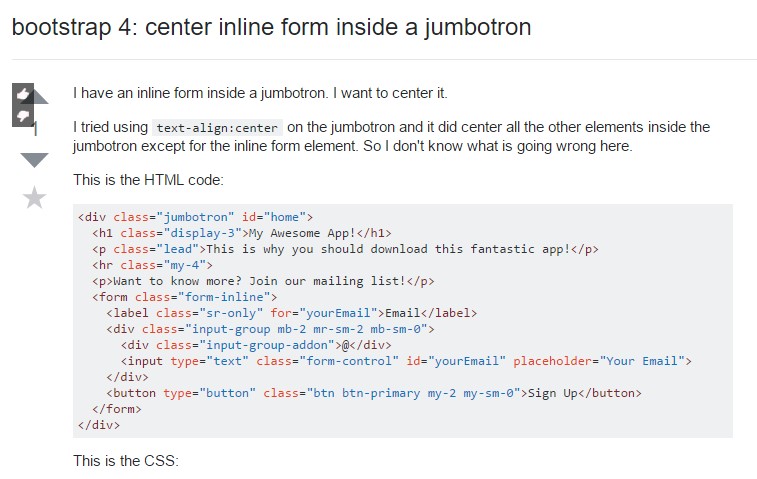
Bootstrap 4: centralize inline form within a jumbotron